文档对象模型(Document Object Model)
W3C DOM 标准被分为 3 个不同的部分:
- Core DOM - 所有文档类型的标准模型
- XML DOM - XML 文档的标准模型
- HTML DOM - HTML 文档的标准模型
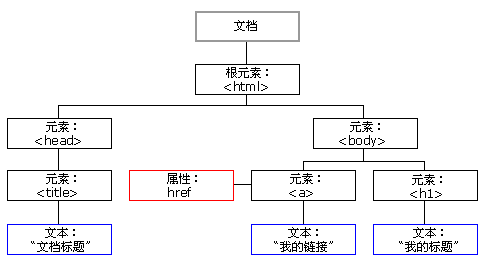
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
属性是您能够获取或设置的值(就比如改变 HTML 元素的内容)。
方法是您能够完成的动作(比如添加或删除 HTML 元素)。
innerHTML是属性,getElementById是方法

查找 HTML 元素
document.getElementById(id)通过元素 id 来查找元素document.getElementsByTagName(name)通过标签名来查找元素document.getElementsByClassName(name)通过类名来查找元素
改变 HTML 元素
element.innerHTML = "html"改变元素的 inner HTMLelement.attribute = "value"改变 HTML 元素的属性值element.setAttribute("attribute", "value")改变 HTML 元素的属性值element.style.property = "style"改变 HTML 元素的样式
document.getElementById("p2").style.color = "blue";
document.getElementById("p2").style.fontFamily = "Arial";
document.getElementById("p2").style.fontSize = "larger";
添加和删除元素
document.createElement(element) 创建 HTML 元素
var para = document.createElement("p");
var node = document.createTextNode("这是一个新段落。");
document.removeChild(element) 删除 HTML 元素
parent.removeChild(child);
child.parentNode.removeChild(child);
document.appendChild(element) 添加 HTML 元素
para.appendChild(node);
document.replaceChild(element) 替换 HTML 元素
parent.replaceChild(para, child); //新在前,老在后
document.write(text) 写入 HTML 输出流
添加事件处理程序
document.getElementById(id).onclick = function(){code}
DOM 分配事件
onclick事件:当点击按钮button时将执行函数。
onload和onunload事件:进入后及离开页面时,会触发 onload 和 onunload 事件。
onchange事件经常与输入字段验证结合使用:当用户改变输入字段内容时,会调用函数。
onmouseover 和 onmouseout 事件:当用户将鼠标移至 HTML 元素上或移出时触发某个函数
向元素添加事件处理程序
<button id="myBtn">试一试</button>
<script>
document.getElementById("myBtn").addEventListener("click", function() {
alert("Hello World!");
});
</script>
添加不同类型的事件:
element.addEventListener("mouseover", myFunction);
element.addEventListener("click", mySecondFunction);
element.addEventListener("mouseout", myThirdFunction);