实际使用中,经常需要小程序分享到好友或者朋友圈,一般而言是一个个页面去设置。
单页面每一个需要分享的页面多需要单独写上
export default { //发送给朋友 onShareAppMessage(res) { if (res.from === 'button') {// 来自页面内分享按钮 console.log(res.target) } return { title: '自定义分享标题', path: '/pages/test/test?id=123' } }, //分享到朋友圈 onShareTimeline(res) { return { title: '自定义分享标题', path: '/pages/test/test?id=123' } } }
分享参数配置介绍:

全局分享
减少每个页面重复代码,全局设置分享代码。
先在更目录下创建utils文件夹下,创建wxShare.js

//分享设置 import share from './utils/wxShare.js' Vue.mixin(share)
wxShare.js简介
data:分享参数设置:可以参考最开始的配置图
onShareAppMessage:分享到微信好友配置
onShareTimeline:分享到朋友圈配置
export default { data() { return { share: { // 转发的标题 (默认标题) title: '默认标题--分享标题', // 默认是当前页面,必须是以‘/’开头的完整路径 path: '', //自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径, //支持PNG及JPG,不传入 imageUrl 则使用默认截图。显示图片长宽比是 5:4 imageUrl: '' } } }, // 发送给朋友 onShareAppMessage(res) { return { title: '发送给朋友', path: '/pages/test/test' } }, //分享到朋友圈 onShareTimeline(res) { return { title: '分享到朋友圈', path: '/pages/test/test' } } }
到次一个最基本的全局分享已经完成,细心的朋友可能会发现data里面的参数没有使用上,而且每一个分享出去的参数全部是固定的,不能动态的去配置,和理想中的全局分享差别是很大的
注意: getCurrentPages()仅用于展示页面栈的情况,请勿修改页面栈,以免造成页面状态错误。
官网介绍:https://uniapp.dcloud.io/collocation/frame/window?id=getcurrentpages
// 发送给朋友 onShareAppMessage(res) { // 获取加载的页面 let pages = getCurrentPages(), // 获取当前页面的对象 view = pages[pages.length - 1]; //分享的页面路径 this.share.path = `/${view.route}`; //转发参数 return this.share; },
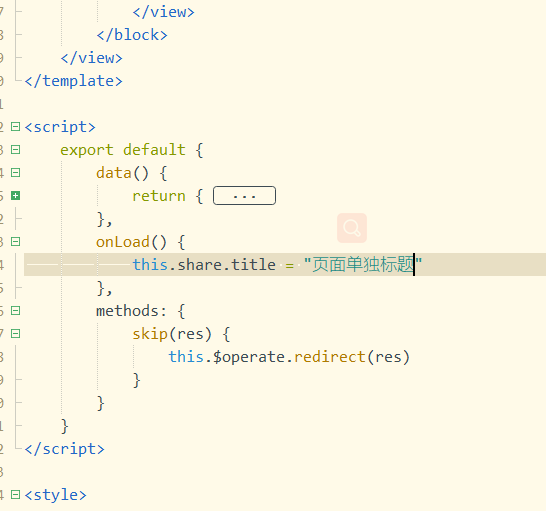
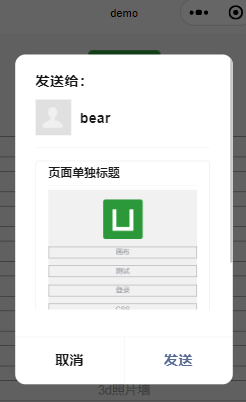
设置页面分享标题
找到一个曲线救国的方法,在每一个页面需要分享的页面动态设置标题
export default { onLoad() { /* 在要分享的页面 生命周期中 设计当前页面分享标题 this.share 为获取 wxShare.js中的定义的share数据 */ this.share.title = "当前页面分享标题" }, }


页面中放置的分享按钮(<button open-type="share">)
代码与上面并无区别,只是有一个单独的区域给配置参数。
// 发送给朋友 onShareAppMessage(res) { // 来自页面内的按钮的转发 if (res.from == 'button') { console.log("按钮转发--配置"); } // 获取加载的页面 let pages = getCurrentPages(), // 获取当前页面的对象 view = pages[pages.length - 1]; //分享的页面路径 this.share.path = `/${view.route}`; //转发参数 return this.share; }
在配置上基本上与分享到好友一模一样
//分享到朋友圈 onShareTimeline(res) { // 获取加载的页面 let pages = getCurrentPages(), // 获取当前页面的对象 view = pages[pages.length - 1]; // console.log("获取加载的页面", pages); //console.log("当前页面的对象", view); this.share.path = `/${view.route}`; //转发参数 return this.share; }
全局分享基本上配置就如上介绍。
分享动态修改页面路径是没问题了,目前还有个问题动态分享路径加参数的配置这一块还是个问题。

export default { data() { return { share: { // 转发的标题 (默认标题) title: '默认标题--分享标题', // 默认是当前页面,必须是以‘/’开头的完整路径 path: '', //自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径, //支持PNG及JPG,不传入 imageUrl 则使用默认截图。显示图片长宽比是 5:4 imageUrl: '' } } }, /* 在要分享的页面 生命周期中 设计当前页面分享标题 onLoad() { this.share.title = "当前页面分享标题" }, */ // 发送给朋友 onShareAppMessage(res) { // 来自页面内的按钮的转发 if (res.from == 'button') { console.log("按钮转发--配置"); } // 获取加载的页面 let pages = getCurrentPages(), // 获取当前页面的对象 view = pages[pages.length - 1]; this.share.path = `/${view.route}`; //转发参数 return this.share; }, //分享到朋友圈 onShareTimeline(res) { // 获取加载的页面 let pages = getCurrentPages(), // 获取当前页面的对象 view = pages[pages.length - 1]; // console.log("获取加载的页面", pages); console.log("当前页面的对象", view); this.share.path = `/${view.route}`; //转发参数 return this.share; } }
