把form中data声明的数据抽离出来,通过父亲向每个子组件传递过去,各个子组件公用一个data
这样我们可以把前几个step填写的内容在最后一个step显示出来供我们确认信息是否正确
实现
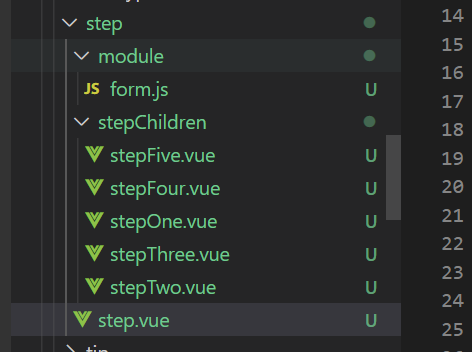
1.项目目录接结构

2.module文件创建公共数据
form.js
const form = {
// stepOne data数据
oneName:'',
oneAge:'',
oneSex:'',
// stepTwo data数据
TwoName:'',
TwoAge:'',
TwoSex:'',
// stepThree data数据
ThreeName:'',
ThreeAge:'',
ThreeSex:'',
// stepFour data数据
FourName:'',
FourAge:'',
FourSex:'',
}
export default form
记得要把声明的form导出去
3.父组件step.vue
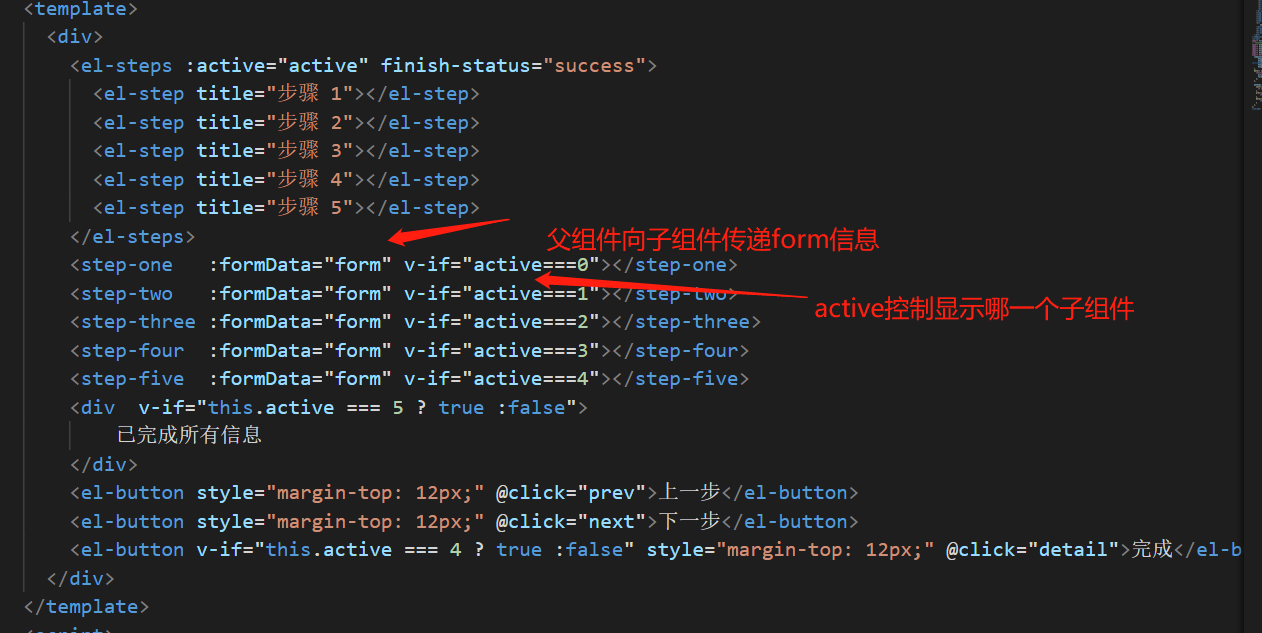
template部分

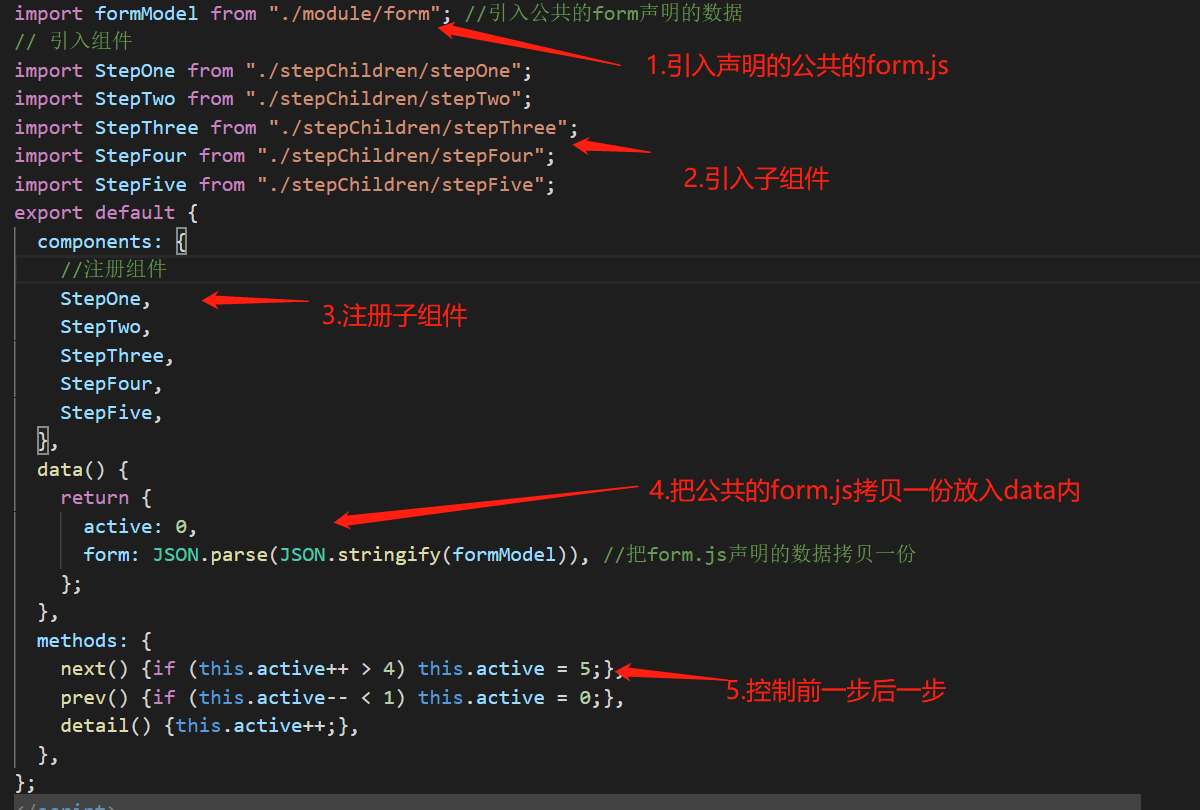
script部分

完整父组件step.vue代码
<template>
<div>
<el-steps :active="active" finish-status="success">
<el-step title="步骤 1"></el-step>
<el-step title="步骤 2"></el-step>
<el-step title="步骤 3"></el-step>
<el-step title="步骤 4"></el-step>
<el-step title="步骤 5"></el-step>
</el-steps>
<step-one :formData="form" v-if="active===0"></step-one>
<step-two :formData="form" v-if="active===1"></step-two>
<step-three :formData="form" v-if="active===2"></step-three>
<step-four :formData="form" v-if="active===3"></step-four>
<step-five :formData="form" v-if="active===4"></step-five>
<div v-if="this.active === 5 ? true :false">已完成所有信息</div>
<el-button style="margin-top: 12px;" @click="prev">上一步</el-button>
<el-button style="margin-top: 12px;" @click="next">下一步</el-button>
<el-button v-if="this.active === 4 ? true :false" style="margin-top: 12px;" @click="detail">完成</el-button>
</div>
</template>
<script>
import formModel from "./module/form"; //引入公共的form声明的数据
// 引入组件
import StepOne from "./stepChildren/stepOne";
import StepTwo from "./stepChildren/stepTwo";
import StepThree from "./stepChildren/stepThree";
import StepFour from "./stepChildren/stepFour";
import StepFive from "./stepChildren/stepFive";
export default {
components: {
//注册组件
StepOne,
StepTwo,
StepThree,
StepFour,
StepFive,
},
data() {
return {
active: 0,
form: JSON.parse(JSON.stringify(formModel)), //把form.js声明的数据拷贝一份
};
},
methods: {
next() {if (this.active++ > 4) this.active = 5;},
prev() {if (this.active-- < 1) this.active = 0;},
detail() {this.active++;},
},
};
</script>
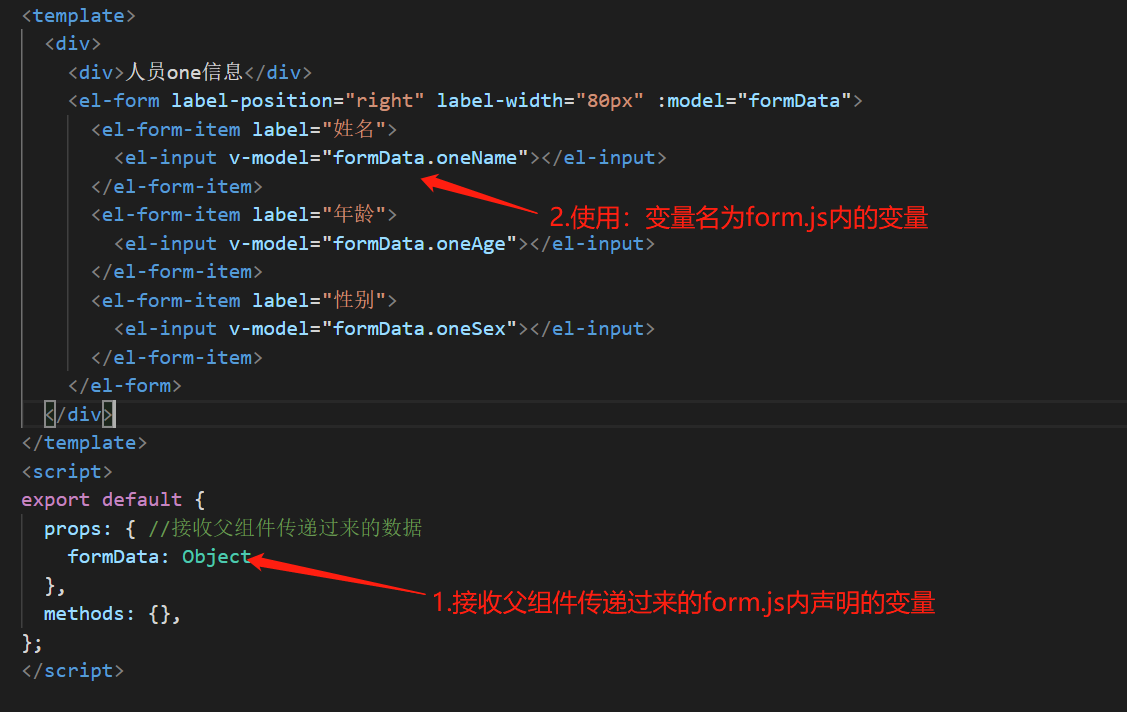
4.子组件stepOne

子组件1的代码
<template>
<div>
<div>人员one信息</div>
<el-form label-position="right" label-width="80px" :model="formData">
<el-form-item label="姓名">
<el-input v-model="formData.oneName"></el-input>
</el-form-item>
<el-form-item label="年龄">
<el-input v-model="formData.oneAge"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-input v-model="formData.oneSex"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
props: { //接收父组件传递过来的数据
formData: Object
},
methods: {},
};
</script>
5.子组件二,三,四,同一 一样。
只需要把内部的变量名字改一下就行了
6.预览确认
把1,2,3,4内填写的信息,总结确认显示出来
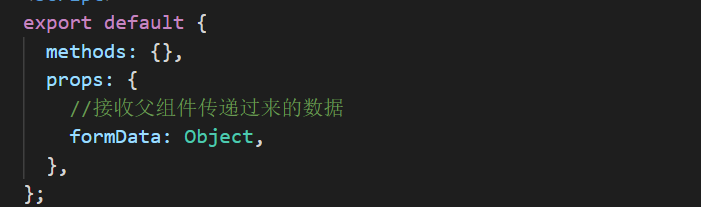
props接收数据

直接使用变量即可

stepFive完整代码
<template>
<div>
<div>人员预览确认</div>
<el-form label-position="right" label-width="80px" :model="formData">
<el-row>
<el-col :span="12">
<el-form-item label="人员1姓名">{{formData.oneName}}</el-form-item>
<el-form-item label="人员1年龄">{{formData.oneAge}}</el-form-item>
<el-form-item label="人员1性别">{{formData.oneSex}}</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="人员2姓名">{{formData.TwoName}}</el-form-item>
<el-form-item label="人员2年龄">{{formData.TwoAge}}</el-form-item>
<el-form-item label="人员2性别">{{formData.TwoSex}}</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="人员3姓名">{{formData.ThreeName}}</el-form-item>
<el-form-item label="人员3年龄">{{formData.ThreeAge}}</el-form-item>
<el-form-item label="人员3性别">{{formData.ThreeSex}}</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="人员4姓名">{{formData.FourName}}</el-form-item>
<el-form-item label="人员4年龄">{{formData.FourAge}}</el-form-item>
<el-form-item label="人员4性别">{{formData.FourSex}}</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
</template>
<script>
export default {
methods: {},
props: {
//接收父组件传递过来的数据
formData: Object,
},
};
</script>
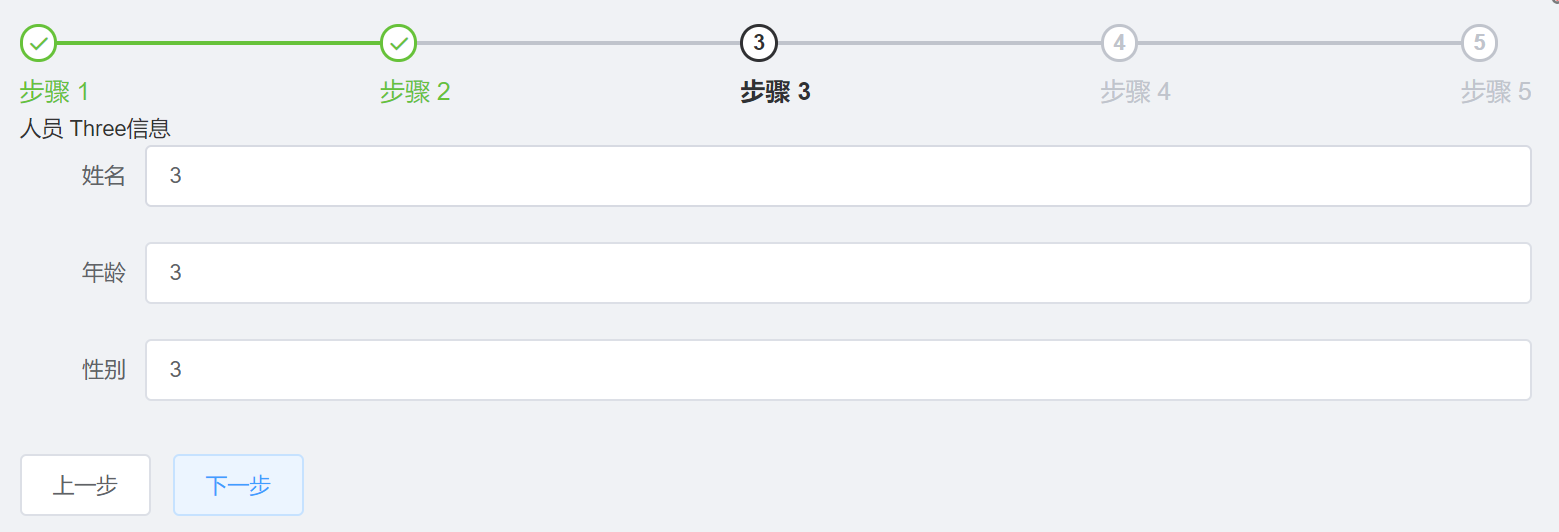
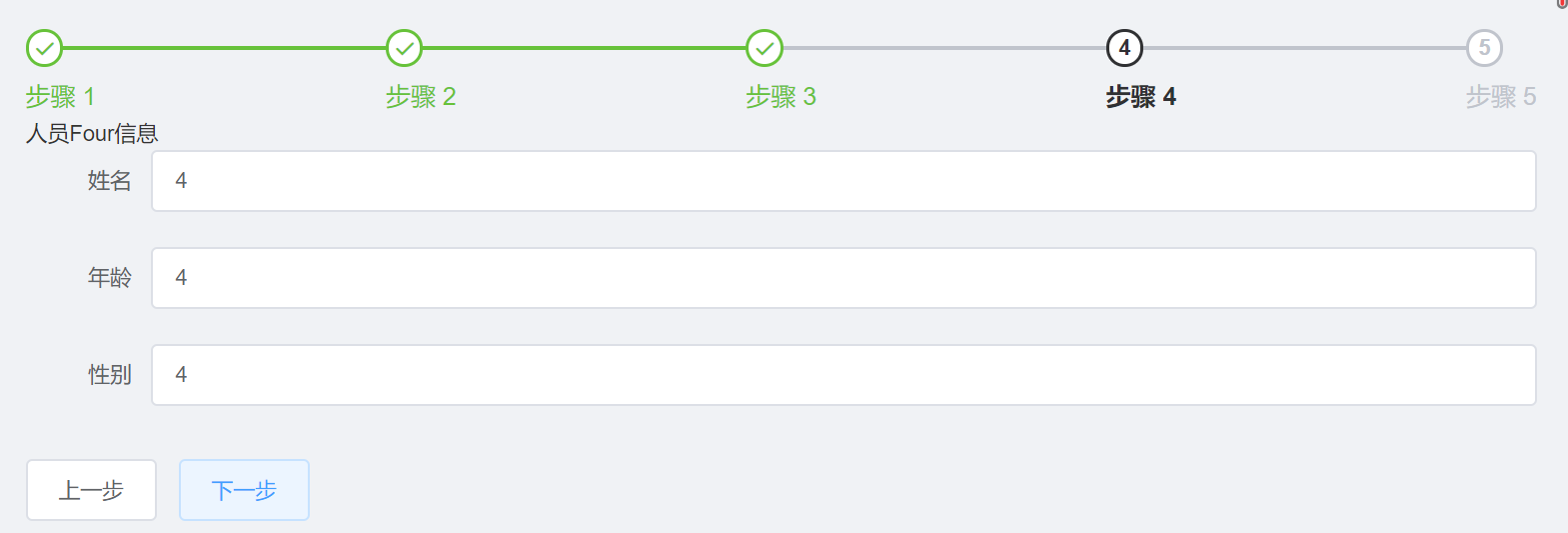
7.效果展示