代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css实现筛子动画</title>
</head>
<body>
<div class="wrapper">
<div class="box1">
<span></span>
</div>
<div class="box2">
<span></span>
<span></span>
</div>
<div class="box3">
<span></span>
<span></span>
<span></span>
</div>
<div class="box4">
<div>
<span></span>
<span></span>
</div>
<div>
<span></span>
<span></span>
</div>
</div>
<div class="box5">
<div>
<span></span>
<span></span>
</div>
<span></span>
<div>
<span></span>
<span></span>
</div>
</div>
<div class="box6">
<div>
<span></span>
<span></span>
<span></span>
</div>
<div>
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
</body>
</html>
<style>
html, body {
height: 100%;
}
body {
display: flex;
justify-content: center;
}
@keyframes rotate {
from {
transform: rotateY(0deg) rotateX(0deg);
}
to {
transform: rotateY(360deg) rotateX(360deg);
}
}
.wrapper {
height:100px;
100px;
position:relative;
margin:auto;
transform-style:preserve-3d;
-webkit-animation:rotate 15s infinite;
-o-animation:rotate 15s infinite;
animation:rotate 15s infinite;
}
body > .wrapper > div {
height:100%;
100%;
opacity:0.9;
position:absolute;
padding: 20px;
background: #fff;
border-radius: 5px;
display: flex;
align-self: center;
border: 1px solid #dfdfdf;
}
body > .wrapper > div span {
20px;
height: 20px;
background: #666;
border-radius: 50%;
}
.box1 {
align-items: center;
justify-content: center;
}
.box2 {
justify-content: space-between;
}
.box2 span:last-child {
align-self: flex-end;
}
.box3 {
justify-content: space-between;
}
.box3 span:nth-of-type(2) {
align-self: center;
}
.box3 span:last-child {
align-self: flex-end;
}
.box4 {
flex-direction: column;
justify-content: space-between;
}
.box4 > div {
display: flex;
justify-content: space-between;
}
.box5 {
justify-content: space-between;
}
.box5 > div {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.box5> span {
align-self: center;
}
.box6 {
justify-content: space-between;
}
.box6 > div {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.box1 {
transform:translateZ(70px);
}
.box2 {
transform:rotateY(180deg) translateZ(70px);
}
.box3 {
transform:rotateY(270deg) translateZ(70px);
}
.box4 {
transform:rotateX(270deg) translateZ(70px);
}
.box5 {
transform:rotateX(90deg) translateZ(70px);
}
.box6 {
transform:rotateY(90deg) translateZ(70px);
}
</style>
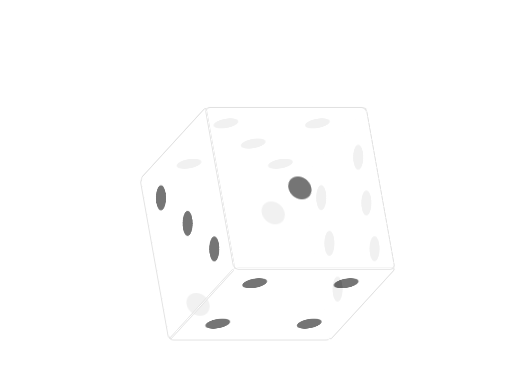
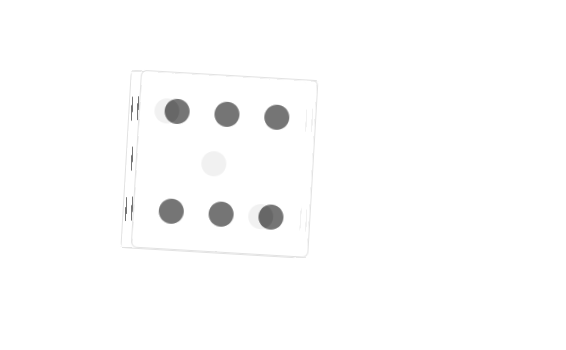
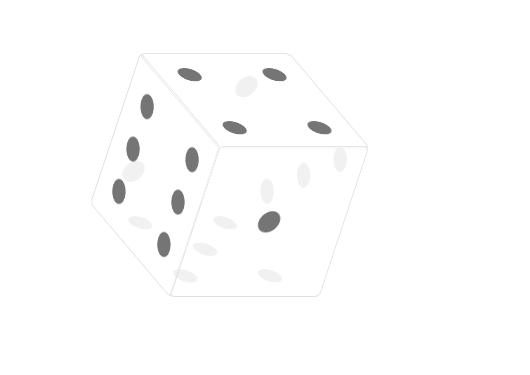
效果
是动态的,此处截图几张做于展示、