设计图

需求
根据推广渠道后端返回一个推广人员对应的一个或多个渠道信息;
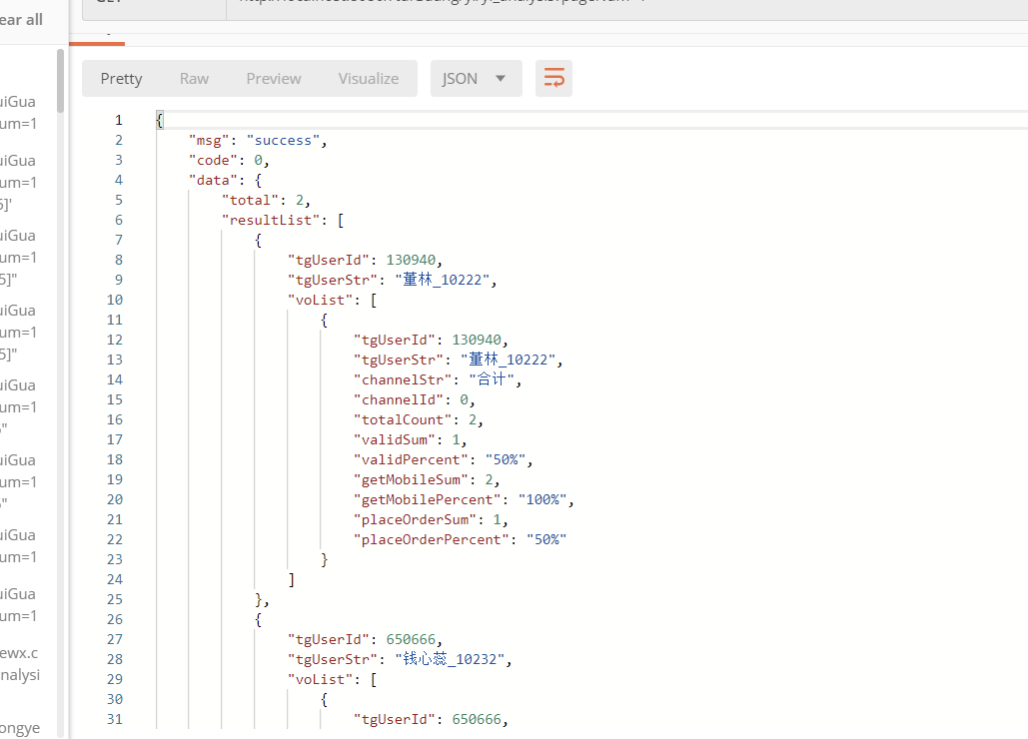
后端返回数据结构
这里的volist是一个或多个;

解决思路
首先实现的效果用到element-ui的多级表头,即el-table-column 里面嵌套 el-table-column
这里合计、百度、搜狗。。。对应的数据参数是一定的。每个对应6个参数。
所以要先知道一个人对应的有几个渠道作为最外层遍历,内层是固定的6个参数的循环。最终拿到表格对应的数据。
1.data定义变量
//tableName里面的东西是固定的
tableName:[{name:'有效对话',key:'validSum'},
{name:'对话占比' ,key:'validPercent'},
{name:'获取手机',key:'getMobileSum'},
{name:'获取率',key:'getMobilePercent'},
{name:'资源成单',key:'placeOrderSum'},
{name:'成单率',key:'placeOrderPercent'}],
tableTitle:[]
2. 数据的处理
if (data && data.code === 0) {
let tableTit = data.data.resultList[0].voList;
let originAcount = data.data.resultList[0].voList.length;
for(let i=0;i<originAcount;i++){
this.tableTitle.push(tableTit[i].channelStr) ;
}
this.tableData = data.data.resultList
this.totalCount = data.data.total;
this.loading = false
}
3.表头的使用
<el-table :data="tableData" style=" 100%" border v-loading="loading">
<el-table-column v-if="tableData.length!=0"
label="推广人员"
prop="tgUserStr"
width="100"
align="center"
>
</el-table-column>
<template v-for="(a,p) in tableTitle">
<el-table-column :label="a" :key="a">
<template v-for="col in tableName">
<el-table-column
:label="col.name"
:key="col.key"
width="100"
align="center"
>
<template slot-scope="scope">
<span>
{{scope.row.voList[p][col.key]}}
</span>
</template>
</el-table-column>
</template>
</el-table-column>
</template> -->
</el-table>