实现效果

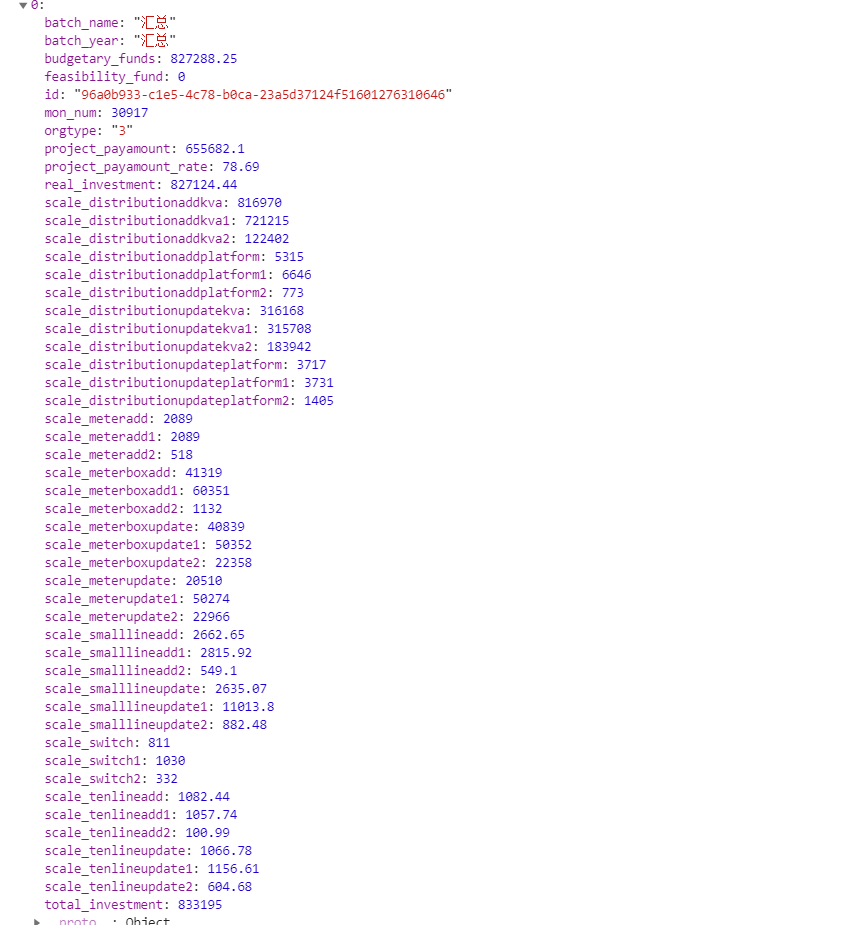
数据返回结构

封装数据处理方法

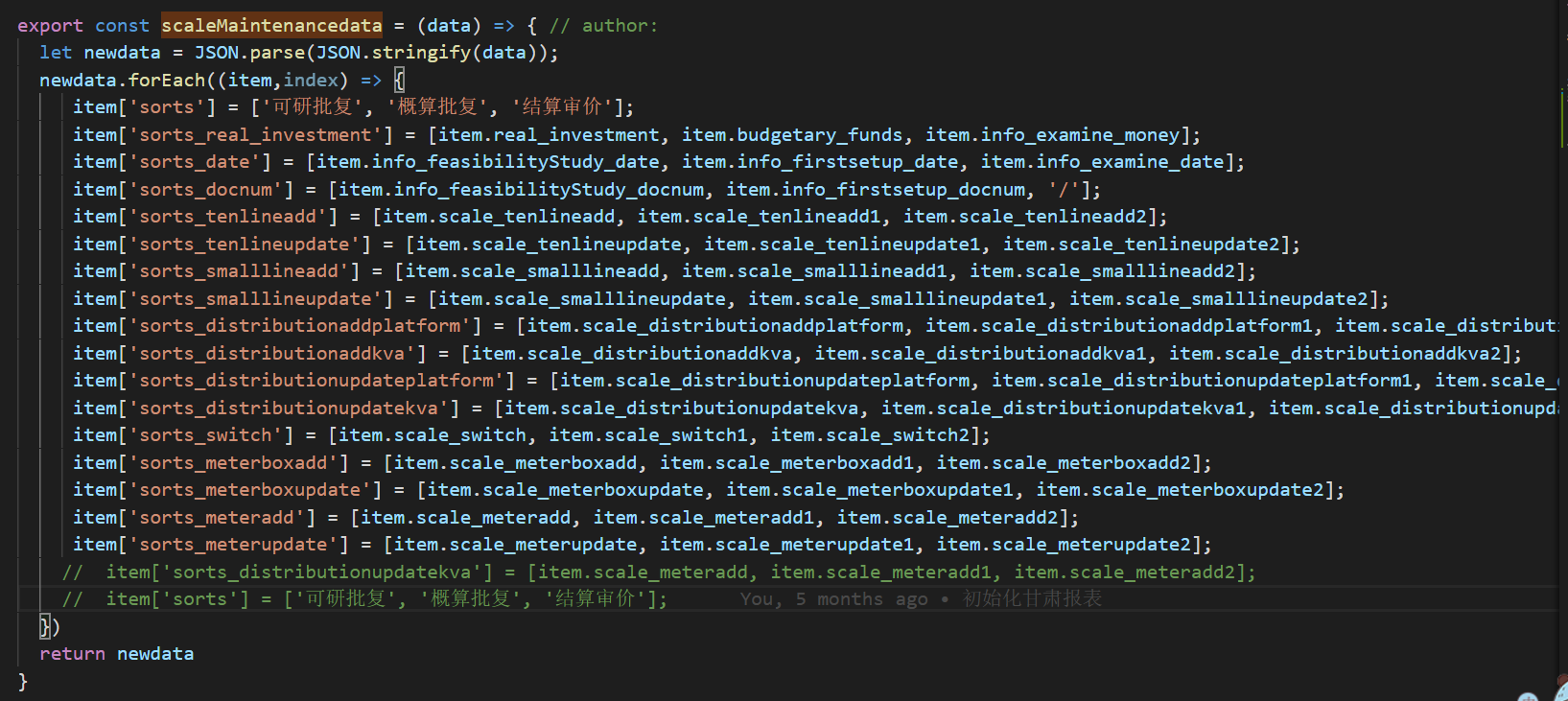
数据处理方法代码
export const scaleMaintenancedata = (data) => { // author:
let newdata = JSON.parse(JSON.stringify(data));
newdata.forEach((item,index) => {
item['sorts'] = ['可研批复', '概算批复', '结算审价'];
item['sorts_real_investment'] = [item.real_investment, item.budgetary_funds, item.info_examine_money];
item['sorts_date'] = [item.info_feasibilityStudy_date, item.info_firstsetup_date, item.info_examine_date];
item['sorts_docnum'] = [item.info_feasibilityStudy_docnum, item.info_firstsetup_docnum, '/'];
item['sorts_tenlineadd'] = [item.scale_tenlineadd, item.scale_tenlineadd1, item.scale_tenlineadd2];
item['sorts_tenlineupdate'] = [item.scale_tenlineupdate, item.scale_tenlineupdate1, item.scale_tenlineupdate2];
item['sorts_smalllineadd'] = [item.scale_smalllineadd, item.scale_smalllineadd1, item.scale_smalllineadd2];
item['sorts_smalllineupdate'] = [item.scale_smalllineupdate, item.scale_smalllineupdate1, item.scale_smalllineupdate2];
item['sorts_distributionaddplatform'] = [item.scale_distributionaddplatform, item.scale_distributionaddplatform1, item.scale_distributionaddplatform2];
item['sorts_distributionaddkva'] = [item.scale_distributionaddkva, item.scale_distributionaddkva1, item.scale_distributionaddkva2];
item['sorts_distributionupdateplatform'] = [item.scale_distributionupdateplatform, item.scale_distributionupdateplatform1, item.scale_distributionupdateplatform2];
item['sorts_distributionupdatekva'] = [item.scale_distributionupdatekva, item.scale_distributionupdatekva1, item.scale_distributionupdatekva2];
item['sorts_switch'] = [item.scale_switch, item.scale_switch1, item.scale_switch2];
item['sorts_meterboxadd'] = [item.scale_meterboxadd, item.scale_meterboxadd1, item.scale_meterboxadd2];
item['sorts_meterboxupdate'] = [item.scale_meterboxupdate, item.scale_meterboxupdate1, item.scale_meterboxupdate2];
item['sorts_meteradd'] = [item.scale_meteradd, item.scale_meteradd1, item.scale_meteradd2];
item['sorts_meterupdate'] = [item.scale_meterupdate, item.scale_meterupdate1, item.scale_meterupdate2];
// item['sorts_distributionupdatekva'] = [item.scale_meteradd, item.scale_meteradd1, item.scale_meteradd2];
// item['sorts'] = ['可研批复', '概算批复', '结算审价'];
})
return newdata
}
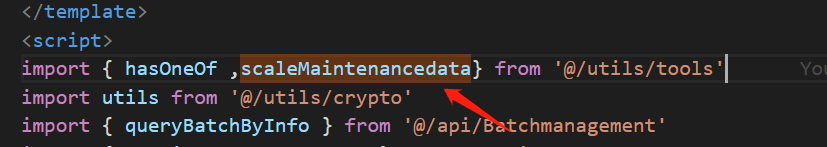
相应页面导入封装方法

import { scaleMaintenancedata} from '@/utils/tools'
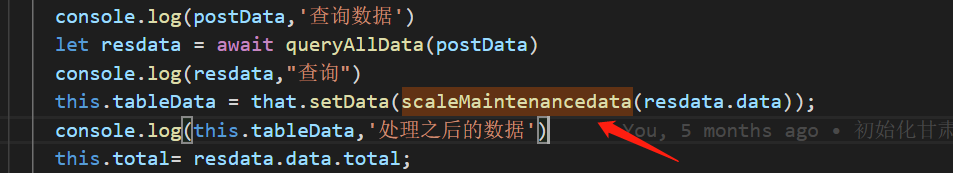
使用方法
在查询数据成功时,将后台返回的数据进行赋值处理

this.tableData = this.scaleMaintenancedata(resdata.data);
table内使用

// 重点
<div class="borderctx" v-for="(item,index) in scope.row.sorts_tenlineadd" :key="index">{{item}}</div>
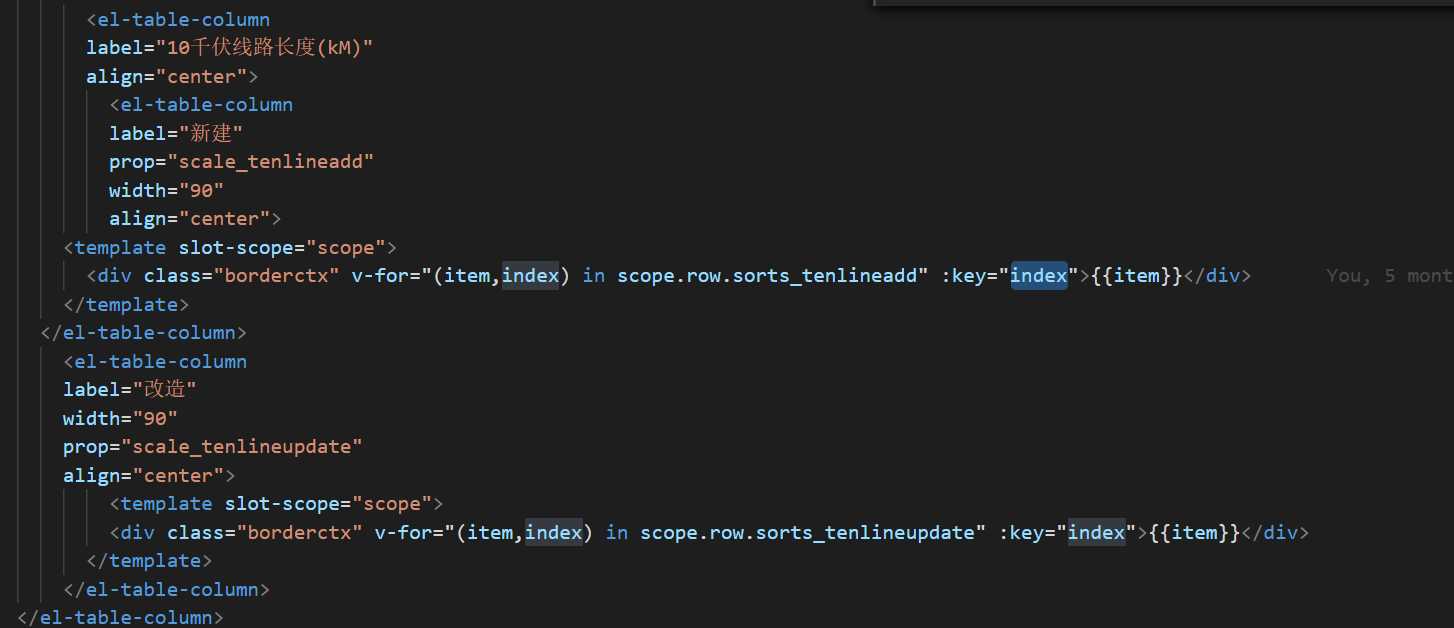
<el-table-column
label="10千伏线路长度(kM)"
align="center">
<el-table-column
label="新建"
prop="scale_tenlineadd"
width="90"
align="center">
<template slot-scope="scope">
<div class="borderctx" v-for="(item,index) in scope.row.sorts_tenlineadd" :key="index">{{item}}</div>
</template>
</el-table-column>
<el-table-column
label="改造"
width="90"
prop="scale_tenlineupdate"
align="center">
<template slot-scope="scope">
<div class="borderctx" v-for="(item,index) in scope.row.sorts_tenlineupdate" :key="index">{{item}}</div>
</template>
</el-table-column>
</el-table-column>