重排与重绘
重绘:触发条件-->改变元素外观属性。如color,background等
重排:渲染树尺寸,布局等改变需要重新构建,就称为回流。
重绘与重排的关系
重排必定会引起重绘,重绘不一定会引起重排。
触发重绘的条件
任何页面布局和几何属性的改变都会触发重排:
比如:
1.页面渲染初始化。
2.删除或添加可见的dom元素
3.元素位置改变,或者使用动画。
4.元素尺寸的变化。
5.浏览器窗口尺寸的变化,等
优化
1.减少去渲染树的操作,
2.直接改变元素的className
3.将需要多次重排的元素,position设置为absoulute或fixed
验证码

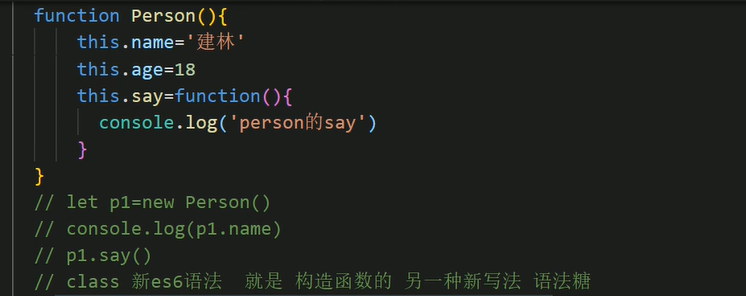
es6中的class语法