1.分两部分 弹性父级 弹性子元素
2.给父级设置 display:flex或inline-flex
(1) Flex-direction 指定弹性盒子中子元素的排列方式;
(2)Display 属性 flex 指定父元素为弹性盒子模型 display:flex;
内部元素按行排列,变成了行级块元素
(3)flex属性 设置弹性盒的子元素如何分配空间 属性值是数字,flex1:1
3.
(1)Flex-direction 指定弹性盒子中的子元素的排列方式:
row : 默认值,灵活的项目将水平显示,正如一个行一个样;
row-reserve:与row相同,但是以相反的顺序;
column:灵活的项目将垂直显示,一个列一样
column-reverse:与column相同,但是以相反的顺序。
(2)Justify-content 指定弹性盒子元素在x轴上的对齐方式:
flex-start:默认值,项目位于容器的开头;
flex-end:项目位于容器的结尾;
center:项目位于容器的中心;
space-between:项目位于各行之间留有空白的容器内;
space-around:项目位于各行之前,之间,只后都留有空白的容器内;
(3)Aligin-items:指定弹性盒子在y轴上的对齐方式
stretch:默认值,元素被拉伸以适应容器。如果指定侧轴大小为auto,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照‘min/max/height’属性的限制;
center:元素位于容器的中心。 弹性盒子元素在该行的侧轴(纵轴)上居中放置,(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度);
flex-start:元素位于容器的开头;
弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
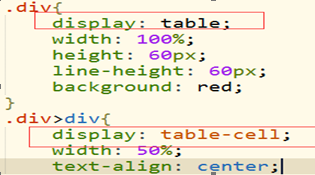
4.表格
display:table;display:table-cell;

5.h5中语义化标签
header footer nav aside section article hgroup adress;
Figure 用于组合元素的 常用在图片和视频中;
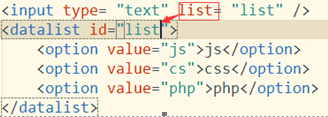
datalist:

list的值和id的值必须一样;
--------------------------------------------------------------------------------------------------------
对上篇关于 canvas的回忆;
Canvas 画布 位图
1.不要再style中给canvas设置宽高,会有位移差;、
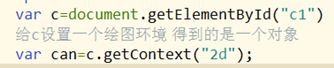
2.给图中的c设置一个绘图环境,得到的是一个对象;
.
3.fillRect() 绘制一个填充的方块 默认颜色是黑色;
strokeRect()绘制带边框的方块;
4.绘制线条
moveTo()绘制线段的起点;
lineTo()绘制线段的领点;
每个线条只能有一个moveTo可以有多个lineTo
Stroke()绘制线段
beginPath()起始点
closePath()结尾点;
二者同时出现,将绘制路径闭合;起始点结尾点首尾相连
Rect()绘制方块
clearRect(0,0,width,height)清除画布
Can.save()
Can.restore()二者成对出现 中间的属性样式只影响内部 不影响外部;
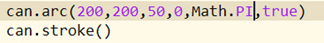
5.画圆:

200,200是圆心坐标,50是半径,0是起始弧度,Math.PI是结束弧度;
True 是逆时针方向;
注意 角度有正负之分,顺时针转的角度是正的,逆时针转的角度是负的;
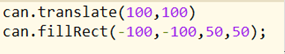
6.画布的平移和旋转:
平移:translate 画布大小位置不变 起始坐标 变了

相对于原坐标平移;
rotate()画布的旋转都是以0,0起始点为中心点旋转
Scale(0.5,0.5)
画布的缩放 就是将画布向后移动 跟人的视距就变远了,近大远小;
7.画布中插入图片:

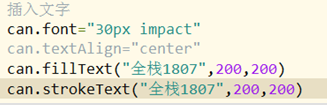
插入字体:

字体的起始点默认在字体的左下角,而方块和圆等其他形状默认都是在左上角;