一:
1.什么是离线缓存?
离线缓存:离线缓存可以将站点的一些文件缓存到本地,它是浏览器的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可以展示
2.离线缓存的优势?
在没有网络的时候可以访问到缓存的对应的站点页面,包括html,js,css,img等文件
在没有网络的时候,浏览器也会优先使用已离线存储的文件,返回一个200(from cache)头。这跟HTTP缓存使用的策略是不同的
资源的缓存可以带来更好的用户体验,当用户使用自己的流量上网时,本地缓存不仅可以提高用户访问速度,而且还大大节约用户的使用流量
3.实现离线缓存
在需要缓存的html文件的根节点(html)添加*【manifest】属性,属性值是当前目录下的一个 【名字 .(点)appcache文件】,而这个文件里所需要写的内容如下:

.appcache 是一个控制缓存的文件;
实现步骤:
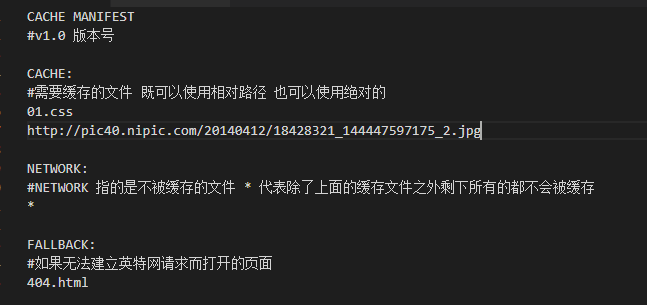
CACHA MANIFEST----》版本号
CACHE----》需要缓存的文件
NETWORK-----》不被缓存的文件
FALLBACK------》没网的时候打开这个页面
在操作完成之后,它会报错,如(Application Cache Error event: Failed to parse manifest
http://localhost:8080/5.23/demo.appcache);
那么就需要我们配置服务器,
我当前使用的是phpstyle,集成环境是Apache;然后找到conf的文件夹,
找到mime.types,以记事本的方式打开,在最后一行添加text/cache-manifest appcache;
最后重启一下服务器就OK了;
5.查找自己的缓存记录:
在谷歌地址栏中输入chrome://version/ 查看历史版本信息
个人资料路径:C:UsershugeAppDataLocalGoogleChromeUser DataDefault;
--------------------------------------------------------------------------------------------------------------------
video视频标签:
<video>标签定义视频,比如电影片段或其他视频。
<video>标签支持的三种视频格式:MP4、WebM、Ogg
video标签的可选属性:
(1)autoplay:autoplay(视频再就绪后马上播放)
(2)controls:controls(向用户显示控件,比如播放按钮)
(3)height:像素值(设置视频播放器的高度)
(4)loop:loop(当媒介文件完成播放后再次开始播放)
(5)muted:muted(视频的音频输出为静音)
(6)poster:URL(规定视频正在下载时显示的图像,直到用户点击播放按钮,相当于视频没播放时显示的图像。点击播放按钮后图像消失,只出现一次)
(7)preload:auto;metadata;none视频再页面加载时进行加载,并预备播放。如果使用“autoplay” 失效
(8)src:URL(要播放视频的URL)
(9)width:像素值(设置视频播放器的宽度)