一:
函数:
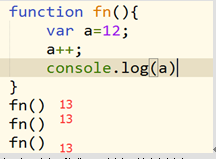
函数在调用的时候,会形成一个私有作用域,内部的变量不会被外部访问,这种保护机制叫闭包。这就意味着函数调用完毕,这个函数形成的栈内存会被销毁。

但有时候我们不希望他被销毁。
函数归属谁跟它在哪调用没有关系,跟在哪定义有关。

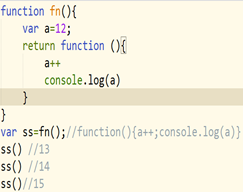
Fn调用完毕后得到的是一个匿名函数,但是这个函数在fn这个作用域下定义的,所以这个匿名函数内部的变量在fn作用域下查找。这种写法可以使函数内部的变量不被销毁。
二:
基类的Object的子类有:
Function Array Number Boolean String Date Math RegExp
函数 数组 数字 布尔 字符串 日期 算数 正则都是类。本质都是函数。
String类
定义字符串的方法:
Var st=new String(“hello world”)
简写
Var st=“hello world”
1. 字符串的加号运算 + 仅仅就是拼接 这种方法 叫字符串拼接。
2. 字符串propotype上的方法
(1) charAt() 返回指定位置的字符 var s=st.charAt(2)
(2) Concat() 链接两个或多个字符串,并返回新的结果。var s=st.concat(sd,“hello word”);
(3) indexOf() 返回的某个字符串在字符串中首次出现的位置,没有返回-1.
(4) lastIndexOf()从后往前,功能和indexOf一样
(5)match()
(6)Search()
(7)Replace()
(8)Slice()截取字符串中的一部分(大于等于,小于);同substring;
(9)substr()截取多少就是多少
(10) toLowerCase() 将字符串的中字符都变成小写
(11) toUpperCase() 将字符串中的字符都变成大写
(12) trim() 去掉字符串两端的空白
3.关于数组的一些方法:
(1)Push()在数组的结尾处添加一个新的元素。返回值是数组长度
(2)unshift()在开始处添加一个新的元素。返回值是数组长度。
(3)pop()删除数组中的最后一个元素。返回的是删除的那个元素。
(4)shift()删除数组中的第一个元素。返回的是删除的元素。
(5)silce()截取数组中的一部分,并返回新的数组。对原来的数组没有影响
(6)splice()在数组中添加或删除元素
(7)sort()给数组中元素排序
(8)reverse()反转数组中元素的顺序
(9)toString()将数组转换成字符串格式的数组,并返回结果
(10)concat()合并多个数组,并返回新的值。
(11)indexOf()检索数组中的元素,并返回他所在的位置,没有就是-1.
(12)join()将数组中的所有元素转换成一个字符串
4.
每个函数都天然自带一个return。如果写return 返回什么就是什么,如果不写就是undefined
类 他的本质也是函数,里面也有return 但默认是object,如果强制return一个值,不会造成影响,如果return是个对象,就会造成影响
5.二维数组:
数组里面套数组