RESTFUL风格架构
WYH?
随着前后端分离的流行,以及移动互联网的爆发,导致后端API接口要向不同的Web端提供服务,那么对于 API 的规范就需要有一定的要求了。这个时候 RESTFul 的优势就体现出来了,它更简洁,更有层次,更易于实现缓存。
此概念"表现层状态转换(Representational State Transfer&REST)"是Roy Thomas Fielding 博士于 2000 年在他的博士论文中提出来的一种万维网软件架构风格,目的是便于不同软件/程序在网络(例如互联网)中互相传递信息。表现层状态转换是根基于超文本传输协议 ( HTTP ) 之上而确定的一组约束和属性,是一种设计提供万维网络服务的软件构建风格。
——维基百科
核心思想
其实REST就是对资源表现形式的转换的一种规范,或者说是资源以某种形式进行状态转换。直白的讲就是按照一定的规范去操作某种特定格式的数据。
规范
- 用URI定位资源
- URI由名称组成
- 使用HTTP方法对应数据的操作
HTTP请求方法主要有七种:分别是:
GET, POST 和 HEAD方法(HTTP1.0)
OPTIONS、PUT、PATCH、DELETE、TRACE 和 CONNECT 方法(HTTP1.1)
其中GET、POST 、DELETE、PUT四种请求方法在RESTFUL风格中最为常见:
| HTTP方法 | 安全性 | 幂等性 | 接口说明 |
|---|---|---|---|
| GET | 安全 | 幂等 | 获取资源(Read) |
| POST | 不安全 | 非幂等 | 创建资源(Create) |
| PUT | 不安全 | 幂等 | 更新资源(Update) |
| DELETE | 不安全 | 幂等 | 删除资源(Delete) |
关于URL&URI
你可能会注意到,上面提到的REST规范中,用到的是URI而不是URL。那它们之间有什么区别呢?其实,要想弄清楚,还需要引入另一个概念——URN。
三者解释:
- URI:Universal Resource Identifier 统一资源标志符
- URL:Universal Resource Locator 统一资源定位符
- URN:Universal Resource Name 统一资源名称
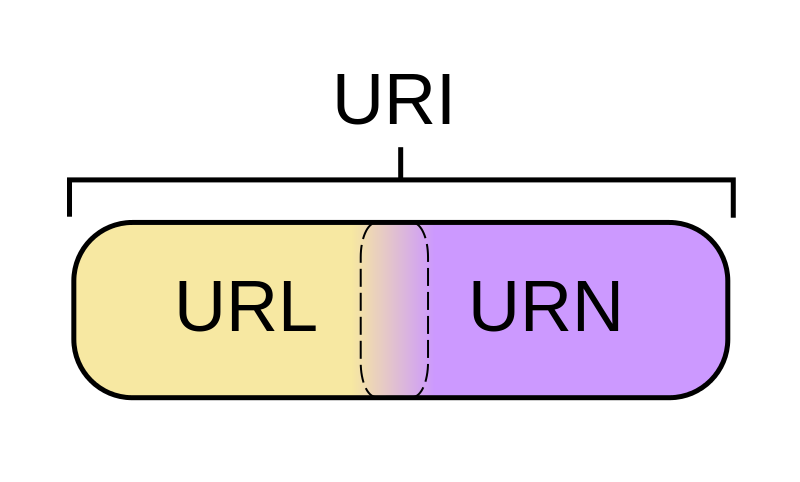
一张图说明三者的关系:

可以看出,URI包含URL与URN,或者说是URL与URN的总称。
所以:只要一个URI符合URN,我们就可以认为这个URI不是URL了,其实,关于URL与URN,大白话就是,URL可以在任意的互联网中定位一个资源,而URN则办不到。
url. https://www.google.com
urn. mailto:leiming@google.com
关于幂等性&安全性
你也许也会注意到上文提到了幂等性与安全性的概念,在这里不做过多解释,就按照大白话简单说明下:
- 幂等性:当一个请求与多个同样的请求会不会有相同的结果
- 安全性:一个请求发出之后会不会对服务器资源产生改变
额外:常用HTTP响应码
| 代码 | 含义 |
|---|---|
| 200 | (OK)- 如果现有资源已被更改 |
| 201 | (created)- 如果新资源被创建 |
| 202 | (accepted)- 已接受处理请求但尚未完成(异步处理) |
| 301 | (Moved Permanently)- 资源的URI被更新 |
| 303 | (See Other)- 其他(如,负载均衡) |
| 400 | (bad request)- 指代坏请求 |
| 404 | (not found)- 资源不存在 |
| 406 | (not acceptable)- 服务端不支持所需表示 |
| 409 | (conflict)- 通用冲突 |
| 412 | (Precondition Failed)- 前置条件失败(如执行条件更新时的冲突) |
| 415 | (unsupported media type)- 接受到的表示不受支持 |
| 500 | (internal server error)- 通用错误响应 |
| 503 | (Service Unavailable)- 服务当前无法处理请求 |