github因为众所周知的一些问题,不方便选为远程仓库,在此,我们选用oschina的远程仓库,首先去http://git.oschina.net/申请一个账号。
第一步,安装git(下载电脑系统对应的版本)。下载好之后双击安装,安装完成后,在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,就说明Git安装成功!如下图所示:

然后输入两行代码,红色字体部分用你的名字和邮箱代替。
$ git config --global user.name "Your Name" $ git config --global user.email "email@example.com"
第二步:建立本地仓库。
找一个你想做仓库的地方,新建一个文件夹,当然,现在有git bash了,我们可以用命令来建了。
首先pwd看一下当前路径,如下(每个人的可能不一样):

发现现在在C盘下,然而我不想把仓库放在C盘,那么我们就换一换喽。现在要熟练使用cd的三个功能,回到根目录,回到上级目录和进入子目录。进到自己想去的目录之后,开始建仓库。
$ mkdir learngit $ cd learngit $ git init
三行代码就建好了仓库,仓库叫做learngit。
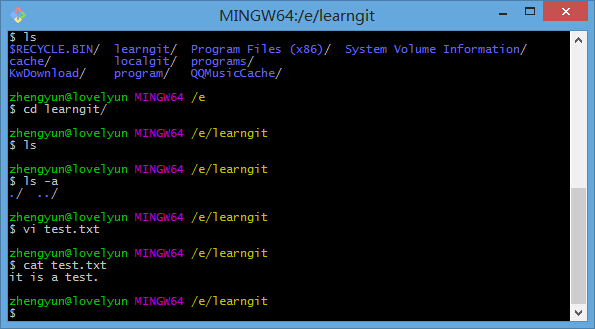
现在这个仓库是空的,毕竟learngit文件夹下面除了隐藏文件就什么也没有了(进去learngit,ls后什么都没有,la -a后可以看到2个隐藏文件夹)。现在我们随便放点东西进去,比如:test.txt。
$vi test.txt
上面的一行代码就创建了test.txt文件。(输入代码$vi test.txt之后,会进入编辑界面,随便输入文字,我输的”it is a test“,输完后按Esc推出编辑模式,然后输入:wq就是保存后退出;还有:q是退出,加感叹号是表示强制)

建立好之后cat一下,看,内容已经呈现。
到现在为止,我们已经建好本地仓库,叫做learngit,并且仓库里面有一个test.txt的文件,这个地方其实还有一个名字,叫做工作区,我们都在这里操作,接下来讲如何把工作区的文件添加到版本库。
第三步:把文件添加到版本库。下面的2行代码搞定。
$ git add test.txt $ git commit -m "add test.txt"
建议commit后面一定要跟-m参数,后面说明这次提交做了什么。
现在我们整理一下思路,看看文件都走了哪些路:首先test.txt在工作区,它的出生地在那里,然后我们add了一下,它就复制了一份去版本库(learngit下一个叫.git的隐藏目录)里称为stage(或者叫index)的暂存区,然后我们commit了一下,就把暂存区的所有内容提交到当前分支(是所有文件,也就是说,我们可以多次add之后再一次commit),下面是一张形象的图:

到现在,所有的文件还都在我们本地电脑上,别人还都看不见,所以接下来要想办法能让别人也能看见。
第四步:关联远程仓库并提交代码。
去oschina里创建一个项目,创建好之后,我们看到里面只有一个README.md文件。

右上角显示仓库的两种地址,一个是https,一个是ssh。
由于我们是先建立的本地仓库,于是我们要把已有的本地仓库与之关联,然后,把本地仓库的内容推送到oschina仓库。
在本地仓库learngit下运行命令:
$ git remote add origin xxx
xxx用你要关联的https或ssh路径代替。现在已经把本地仓库和远程仓库关联了,下一步就把本地库的所有内容推送到远程库上:
$ git push -u origin master
第一次提交-u参数必需,以后可以省略。
刷新oschina页面,可以看到远程库的内容已经和本地一模一样。
当然,另外一种方式是先有的oschina仓库,我们就需要clone下这个仓库到本地,clone代码如下:
$git clone xxx
xxx用你要clone的https或ssh路径代替。
至此,我们的本地仓库和远程仓库实现同步,并且,我们能够在本地仓库的工作区工作,然后把工作成果同步到远程仓库,小伙伴们都可以看到了。
还有一点说漏了,为我们的仓库加一把钥匙,创建SSH Key:
$ ssh-keygen -t rsa -C "youremail@example.com"
把邮件地址换成你自己的邮件地址,然后一路回车,然后输入下面一行代码:
cat ~/.ssh/id_rsa.pub
回车后可以看到ssh -rsa后面跟着一大串字符,这个就是公钥,可以放心地告诉任何人。然后进oschina页面,找到公钥管理页面:

按步骤添加新的公钥即可。完了之后输入下面的代码验证是否添加成功:
ssh -T git@git.oschina.net
返回代码如下则成功:
Welcome to Git@OSC, yourname!
参考资料链接:
廖雪峰的git教程
开源中国帮助文档