本文主要研究为什么移动web开发需要设置viewport,且一般设置为<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">.
首先,需要明白viewport是什么东东。看下图:

对于viewport,直接翻译成中文就是视口、视见区、观察区,可以理解为窗口。我们在移动设备上看到的页面其实是通过2个viewport渲染之后的样子。首先是layout viewport,它按照设备默认的viewport的宽度来渲染页面(比如ios的默认窗口宽度为980px),我们在电脑中打开浏览器看到页面时,直接看到了layout viewport。由于不同设备默认宽度不一样,所以不能使用默认的980px,而需要设置width=device-width,按照不同设备的物理宽度来渲染layout。
那么,现在问题来了:怎么才能在移动端看到像PC端那样原汁原味的页面呢?换句话说,怎么在移动端保持页面的排版布局和良好的用户体验呢?
于是我们有了虚拟窗口visual viewport,它把layout viewport按一定的比例缩放,使得页面能保持排版且移动端浏览器不出现横向滚动条。
下面我们来实践一下。
首先我们利用现有的PC端开发经验,写了一个页面如下:

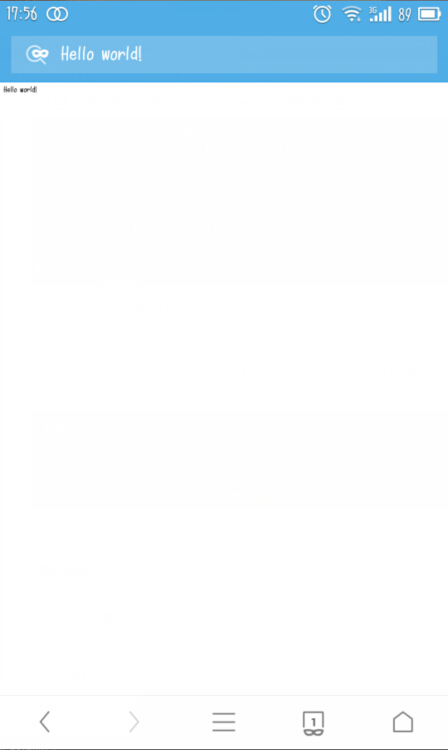
在手机看效果如下:

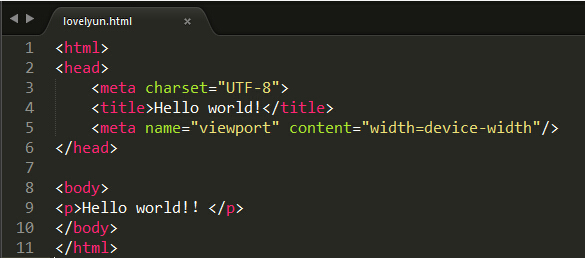
在手机上看起来可不太妙,字体那么小……于是我们对代码加以修改,告诉手机端浏览器,这个页面要适配哦。于是,看起来就变成了这样:


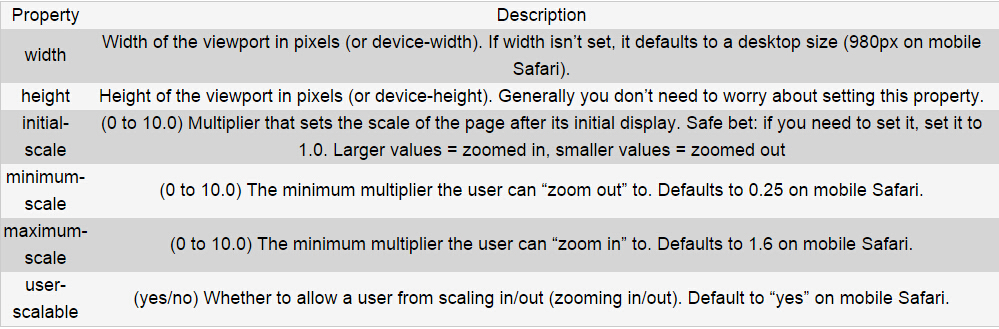
看起来是不是好一点了呢?当然,对于viewport,还有更多可以设置的参数:

国内智能机一般都是ios或Android,所以支持通过meta标签来设置viewport,此外,webOS (Palm) 、 Internet Explorer Mobile, Opera Mini 、Opera Mobile也都支持,所以暂时不讨论不支持的情况。
参考:
1、《Hello,移动Web》http://www.imooc.com/video/9567
2、David Calhoun's blog-《The Viewport Metatag(Mobile Web Part1)》http://davidbcalhoun.com/2010/viewport-metatag/