一、模板路径配置
1.在项目中创建templates文件夹存放模板文件
2.修改settings.py文件
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
3.使用模板文件
def show_article(request): articles = {} article_list = [] for i in range(30): dt = datetime.datetime.now() - datetime.timedelta(days=random.randint(0, 100)) article_list.append((dt, "python 函数返回多个值")) article_list = sorted(article_list, key=lambda ele: ele[0]) article_list.reverse() for article in article_list: d = article[0].strftime("%Y-%m") if not articles.get(d, None): articles[d] = [] articles[d].append(article) return render(request, 'article/show-article.html', context={"articles": articles})
上述代码中的模板路径表示在templates目录下存在article目录下的show-article.html文件,一般会在templates下创建与每个应用名相同的文件夹,用于存放该应用的模板。
4.模板配置的两种方式
第一种:DIRS 定义一个目录列表,模板引擎按列表顺序搜索这些目录以查找模板源文件,将templates放在主项目目录下。
前3步使用了第一种方式,这种方式是常用方式。
第二种:APP_DIRS告诉模板引擎是否应该进入每个已安装的应用中查找模板,值为True则模板会去安装了的app下面的templates文件夹查找模板,所以我们也可以在每个app的里面创建模板目录templates存放模板,这种方式需要将这个app添加到setting.py文件的INSTALLED_APPS列表中。
二、模板变量
1.使用规则
语法: {{ 变量名 }};
命名由字母和数字以及下划线组成,不能有空格和标点符号;
可以使用字典、模型、方法、函数、列表,方法和函数不能带括号;
不要和python或django关键字重名;
变量和查找;
2.注意的地方
如果data是一个字典,那么访问data.items将会访问data这个字典的key名为items的值,而不会访问字典的items方法。
点在模板渲染时有特殊的含义。 变量名中点表示查找。
三、过滤器
1.语法:
{{fruits|lower}} 不带参数的过滤器
{{fruits|cut:''}} 带参数的过滤器(使用参数的时候,冒号和参数之间不能有任何空格,一定要紧挨着。)
{fruits|lower|capfirst} 多重过滤器
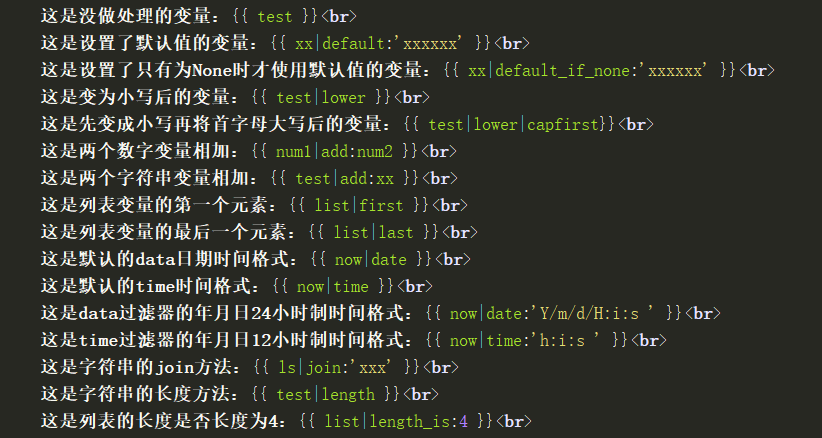
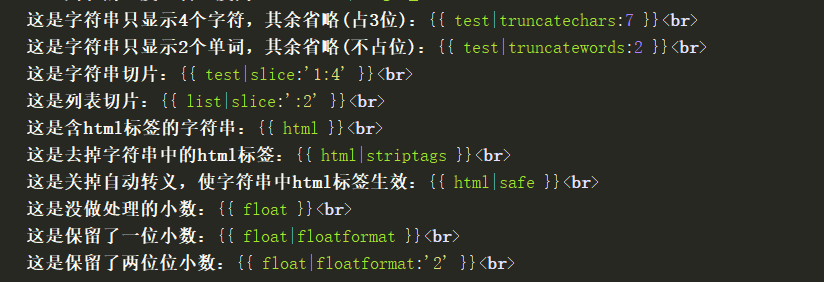
2.常用过滤器

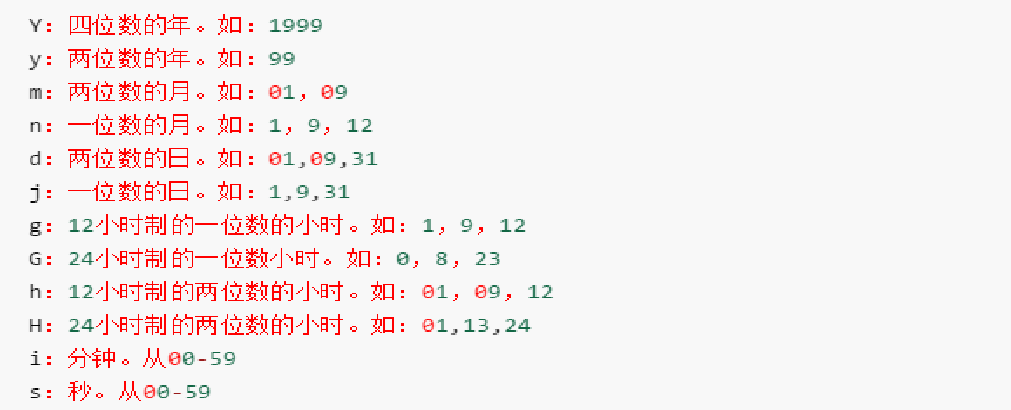
3.date和time过滤器格式(这两个过滤器过滤的值必须是datetime格式,不能是字符串)

4.使用示例


四、静态文件配置
1.在主项目目录下创建static文件夹
2.修改settings.py(添加STATICFILES_DIRS变量)
# Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/3.0/howto/static-files/ STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), ]
3.使用静态文件的方式(静态文件包括css文件、js文件、图片、字体文件等)
{% load static %} <link rel="stylesheet" href="{% static 'css/show-article.css' %}">
使用前需要加载,也可以不用加载,但是必须在settingspy文件中进行配置
加载不配置:
{% load static %}
配置不加载(如下配置后就不用了加载了)
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
'builtins': ['django.templatetags.static'],
}, }, ]
引用的方式
<link rel="stylesheet" href="{% static 'css/index.css' %}" />
五、标签
1.语法:由%}和 {% 来定义的,例如:{%tag%} {%endtag%}
2.作用:如果说模板变量相当于变量,那么标签就是控制结构。
3.常用的标签(注:forloop.counter、forloop.counter0等是变量)

4.标签示例:(继承模板的标签{% extends ''%}必须放在模板文件的最前面)
<!--if--> {% if name == "python" %} 这个是python的页面 {% elif name == "Java" %} 这个是Java的页面 {% else %} 这个是{{name}}的页面 {% endif %} <!--for--> <ul> {% for title in titles %} <li>{{title}}</li> {% endfor %} </ul> <!--url:一般配合视图的名称来--> <!-- urlpatterns = [ path('admin/', admin.site.urls), path('', views.index, name='index'), path('user/', include("User.urls")), path('article/', include("Article.urls")), path('collection/', include("Collection.urls")), path('getcode/', views.send_code, name='code') ] --> <a hre="{% url 'index' %}">首页</a> <!--with--> {% with test_name as tn %} {{tn}} {% endwith %} <!--autoescape--> 原始的:{{html}} 过滤器方式: {{ html | safe }} 标签方式 {% autoescape off %} {{ html }} {% endautoescape %}
六、自定义标签
1.自定义过滤器、标签路径配置
模板是放在主目录下的templates文件夹中,而自定义过滤器、标签是放在templatetags包下面。
第一步:在主目录下创建一个名为common的Python包
第二步:将commom这个包注册到settings.py的INSTALLED_APP变量中
第三步:在common包中创建templatetags包
第四步:在templatetags包中创建一个extra.py用于存放自定义过滤器和标签的模块(注意:templatetags这个包名是固定的,里面的模块名是自定义的)
第五步:在extra.py中编写自定义过滤器和模块的代码(注意:要遵守自定义的规则)
2.自定义过滤器
分析:过滤器过滤的对象可以看做是过滤器的第一个参数,如果过滤器后面还要跟参数就是两个参数,所以我们可以得出过滤器就是一个带有一个或两个参数的Python 函数
from django import template register = template.Library() # 自定义cut过滤器 # cut过滤器后面必须要跟一个参数,所以有两个参数 @register.filter def self_cut(value, arg): if isinstance(value, (str, )): return value.replace(arg, "") else: return value # 自定义字母大写过滤器 # 字母大写过滤前面的值,不用再加另外的参数,所以有一个参数 @register.filter def self_upper(value): if isinstance(value, (str, )) and value.isalpha(): return value.upper() else: return value # 分析Library.filter(self, name=None, filter_func=None, **flags)参数 # name表示过滤器的名称,如果没有给,就默认为函数名 # filter_func就是你编写的函数名
3.自定义标签
3.1自定义标签种类:
简单标签:django.template.Library.simple_tag()
包含标签:django.template.Library.inclusion_tag()
3.2分析:自定义简单标签可以没有参数,一个参数或者是使用context中存在的参数,注意如果使用context中存在的参数必须保证传的context有这个参数
自定义简单标签
from django import template import datetime register = template.Library() # 参数分析 # Library.simple_tag(self, func=None, takes_context=None, name=None) # 参数分析:func:标签函数 takes_context:是否使用context name:定制标签名 # 自定义一个显示当前时间的标签 # 无参数 @register.simple_tag def now(): return datetime.datetime.now() # 自定义一个显示当前时间的标签,且这个标签可以接受格式化时间参数 # 一个参数 @register.simple_tag def now(format_string): return datetime.datetime.now().strftime(format_string) # 使用context作为参数 # 还需要将Library.simple_tag(self, func=None, takes_context=None, name=None)中take_context设置为True @register.simple_tag(takes_context=True) def now(context): format_string = context.get("format_string", None) if format_string: return datetime.datetime.now().strftime(format_string) else: return None
自定义包含标签:通过将自定义包含标签函数的返回值(字典)渲染到指定的模板中,从而使用包含标签时,显示渲染的模板,可以通过查询数据库获取渲染数据。
下面的代码本来是写在HTML页面中的,通过context渲染,现在我把它抽出来,专门作为一个自定义包含标签:
<ul class="list-group"> {% for k, list in articles.items %} <li class="list-group-item list-group-item-success"><h4>{{ k }}</h4></li> <ul id="article-list"> {% for a in list %} <li class="text-info"><h5>{{ a.0 | date:"m-d" }} {{ a.1 }}</h5></li> {% endfor %} </ul> {% endfor %} </ul>

from django import template import datetime import random register = template.Library() @register.inclusion_tag(filename="include/show_article.html") def show_article(): articles = {} article_list = [] for i in range(30): dt = datetime.datetime.now() - datetime.timedelta(days=random.randint(0, 100)) article_list.append((dt, "python 函数返回多个值")) article_list = sorted(article_list, key=lambda ele: ele[0]) article_list.reverse() for article in article_list: d = article[0].strftime("%Y-%m") if not articles.get(d, None): articles[d] = [] articles[d].append(article) return {"articles": articles}
{% extends 'base/base-no-main-left.html' %} {# 使用前必须先加载static #} {% load static %} {% load extra %} {% block link %} <link rel="stylesheet" href="{% static 'css/show-article.css' %}"> {% endblock %} {% block main-left %} {% show_article %} {% endblock %}
4.自定义过滤器、标签的使用
当自定义过滤器和标签编写好后,就可以使用了;在模板中使用,必须要加载自定义过滤器、标签所在的模块,上述标签、过滤器是在extra.py文件中,且路径配置无误,
那么就可以加载使用了
{% extends 'base/base-no-main-left.html' %} {# 使用前必须先加载static #} {% load static %} {% load extra %} {% block link %} <link rel="stylesheet" href="{% static 'css/show-article.css' %}"> {% endblock %} {% block main-left %} {% show_article %} {% endblock %}