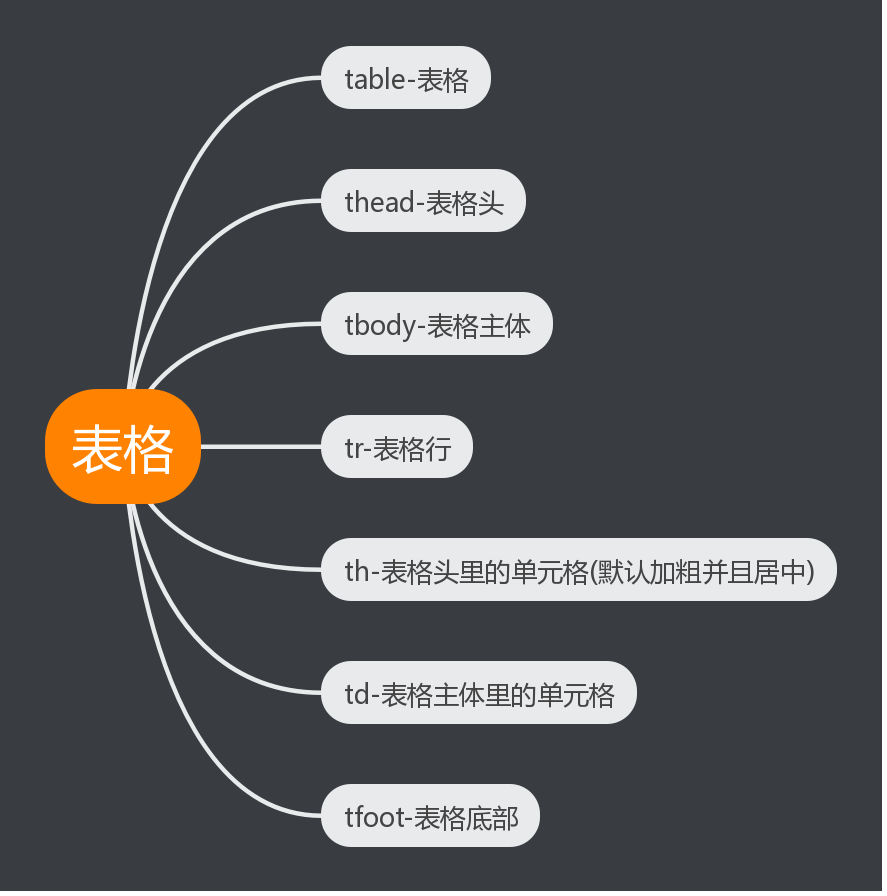
一.table标签
作用:定义html表格.一个table标签元素至少包含 thead(表头),tbody(表主题),还可以有tfoot(表底部)
html表格游table元素及一个或者多个tr,th,td元素组成.
tr元素定义表格行,th元素定义表头,td元素定义单元格.
此外,表格还可以进行列和行的合并(类似于Excel表格中的合并单元格)
rowspan:合并行(竖着合并),例如合并A1:A3这3行合并为一个单元格
colspan:合并列(横着合并),例如合并A1:E1这5列合并为一个横着的长单元格

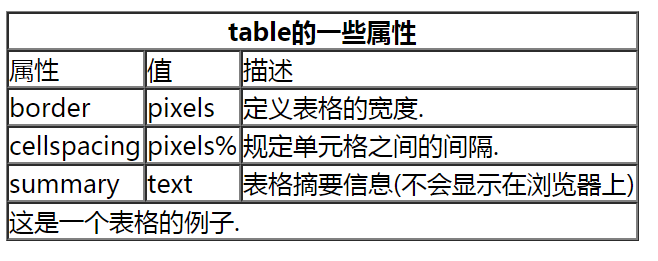
小练习:利用html的table标签创建下面的表格.


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>table小练习</title> </head> <body> <!-- <div> <span>与行内元素展示的标签<span> <span>与行内元素展示的标签<span> <img src="./homesmall.png" alt="金融量化分析" style="200px;height:200px"> <img src="./homesmall2.png" alt="人工智能实战" style=" 200px;height: 200px"> </div> --> <p> <table border="1" cellspacing="0"> <!-- 表格头部信息(标题) --> <thead> <tr> <th colspan="3"> table的一些属性 </th> </tr> </thead> <!-- 表格主题 --> <tbody> <tr> <td>属性</td> <td>值</td> <td>描述</td> </tr> <tr> <td>border</td> <td>pixels</td> <td>定义表格的宽度.</td> </tr> <tr> <td>cellspacing</td> <td>pixels%</td> <td>规定单元格之间的间隔.</td> </tr> <tr> <td>summary</td> <td>text</td> <td>表格摘要信息(不会显示在浏览器上)</td> </tr> </tbody> <tfoot> <tr> <td colspan="3">这是一个表格的例子.</td> </tr> </tfoot> </table> </p> </body> </html>
二.form表单标签
定义:用于为用户输入创建 HTML 表单.
作用:向服务端传送数据.
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
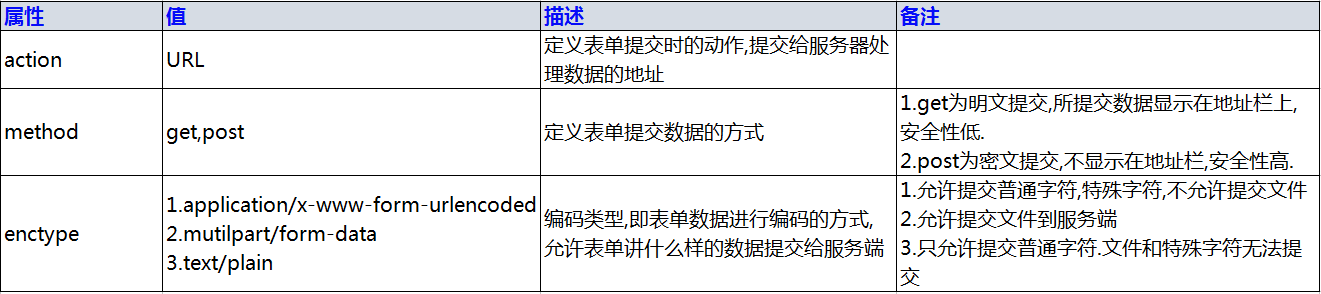
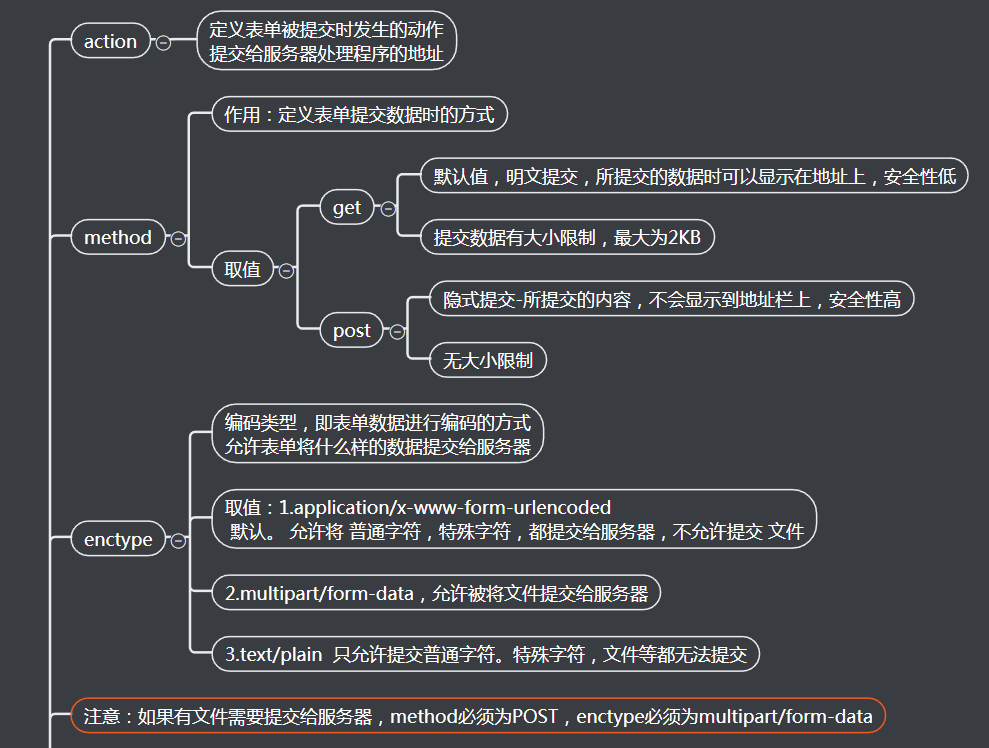
2.1常用的属性:

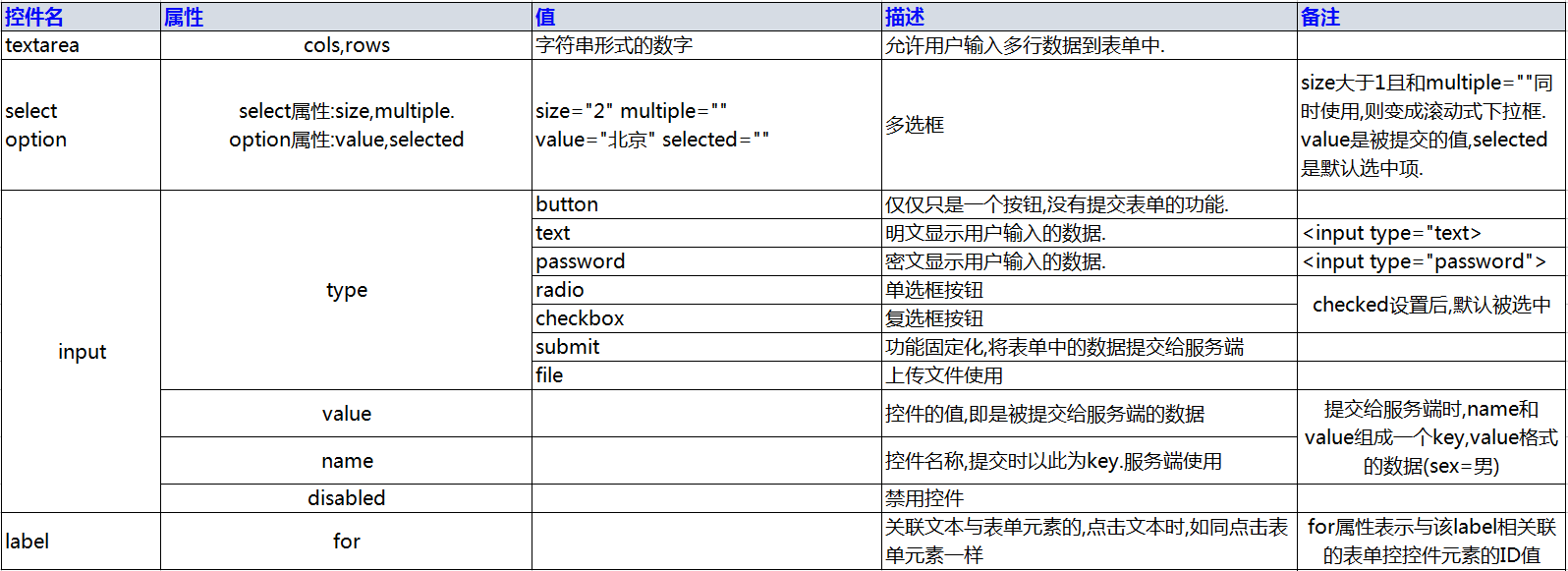
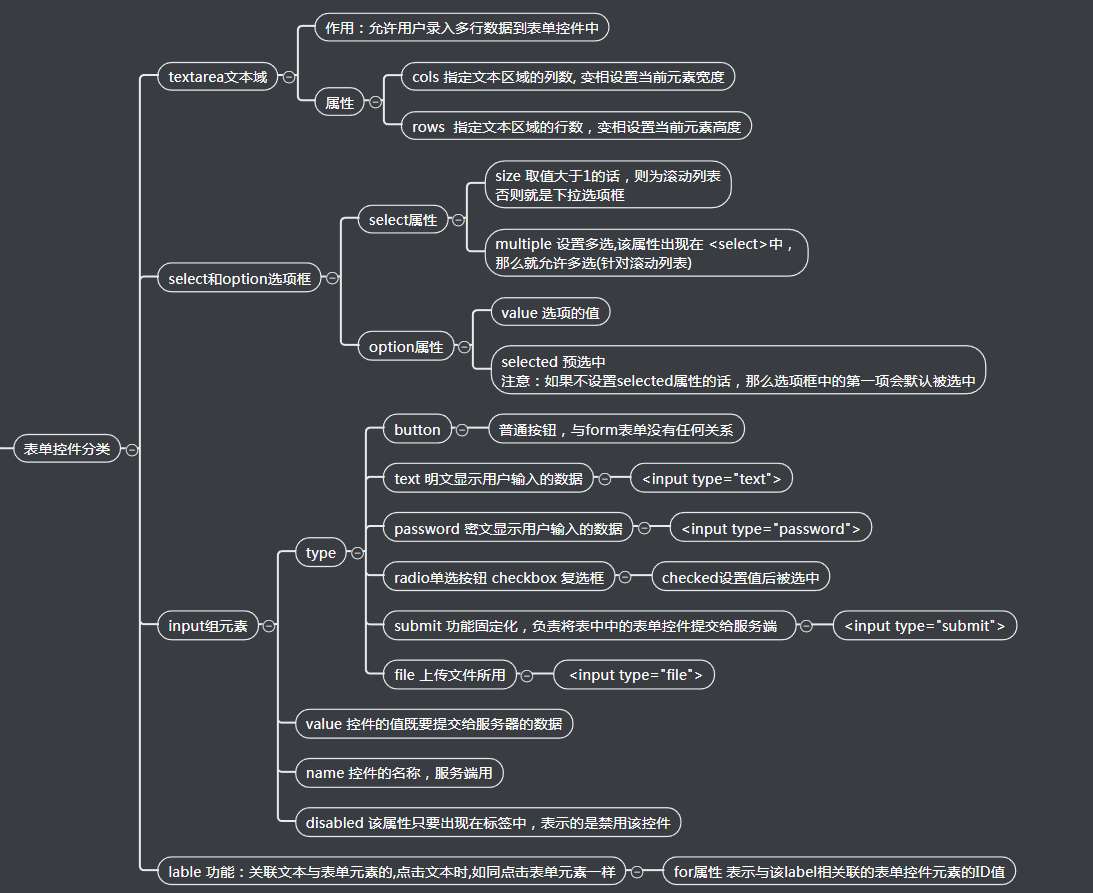
2.2 常用的控件:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>from表单练习</title> </head> <body> <form action="https://www.baidu.com"method="get"> <div> <label for="user">用户名:</label> <input type="text" name="username" id="user" placeholder="请输入用户名"> </div> <div> <label for="password">密码:</label> <input type="password"name="password" id="password" placeholder="输入密码"> </div> <div> 性别: <input type="radio"name="sex" value="男" checked="">男 <input type="radio"name="sex" value="女">女 </div> <div> 爱好: <input type="checkbox" name="check" value="游泳"checked= "">游泳 <input type="checkbox" name="check" value="打球">打球 <input type="checkbox" name="check" value="跑步">跑步 <input type="checkbox" name="check" value="骑行">骑行 </div> <!-- 上传文件 --> <div> <input type="file" name="testfile"> </div> <div> 自我介绍: <textarea name="jieshao" id="" cols="30" rows="10" placeholder="自我介绍"></textarea> </div> <div> 本人籍贯: <!-- selected表示默认选中项,size大于1,表示滚动式列表框 multiple=""表示可以被多选(针对滚动列表框)--> <select name="jiguan" id=""> <option value="北京">北京</option> <option value="上海" selected="">上海</option> <option value="广州">广州</option> <option value="北京">深圳</option> <option value="东莞">东莞</option> </select> </div> <div> 意向城市: <select name="city" id="" size="3" multiple=""> <option value="郑州">郑州</option> <option value="北京"selected="">北京</option> <option value="苏州">苏州</option> <option value="杭州">杭州</option> <option value="上海">上海</option> </select> </div> <div> <!-- type="button"仅仅只是一个按钮类型,和form表单没有任何关系. --> <input type="button"name="btn" value="提交"> <!-- 想要提交表单信息,type应该设置为"submit" --> <input type="submit" name="btn" value="submit"> </div> </form> </body> </html>
form总结: