一.什么是css
CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中。也就是说把HTML元素的样式都统一收集起来写在一个地方或一个CSS文件里。
二.css的好处
1.内容与表现分离
2.网页的表现统一,容易修改
3.丰富的样式,使页面布局更加灵活
4.减少网页的代码量,增加网页浏览器速度,节省网络带宽
5.运用独立页面的css,有利于网页被搜索引擎收录
三.语法
/* 语法 */ 选择器{ 声明1; 声明2; 声明3 ....... } /* 例子 */ h1{ font-size: 25px; color: red; }
四.css的3种导入方式
4.1 行内样式:行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<p style="color:red">我的一个段落</p>
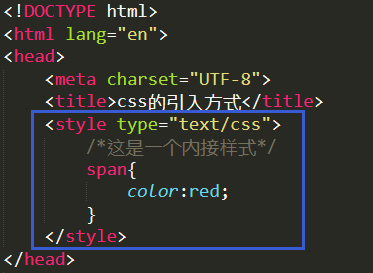
4.2 内接样式(内嵌式):内嵌式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:

4.3 外接样式:外接样式又分为两种:1.链接式,2.导入式
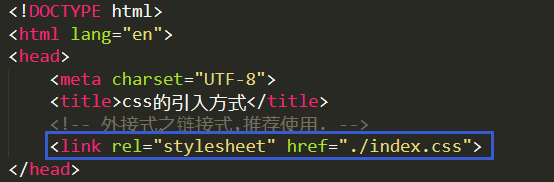
4.3.1 链接式,注意href后面的路径.

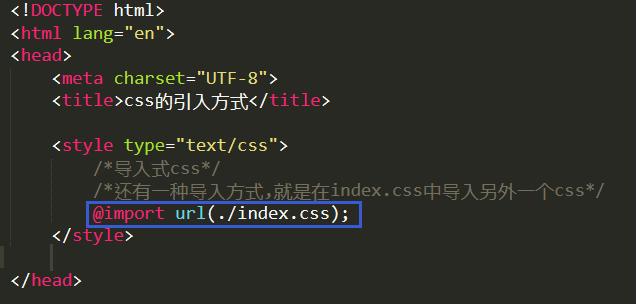
4.3.2 导入式

4.4导入式和外链式的区别:
1、<link/>标签属于XHTML,@import是属性css2.1
2、使用<link/>链接的css文件先加载到网页当中,再进行编译显示
3、使用@import导入的css文件,客户端显示HTML结构,再把CSS文件加载到网页当中
4、@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的
4.5 注意事项:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式与导入式不同的是它会在网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会像导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
五.基础选择器
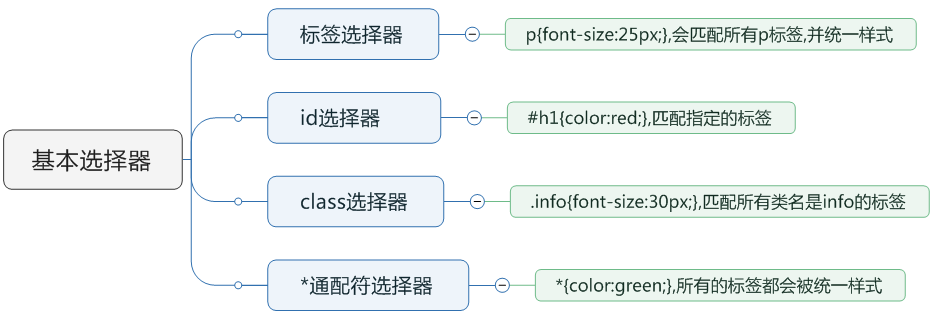
5.1 基本选择器

<!-- css选择器:1,基本选择器.2,高级选择器
1.1 标签选择器
特点:
1.标签选择器 可以选中所有的标签元素
2.不管标签藏的有多深,都可以被选中.所以标签选择器是"共性"的,而不是"特性"的.
1.2 id选择器
特点:
1.使用#id名的方式选中
2.id不能重复,id命名规范:要以字母开头,可以有数字,下划线,严格区分大小写!
3.任何标签都可以设置id
1.3 类选择器
特点:
1.使用.class名来选择
2.class名可以重复(反过来说,就是把当前标签设置成类的一个属性)
3.一个标签可以属于多个类(class="jack lucy lili"),每个类用空格隔开
实例:
可以对块级标签设置长宽
不可以对内联标签设长宽(它只会根据他的文字大小来变)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css选择器</title> <style type="text/css"> /*标签选择器:匹配所有p标签*/ p{ color:red; font-size: 30px; } /* 如果一个标签下有其他的标签,那么其他的标签也会被统一样式.ul下面的li和span都会被统一样式 */ ul{ color: green; font-size:35px; } /*匹配指定的标签 */ #s1{ background: green } #s2{ font-size: 23px } /* 和标签选择器一样,id标签下如果有其他的标签,也会被统一样式 */ #s_box{ font-size:27px; background: pink } .title_h3{ background-color: green; } .title_h4{ background-color: pink; } /* 同样,一个类标签下有其他标签,也会被统一样式 */ .h_box{ color: red; } </style> </head> <body> <div> <p>我是一个段落</p> <ul> <li>哈哈哈哈 <span>我是span</span> </li> <li>我是一个列表元素</li> </ul> </div> <div> <div> <div> <div> <div> <p>我是另外一个段落</p> </div> </div> </div> </div> </div> <div> <span id="s1">浙江省</span> <span id="s2">上海市</span> </div> <div id="s_box"> <!-- id选择器对被选择的id下面所有的标签生效 --> <span>北京市</span> <span>天津市</span> </div> <div> <div class="h_box"> <h3 class="title_h3">我是一个三级标题.</h3> <h4 class="title_h4">我是一个四级标题.</h4> </div> </div> </body> </html>
六.组合选择器

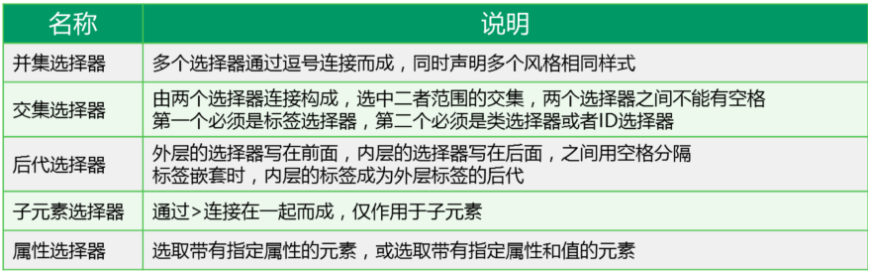
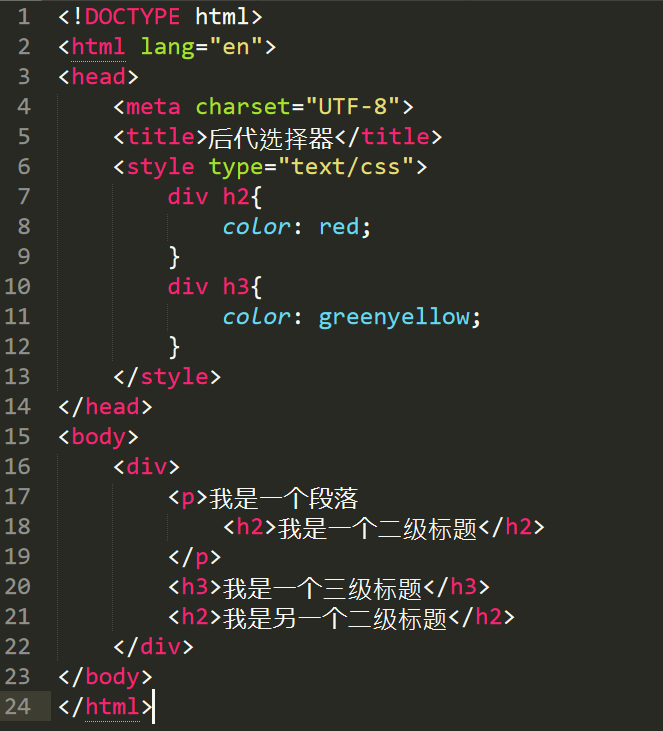
6.1 后代选择器:在后代选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器.选择器之间的空格是一种结合符(combinator).后代选择器两个元素之间的层次间隔可以是无限的.div h2表示div下面所有的h2标签,无论div和h2之间的层次间隔是怎样的.

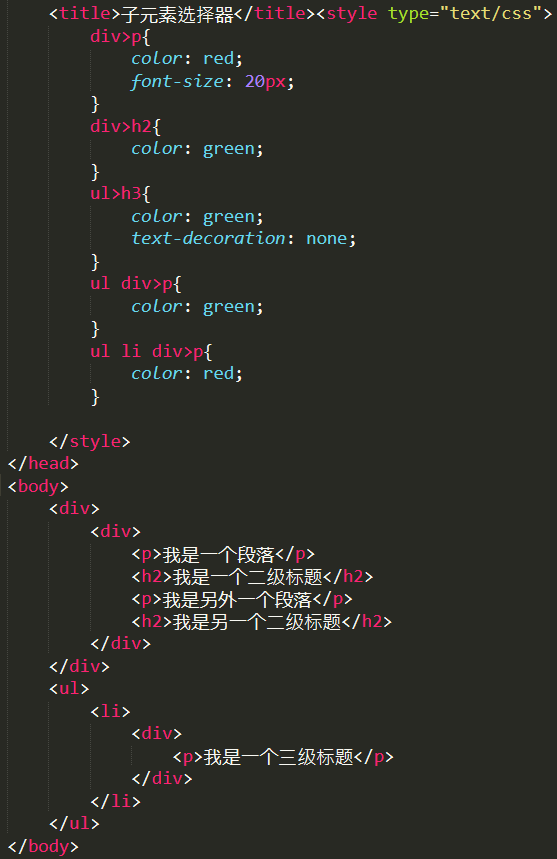
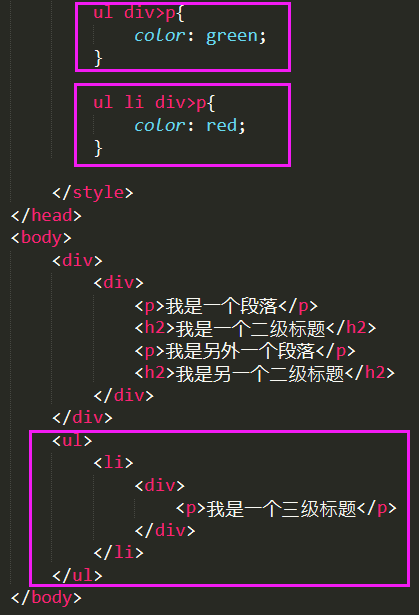
6.2 子元素选择器:用>表示指向子元素(> 两端可以有空格),只能选择作为某元素子元素的元素.

注意:子元素可以结合后代选择器使用,直接是顶层父标签 子元素选择器.

6.3 交集选择器:相交的部分就是要设置属性值的标签.

6.4 并集选择器(多元素选择器):多个元素设置统一样式.

6.5 属性选择器:根据属性值查找,一般在表单中使用比较多.
找到所有title属性等于hello的元素: [title="hello"] { color: red; } 找到所有title属性以hello开头的元素: [title^="hello"] { color: red; } 找到所有title属性以hello结尾的元素: [title$="hello"] { color: red; } 找到所有title属性中包含(字符串包含)hello的元素: [title*="hello"] { color: red; } 找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素: [title~="hello"] { color: red; }
总结属性选择器:包含某些字符使用*
以某些字符开头使用^
以某些字符结尾使用$
6.6 伪类选择器:
anchor伪类:专用于控制链接的显示效果. (爱恨原则)
1.没有被访问过的a标签的样式使用link
2.被访问过后的a标签样式使用visited
3.鼠标悬停时a标签的样式使用hover
4.鼠标点住a标签的样式使用active

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪类选择器</title> <style type="text/css"> /*伪类选择器*/ /*没有被访问过的a标签的样式使用link*/ .box ul li.item1 a:link{ color: red; } /*visited表示被访问过后的a标签样式*/ .box ul li.item2 a:visited{ color: yellow; } /*鼠标悬停时a标签的样式*/ .box ul li.item3 a:hover{ color: green; } /*鼠标点住时a标签的样式*/ .box ul li.item4 a:active{ color: yellowgreen; } </style> </head> <body> <div class="box"> <ul> <li class="item1"> <a href="#">张三</a> </li> <li class="item2"> <a href="#">李四</a> </li> <li class="item3"> <a href="#">王五</a> </li> <li class="item4"> <a href="#">马六</a> </li> </ul> </div> </body> </html>
before,after伪类

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪元素选择器</title> <style type="text/css"> /*伪元素选择器*/ /*设置第一个字符的样式*/ p:first-letter{ color: red; font-size:30px; } /*一般都有一个conten属性(内容的意思)*/ /*使用befor和after伪元素必须结合content属性使用*/ p:before{ content: "jack"; } /**/ p:after{ content: "#" } </style> </head> <body> <!-- 伪元素选择器 --> <p>我是一个段落</p> </body> </html>
