一 .css的继承性和权重
1.1 继承性:继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。 可以被继承的属性有:color,font-*,text-*,line-*就这4个文本属,不能被继承的属性有:盒子元素,定位元素(浮动,绝对定位,固定定位).

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> <style type="text/css"> /* p和span标签将会继承body的属性设置 */ body{ background-color: greenyellow; } /* 如果下面的不被注释掉,那么p会覆盖body设置的属性 */ p{ background-color: red; } </style> </head> <body> <span>我是一行内容</span> <p>我是一个段落</p> </body> </html>
1.2 权重(优先级):所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序.
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css层叠性</title> <style type="text/css"> /* 层叠性: 权重的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了 权重: 谁的权重大,浏览器就会显示谁的属性 谁的权重大? 非常简单 数数 id的数量 class的数量 标签的数量 */ /* 对比权重 第一位,发现#box大于其他的,后面不就比较了. */ /* 1 0 0 */ #box{ color: red; } /* 0 1 0 */ .con{ color: greenyellow; } /* 0 0 1 */ p{ color: gold; } </style> </head> <body> <p id="box" class="con"> 我是什么颜色? </p> </body> </html>
1.3 权重相同时怎么处理?
此时有3种情况.
1.如果属性不是继承来的,权重相同时,后设置的属性生效,也就是后来者居上.
2.如果属性是继承来的,那么适用就近原则,谁的描述离标签近,就显示谁的属性.
3.如果都是继承下来的且都是靠都一样近,那么就要比较权重了.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>层叠性2</title> <style type="text/css"> /* 比较id数量 class数量 标签数量 */ /* #box1 .wrap1 p{ color: red; } #box2 .wrap3 p{ color: green; } */ /* p标签在这里是继承wrap3,继承的权重为0 */ /* #box1 #box2 .wrap3{ color: red; } */ /* 1 1 1 */ /* #box2 .wrap3 p{ color: greenyellow; } */ /* x下面2个都是继承来的属性且和p标签都一样近,这时候就要比较权重了. */ /* 2 1 1 */ #box1 #box2 .wrap3 p{ color: green; } /* 1 1 1 */ #box2 .wrap3 p{ color: greenyellow; } </style> </head> <body> <!-- 当权重一样的时候,后设置的属性生效.(后来者居上) 后面的覆盖前面的 继承的权重为0 总结: 1.先看有没有被选中,如果被选中,比较权重. 2.没有被选中,权重为0 3.如果属性都是继承下来的,权重都是0,然后本着"就近原则":谁的描述离标签近,就显示谁的属性 . 如果都是继承下来的且都是靠都一样近,那么就要比较权重了. --> <div id="box1" class="wrap1"> <div id="box2" class="wrap2"> <div id="box3" class="wrap3"> <p>我是一个段落.</p> </div> </div> </div> </body> </html>
1.4 !important属性
!important表示权重无限大. 它不影响继承来的权重(在继承来的属性上设置无效)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>权重深入important</title> <style type="text/css"> /* !important表示权重无限大. 它不影响继承来的权重(在继承来的属性上设置无效). 尽量少用. */ p{ color: pink !important; font-size: 12px !important; } .sep1{ color: red; font-size: 30px; } .sep2{ color: greenyellow; font-size: 40px; } </style> </head> <body> <div> <p class="sep1 sep2">我是什么颜色?</p> <p class="sep2 sep1">我是什么颜色?</p> </div> </body> </html>
二. 盒模型
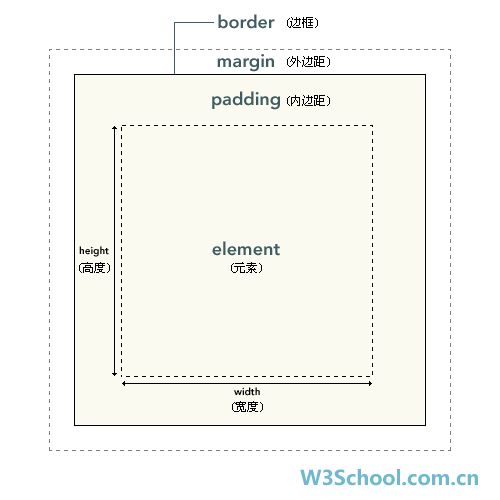
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。

元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。内边距、边框和外边距都是可选的,默认值是零。在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。外边距可以是负值.内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
盒模型的计算:
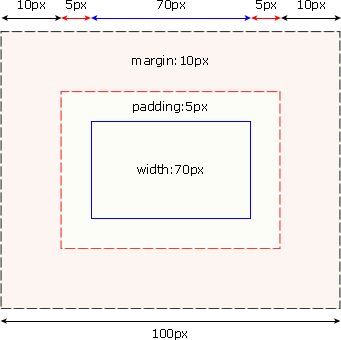
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:
padding属性:
定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。 详细介绍:padding

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>认识padding</title> <style type="text/css"> .box1{ width: 300px; height: 300px; /*padding: 20px;*/ background-color: red; /*border:2px solid red;*/ /*小属性写法*/ /*padding-top: 20px; padding-bottom: 20px; padding-left: 20px; padding-right: 20px; /*综合属性写法,注意,综合属性写法的时候,是按照顺时针的方式设置padding的(上右下左)*/ /*4个值表示 上 右 下 左*/ /*padding:20px 30px 40px 50px;*/ /*3个值表示 上 左右 下*/ padding:20px 30px 40px; /*2个值表示 上下 左右*/ padding:20px 30px; /*1个值表示 上下左右*/ padding:20px; } </style> </head> <body> <!-- padding就内边距,padding是有背景颜色的.背景色和区域颜色是一样的.也就说background-color将会填充整个border以内的区域. padding的距离就是border到内容区域的距离. padding是有4个方向的.所有我们能分别描述4个方向的padding. 两种方法: 1.写小属性. 2.写综合属性,用空格隔开. --> <div class="box1"> 哈哈哈哈哈哈哈啊哈 </div> </body> </html>
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td都是有padding属性的.
border属性:
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。CSS border 属性允许你规定元素边框的样式、宽度和颜色。 详细介绍:border

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>认识border</title> <style type="text/css"> .box{ width: 200px; height: 300px; border: 5px solid red; } /*写小属性的方法:*/ /* .box{ border- 5px 10px; border-style: solid dotted double dashed; border-color: green red blue pink; }*/ /*按照方向区分*/ .box{ border-top-width: 2px; border-top-style: solid; border-top-color: red; border-right-width: 2px; border-right-style: solid; border-right-color: red; border-bottom-width: 2px; border-bottom-style: solid; border-bottom-color: red; border-left-width: 2px; border-left-style: solid; border-left-color: red; } /*指定方向不设置border border-left:0 也表示没有border*/ .box{ border-left: none; } </style> </head> <body> <!-- border:边框.有3个要素: 1.粗细,如果不填写此属性,但是填写了线性(solid).默认的粗细是3px 2.线性 3.颜色,如果不填写此属性,默认是黑色 --> <div class="box">哈哈哈</div> </body> </html>
margin属性:
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。margin属性接受任何长度单位、百分数值甚至负值。详细介绍:margin

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>margin基础</title> <style type="text/css"> *{ padding: 0; margin: 0; } /*一般情况下,左边的margin要比上边的宽,因为有一个塌陷效应,body本身是有8px的margin,我们设置20px的时候,会把body本身的margin塌陷到我们设置的20px里.所以上方的margin就是20px,左边则是28px*/ div{ width: 300px; height:300px; border: 5px solid green; background-color: pink; margin: 20px; } /*margin也可以设置4个方向的距离,用法和border类似*/ </style> </head> <body> <div> 哈哈哈 </div> </body> </html>
注意:
border,padding,margin都可以通过值复制来设置相应的粗细或者边距.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> <style type="text/css"> div{ width: 200px; height: 200px; border: 2px solid red; border-style: solid; border-color: red; border-width: 2px 6px; padding: 3px 5px ; margin: 10px 20px; } /*4个值表示 上 右 下 左*/ padding:20px 30px 40px 50px; /*3个值表示 上 左右 下*/ padding:20px 30px 40px; /*2个值表示 上下 左右*/ padding:20px 30px; /*1个值表示 上下左右*/ padding:20px; </style> </head> <body> <div></div> <span>我是一行内容</span> <p>border的值复制是通过border-width来设置的</p> </body> </html>