一 . 跨域 和 jsonp
了解ajax发送数据 (编码方式)
https://download.csdn.net/download/baobao267/10722491 Django之Form表单验证及Ajax验证方式汇总
from django.shortcuts import render,HttpResponse # Create your views here. from django.core.handlers.wsgi import WSGIRequest def index(request): if request.method=="POST": print(type(request)) print("body",request.body) request.body这是获取原数据 需要自己解码进行反序列化 print("POST",request.POST) print("GET",request.GET) import json dic=json.loads(request.body.decode("utf8")) print(dic["a"]) info={"name":"alex"} return HttpResponse("{'name':'alex'}") return render(request,"index.html")
<form action="" method="post"> {% csrf_token %} <input type="text" name="user"> <input type="text" name="pwd"> <input type="submit"> </form> <hr> <button class="btn">click</button> <script> $(".btn").click(function () { $.ajax({ url:"/index/", type:"POST", contentType:"application/json", data:JSON.stringify({a:1,b:2}), dataType:"json", success:function (data){ console.log(data); console.log(typeof data); }, error:function (data) { console.log("OK") }, }) }) </script>
######################------------data---------################ data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式 (urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。 function testData() { $.ajax("/test",{ //此时的data是一个json形式的对象 data:{ a:1, b:2 } }); //?a=1&b=2 ######################------------processData---------################ processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false, 那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString() ,最后得到一个[object,Object]形式的结果。 ######################------------contentType---------################ contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。 用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据, 比如contentType:"application/json",即向服务器发送一个json字符串: $.ajax("/ajax_get",{ data:JSON.stringify({ a:22, b:33 }), contentType:"application/json", type:"POST", }); //{a: 22, b: 33} 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象 views.py: json.loads(request.body.decode("utf8")) ######################------------traditional---------################ traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]}, traditional为false会对数据进行深层次迭代;
一. 跨域和jsonp
https://www.cnblogs.com/yuanchenqi/articles/7638956.html 了解ajax (同源策略与Jsonp)
https://www.cnblogs.com/randomlee/p/9752705.html django中配置允许跨域请求
https://blog.csdn.net/larger5/article/details/81265339 在 Django2.0 中完美解决跨域请求的问题
简单来说就是 A 网站的 javascript 代码试图访问 B 网站,包括提交内容和获取内容。这显然是不安全的。为此,浏览器的鼻祖:网景(Netscape)
公司提出了优秀的解决方案:著名的浏览器同源策略。现在所有支持JavaScript的浏览器都会使用这个策略。
同源策略:域名、协议、端口均相同的网站即为同源。
同源策略: 会阻止掉ajax请求 但是会阻止具有src属性的标签
jsonp是json用来跨域的一个东西。 原理是通过script标签的跨域特性来绕过同源策略。
绕过浏览器同原策略 就可以跨域
==================================http://127.0.0.1:8001项目的index <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="http://code.jquery.com/jquery-latest.js"></script> </head> <body> <button>ajax</button> {% csrf_token %} <script> $("button").click(function(){ $.ajax({ url:"http://127.0.0.1:7766/SendAjax/", type:"POST", data:{"username":"yuan","csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val()}, success:function(data){ alert(123); alert(data) } }) }) </script> </body> </html> ==================================http://127.0.0.1:8001项目的views def index(request): return render(request,"index.html") def ajax(request): import json print(request.POST,"+++++++++++") return HttpResponse(json.dumps("hello"))
==================================http://127.0.0.1:8002项目的index <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="http://code.jquery.com/jquery-latest.js"></script> </head> <body> <button>sendAjax</button> {% csrf_token %} <script> $("button").click(function(){ $.ajax({ url:"/SendAjax/", type:"POST", data:{"username":"yuan","csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val()}, success:function(data){ alert(data) } }) }) </script> </body> </html> ==================================http://127.0.0.1:8002项目的views def index(request): return render(request,"index.html")
from django.views.decorators.csrf import csrf_exempt @csrf_exempt def SendAjax(request): import json print("++++++++") return HttpResponse(json.dumps("hello2"))
二 .Jsonp跨域
Jsonp jsonp是json用来跨域的一个东西。原理是通过script标签的跨域特性来绕过同源策略。 思考:这算怎么回事? <script src="http://code.jquery.com/jquery-latest.js"></script>
借助script标签,实现跨域请求,示例:
# =============================http://127.0.0.1:8001/index <button>ajax</button> {% csrf_token %} <script> function func(name){ alert(name) } </script> <script src="http://127.0.0.1:7766/SendAjax/"></script>
# =============================http://127.0.0.1:8002/ from django.views.decorators.csrf import csrf_exempt @csrf_exempt def SendAjax(request): import json print("++++++++") # dic={"k1":"v1"} return HttpResponse("func('yuan')") # return HttpResponse("func('%s')"%json.dumps(dic)) 这其实就是JSONP的简单实现模式,或者说是JSONP的原型:创建一个回调函数,然后在远程服务上调用这个函数并且将JSON 数据形式作为参数传递,完成回调。 将JSON数据填充进回调函数,这就是JSONP的JSON+Padding的含义。 一般情况下,我们希望这个script标签能够动态的调用,而不是像上面因为固定在html里面所以没等页面显示就执行了,很不灵活。我们可以通过javascript动态的创建script标签,这样我们就可以灵活调用远程服务了。 复制代码 <button onclick="f()">sendAjax</button> <script> function addScriptTag(src){ var script = document.createElement('script'); script.setAttribute("type","text/javascript"); script.src = src; document.body.appendChild(script); document.body.removeChild(script); } function func(name){ alert("hello"+name) } function f(){ addScriptTag("http://127.0.0.1:7766/SendAjax/") } </script> 复制代码 为了更加灵活,现在将你自己在客户端定义的回调函数的函数名传送给服务端,服务端则会返回以你定义的回调函数名的方法,将获取的json数据传入这个方法完成回调: 将8001的f()改写为: function f(){ addScriptTag("http://127.0.0.1:7766/SendAjax/?callbacks=func") } 8002的views改为: def SendAjax(request): import json dic={"k1":"v1"} print("callbacks:",request.GET.get("callbacks")) callbacks=request.GET.get("callbacks") return HttpResponse("%s('%s')"%(callbacks,json.dumps(dic)))
三. jQuery对JSONP的实现
getJSON jQuery框架也当然支持JSONP,可以使用$.getJSON(url,[data],[callback])方法 8001的html改为: <button onclick="f()">sendAjax</button> <script> function f(){ $.getJSON("http://127.0.0.1:7766/SendAjax/?callbacks=?",function(arg){ alert("hello"+arg) }); } </script> 8002的views不改动。 结果是一样的,要注意的是在url的后面必须添加一个callback参数,这样getJSON方法才会知道是用JSONP方式去访问服务,callback后面的那个问号是内部自动生成的一个回调函数名。 此外,如果说我们想指定自己的回调函数名,或者说服务上规定了固定回调函数名该怎么办呢?我们可以使用$.ajax方法来实现
ajax 8001的html改为: <script> function f(){ $.ajax({ url:"http://127.0.0.1:7766/SendAjax/", dataType:"jsonp", jsonp: 'callbacks', jsonpCallback:"SayHi" }); } function SayHi(arg){ alert(arg); } </script> 复制代码 8002的views不改动。 当然,最简单的形式还是通过回调函数来处理: 复制代码 <script> function f(){ $.ajax({ url:"http://127.0.0.1:7766/SendAjax/", dataType:"jsonp", //必须有,告诉server,这次访问要的是一个jsonp的结果。 jsonp: 'callbacks', //jQuery帮助随机生成的:callbacks="wner" success:function(data){ alert("hi "+data) } }); } </script> jsonp: 'callbacks'就是定义一个存放回调函数的键,jsonpCallback是前端定义好的回调函数方法名'SayHi',server端接受callback键对应值后就可以在其中填充数据打包返回了; jsonpCallback参数可以不定义,jquery会自动定义一个随机名发过去,那前端就得用回调函数来处理对应数据了。利用jQuery可以很方便的实现JSONP来进行跨域访问。 注意 JSONP一定是GET请求
jsonp 方式一:指定返回方法 # 后端 def view(request): callback = request.GET.get('callback') return HttpResponse('%s("我要上鸭王")' %(callback,)); # javascript function submitJsonp4() { $.ajax({ url: 'http://127.0.0.1:9000/xiaokai.html', type: 'GET', //写post 没有用 只能发get dataType: 'jsonp', // 伪造ajax 基于script标签的创建和删除 jsonp: 'callback', //告诉后台这个key jsonpCallback: 'func' //要返回这个函数名 ******8 }) } function func(arg) { console.log(arg); }
方式二:不指定返回方法 function submitJsonp4() { $.ajax({ url: 'http://127.0.0.1:9000/xiaokai.html', type: 'GET', //写post 没有用 只能发get dataType: 'jsonp', // 伪造ajax 基于script标签的创建和删除 jsonp: 'callback', //告诉后台这个key // 思考 这时候的函数名为一个随机的字符串 // 响应直接 调用success 对应的方法 // 如果自己写了jsonpCallback的值 // 不会报错,而是把自己写再拼上随机的 同样回调success对应的方法 success:function(data){ console.log() } }) } cors? def view(request): response=HttpResponse(json.dumps(info)) # 添加白名单 允许哪个域名可以访问 response["Access-Control-Allow-Origin"]="http://127.0.0.1:8006" #response["Access-Control-Allow-Origin"]="*" return response $(".get_service").click(function () { $.ajax({ url:"http://127.0.0.1:8008/service/", success:function (data) { console.log(data) } }) })
四. Jsonp跨域应用
VIEWS
from django.shortcuts import render,HttpResponse # Create your views here. def index(request): return render(request,"index.html") def service(request): return HttpResponse("技师alex")
URLS from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index), url(r'^service/', views.service), ]
templates
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <h3>INDEX</h3> <button class=" get_service-8">点击跨域</button> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script> function alex(arg) { console.log(arg); console.log(typeof arg); var data=JSON.parse(arg); console.log(data); console.log(typeof data); } function get_jsonp_data(url) { var ele_script=$("<script>"); ele_script.attr("src",url) ele_script.attr("id","jsonp"); $("body").append(ele_script); $("#jsonp").remove() } $(".get_service-5").click(function () { $.ajax({ url:"http://127.0.0.1:8008/service/", success:function (data) { console.log(data) } }) }); $(".get_service-2").click(function () { get_jsonp_data("http://127.0.0.1:8008/service/?callbacks=alex") }); // // 终极形式 $(".get_service-3").click(function () { $.ajax({ url:"http://127.0.0.1:8008/service/", type:"get", dataType:"jsonp", // 伪造ajax 基于script jsonp: 'callbacks', //jsonpCallback:"alex", success:function (data) { console.log(data) } }) }); // 应用 $(".get_service-8").click(function () { // <!--http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403--> 数据
$.ajax({ url:"http://www.jxntv.cn/data/jmd-jxtv2.html", type:"get", dataType:"jsonp", // 伪造ajax 基于script jsonp: 'callbacks', jsonpCallback:"list", success:function (data) { //console.log(data.data); var html=""; $.each(data.data,function (index,weekday) { console.log(weekday); // {week: "周一", list: Array(19)} html+='<p>'+weekday.week+'</p>'; $.each(weekday.list,function (j,show) { html+= '<p><a href='+show.link+'>'+show.name+'</a></p>' }) }); $("body").append(html) } }) }); </script> </body> </html>

五 .COR解决跨域(本质就是设置响头)
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。 整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。 因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。 二、两种请求 浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。 只要同时满足以下两大条件,就属于简单请求。 复制代码 (1) 请求方法是以下三种方法之一: HEAD GET POST (2)HTTP的头信息不超出以下几种字段: Accept Accept-Language Content-Language Last-Event-ID Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain 复制代码 凡是不同时满足上面两个条件,就属于非简单请求。 浏览器对这两种请求的处理,是不一样的。 * 简单请求和非简单请求的区别? 简单请求:一次请求 非简单请求:两次请求,在发送数据之前会先发一次请求用于做“预检”,只有“预检”通过后才再发送一次请求用于数据传输。 * 关于“预检” - 请求方式:OPTIONS - “预检”其实做检查,检查如果通过则允许传输数据,检查不通过则不再发送真正想要发送的消息 - 如何“预检” => 如果复杂请求是PUT等请求,则服务端需要设置允许某请求,否则“预检”不通过 Access-Control-Request-Method => 如果复杂请求设置了请求头,则服务端需要设置允许某请求头,否则“预检”不通过 Access-Control-Request-Headers 支持跨域,简单请求 服务器设置响应头:Access-Control-Allow-Origin = '域名' 或 '*' 支持跨域,复杂请求 由于复杂请求时,首先会发送“预检”请求,如果“预检”成功,则发送真实数据。 “预检”请求时,允许请求方式则需服务器设置响应头:Access-Control-Request-Method “预检”请求时,允许请求头则需服务器设置响应头:Access-Control-Request-Headers
案例 COR解决跨域 项目二 往 项目一 跨域
中间件
class MiddlewareMixin(object): def __init__(self, get_response=None): self.get_response = get_response super(MiddlewareMixin, self).__init__() def __call__(self, request): response = None if hasattr(self, 'process_request'): response = self.process_request(request) if not response: response = self.get_response(request) if hasattr(self, 'process_response'): response = self.process_response(request, response) return response class CORSMiddleware(MiddlewareMixin): def process_response(self,request,response): # 添加响应头 # 允许你的域名来获取我的数据 response['Access-Control-Allow-Origin'] = "*" # 允许你携带Content-Type请求头 response['Access-Control-Allow-Headers'] = "Content-Type" # 允许你发送DELETE,PUT response['Access-Control-Allow-Methods'] = "DELETE,PUT" return response
settings
MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', 'api.cors.CORSMiddleware', ]
setting中url 项目中url
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
#url(r'^admin/', admin.site.urls),
url(r'^api/', include('api.urls')),
]
from django.conf.urls import url,include
from api.views import course
urlpatterns = [
url(r'^home/$', course.CourseView.as_view()),
]
viwes
from rest_framework.views import APIView from rest_framework.response import Response class CourseView(APIView): def get(self,request,*args,**kwargs): rets= { 'code':1000, 'data':[ {"id":1,"title":'Python全栈1111111111111111111'}, {"id":2,"title":'Li哇哇哇哇哇哇哇哇哇哇哇哇哇nux运维wwwwwwwwwwww'}, {"id":3,"title":'金融分析3333333333333333'}, ] } return Response(rets)

上面 项目一 :http://127.0.0.1:8001/api/home/
下面 项目二 :http://127.0.0.1:8000/test/
urls
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^test/', views.test), ]
viwes
from django.shortcuts import render def test(request): return render(request,'test.html')
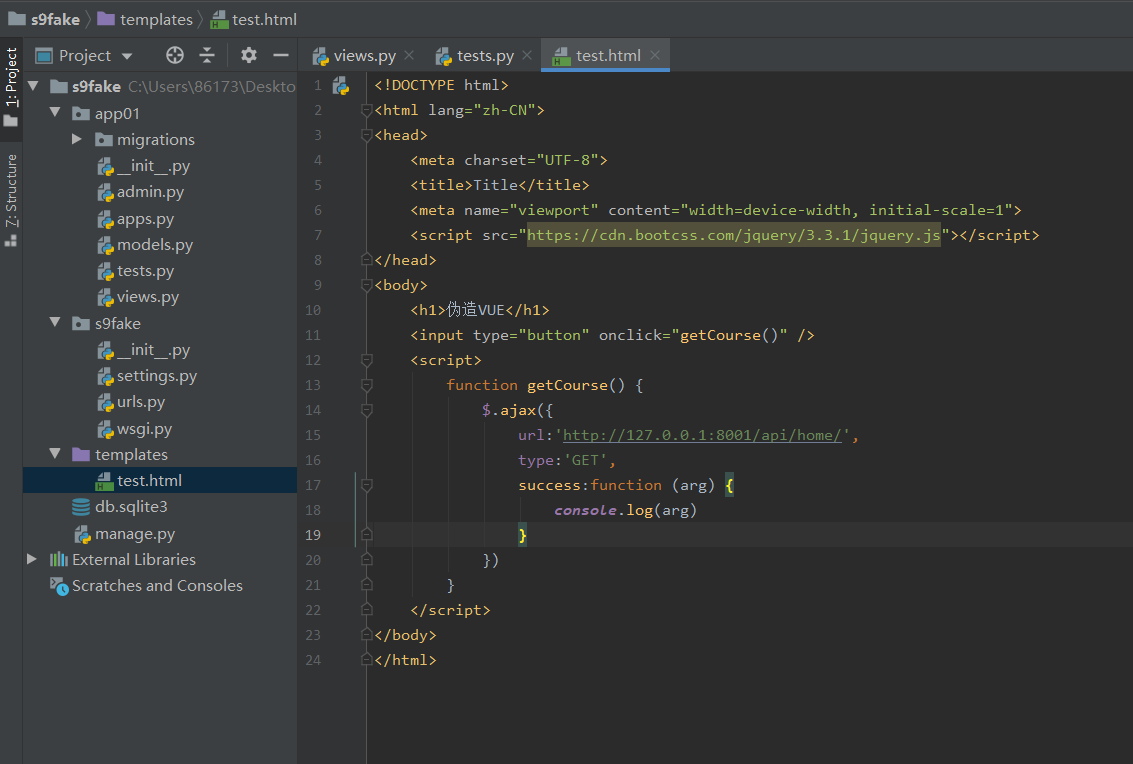
templates
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> </head> <body> <h1>伪造VUE</h1> <input type="button" onclick="getCourse()" /> <script> function getCourse() { $.ajax({ url:'http://127.0.0.1:8001/api/home/', type:'GET', success:function (arg) { console.log(arg) } }) } </script> </body> </html>


jsonp 方式一:指定返回方法 # 后端 def view(request): callback = request.GET.get('callback') return HttpResponse('%s("我要上鸭王")' %(callback,)); # javascript function submitJsonp4() { $.ajax({ url: 'http://127.0.0.1:9000/xiaokai.html', type: 'GET', //写post 没有用 只能发get dataType: 'jsonp', // 伪造ajax 基于script标签的创建和删除 jsonp: 'callback', //告诉后台这个key jsonpCallback: 'func' //要返回这个函数名 ******8 }) }
function func(arg) { console.log(arg); } 方式二:不指定返回方法 function submitJsonp4() { $.ajax({ url: 'http://127.0.0.1:9000/xiaokai.html', type: 'GET', //写post 没有用 只能发get dataType: 'jsonp', // 伪造ajax 基于script标签的创建和删除 jsonp: 'callback', //告诉后台这个key // 思考 这时候的函数名为一个随机的字符串 // 响应直接 调用success 对应的方法 // 如果自己写了jsonpCallback的值 // 不会报错,而是把自己写再拼上随机的 同样回调success对应的方法 success:function(data){ console.log() } }) }
cors def view(request): response=HttpResponse(json.dumps(info)) # 添加白名单 允许哪个域名可以访问 response["Access-Control-Allow-Origin"]="http://127.0.0.1:8006" #response["Access-Control-Allow-Origin"]="*" return response $(".get_service").click(function () { $.ajax({ url:"http://127.0.0.1:8008/service/", success:function (data) { console.log(data) } }) })
jsonp
方式一:指定返回方法
方式二:不指定返回方法
cors