一 .npm
https://www.npmjs.com/ 第三方包搜索
https://www.cnblogs.com/john-sr/p/6036652.html
https://www.npmjs.cn/getting-started/what-is-npm/
https://www.runoob.com/nodejs/nodejs-npm.html NPM 使用介绍
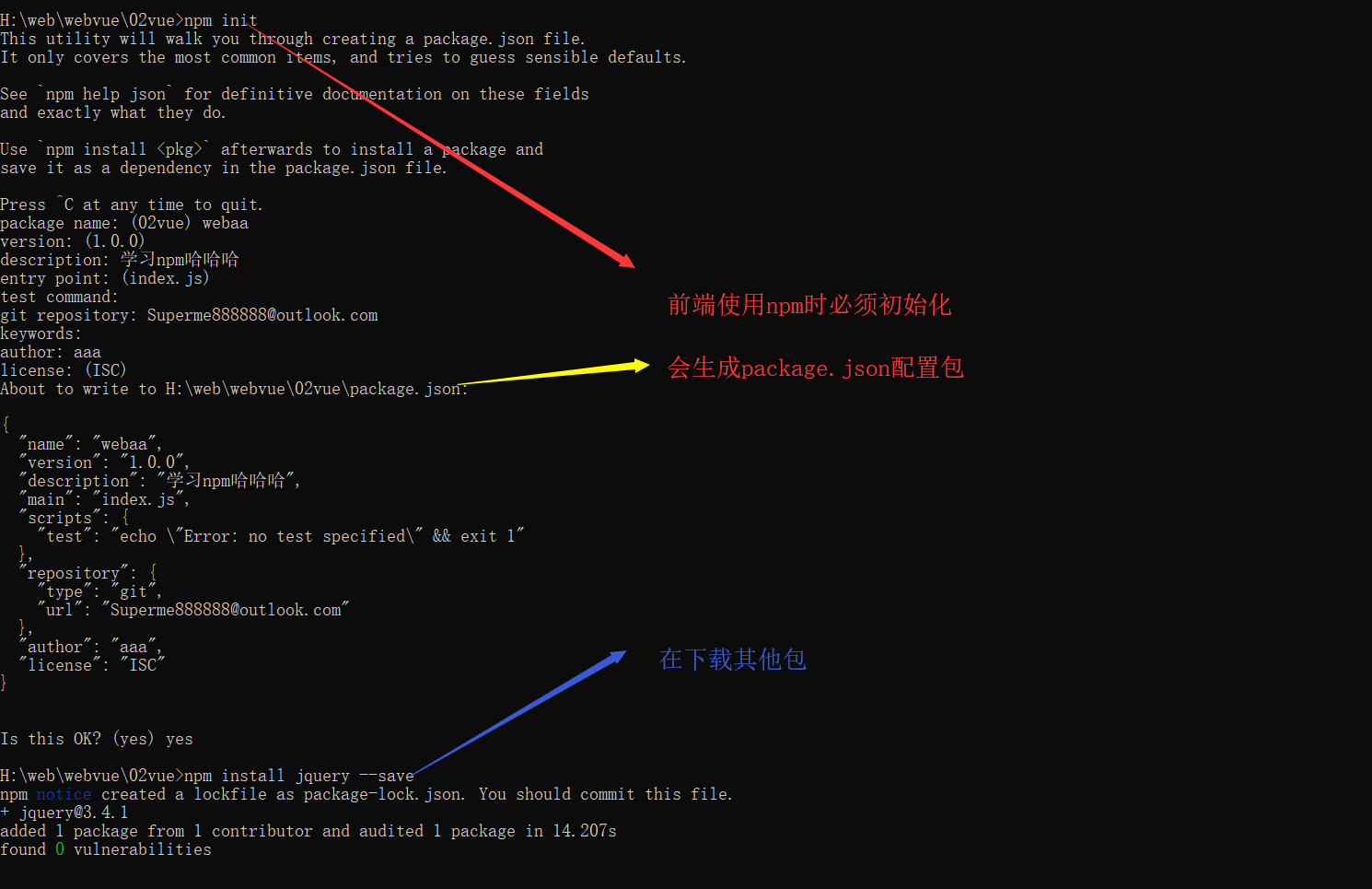
npm全称为Node Package Manager,是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器。
ode环境下:node_modules里面的文件
package.json来制定名单,需要哪些npm包来参与到项目中来,npm install命令根据这个配置文件增减来管理本地的安装包。 dependencies(项目依赖库):在安装时使用--save则写入到dependencies 和devDependencies(开发依赖库):在安装时使用--save-dev将写入到devDependencies node_modules文件里的依赖全部安装:npm install node_modules文件里的依赖只安装dependencies:npm install --production node_modules文件里的依赖只安装devDependencies:npm install packagename --dev 例:安装vant依赖: node使用npm install vant –save 更新到dependencies下;生产环境必须。 node使用npm install vant –save -dev 更新到devDependencies下;用于开发阶段。

. devDependencies和dependencies的区别:
devDependencies里面的插件只用于开发环境,不用于生产环境,即辅助作用,打包的时候需要,打包完成就不需要了。而dependencies是需要发布到生产环境的,自始至终都在。比如wepack等只是在开发中使用的包就写入到devDependencies,而像vue这种项目全程依赖的包要写入到devDependencies。
2. file-loader和url-loader的区别:
以图片为例,file-loader可对图片进行压缩,但是还是通过文件路径进行引入,当http请求增多时会降低页面性能,而url-loader通过设定limit参数,小于limit字节的图片会被转成base64的文件,大于limit字节的将进行图片压缩的操作。总而言之,url-loader是file-loader的上层封装。
https://jingyan.baidu.com/article/25648fc19c14839191fd0027.html HBuilder集成使用Git
node npm 项目运行
https://github.com/bailicangdu/vue2-happyfri vue项目
## 项目运行(nodejs 6.0+) ``` bash # 克隆到本地 git clone https://github.com/bailicangdu/vue2-happyfri.git # 进入文件夹 cd vue2-happyfri 当前目录 C:Users86173>cd H:web est2vue2-happyfri-master C:Users86173>H: H:web est2vue2-happyfri-master>npm install 安装依赖 # 安装依赖 npm install 或 yarn(推荐) # 开启本地服务器localhost:8088 npm run dev 或者 npm start
package.json { "name": "happyfri", "version": "1.0.2", "description": "vue2-happyfri", "author": "cangdu <1264889788@qq.com>", "private": true, "scripts": { "start": "node build/dev-server.js", // "dev": "node build/dev-server.js", "build": "node build/build.js" }, "dependencies": { "vue": "^2.1.0", "vue-router": "^2.1.1", "vuex": "^2.0.0" }, "devDependencies": { "autoprefixer": "^6.4.0", "autoprefixer-loader": "^3.2.0", "babel-core": "^6.0.0", "babel-loader": "^6.0.0", "babel-plugin-transform-runtime": "^6.0.0", "babel-preset-es2015": "^6.0.0", "babel-preset-stage-2": "^6.0.0", "babel-register": "^6.0.0", "babel-runtime": "^6.23.0", "chalk": "^1.1.3", "connect-history-api-fallback": "^1.1.0", "css-loader": "^0.25.0", "eventsource-polyfill": "^0.9.6", "express": "^4.15.3", "extract-text-webpack-plugin": "^1.0.1", "file-loader": "^0.9.0", "function-bind": "^1.0.2", "html-webpack-plugin": "^2.8.1", "http-proxy-middleware": "^0.17.2", "json-loader": "^0.5.4", "less": "^3.9.0", "less-loader": "^2.2.3", "opn": "^4.0.2", "ora": "^0.3.0", "semver": "^5.3.0", "shelljs": "^0.7.4", "style-loader": "^0.13.1", "url-loader": "^1.1.2", "vue-loader": "^10.0.0", "vue-style-loader": "^1.0.0", "vue-template-compiler": "^2.1.0", "webpack": "^1.13.2", "webpack-dev-middleware": "^1.8.3", "webpack-dev-server": "^3.1.14", "webpack-hot-middleware": "^2.12.2", "webpack-merge": "^0.14.1" }, "engines": { "node": ">= 4.0.0", "npm": ">= 3.0.0" } }
npm 使用国内镜像的方法
https://www.jianshu.com/p/d418a62ae610
https://www.cnblogs.com/shirliey/p/9920512.html
一.通过命令配置 1. 命令 npm config set registry https://registry.npm.taobao.org 2. 验证命令 npm config get registry 如果返回https://registry.npm.taobao.org,说明镜像配置成功。 二、通过使用cnpm安装 1. 安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org 2. 使用cnpm cnpm install xxx
安装完node.js并配置环境变量。在cmd窗口检查npm安装是否成功。 安装淘宝npm: 1.临时使用 npm --registry https://registry.npm.taobao.org install express 1 2.持久使用 npm config set registry https://registry.npm.taobao.org 1 配置后可通过下面方式来验证是否成功 npm config get registry 或 npm info express 3.通过cnpm使用 npm install -g cnpm --registry=https://registry.npm.taobao.org 1 使用 cnpm install express
二. node
根据官方文档可以知道,node就是一个给予谷歌v8引擎的一个javascript的运行时,可以理解为运行js的一个虚拟机。他使用的是一个 事件驱动,非阻塞I/O模型 ,他是将js的运行环境搬到了服务器端,和客户端没有一点关系。是一个纯服务端的东西,node只是为js提供了一个平台。node里面其实还分了两块,一是封装了v8引擎,目的是为了执行es(如定义变量,定义函数等),另外一个提供了大量的工具库,是帮助node实现各种功能的,提供了一些以前js的环境办不到的事情,比如文件操作,网络操作,操作系统的操作。 既然node是一个平台(所谓的平台就是用来运行特定语言的),也就意味着node是用来运行语言的,那么java也是语言,node能运行java吗?据nodejs创始人Ryan Dahl回忆,他最初是选择了Ruby这门语言,但是Ruby这门语言的虚拟机效率不怎么样最终放弃了,按照这种思路,貌似node将java的虚拟机集成进来应该可以运行java,但node作者最终选择了javascript。这样js就实现了在服务端运行的可能,js运行在node平台上(分为v8部分,用来执行es,和大量的工具库组件(API)称之为libuv,提供了以前js的环境办不到的事,如文件操作,网络操作等等)。
http://nodejs.cn/api/ Node.js v12.11.1 文档
三. Bower
https://bower.io/ Web的软件包管理器
https://www.cnblogs.com/hnhycnlc888/p/9601228.html bower的安装和使用
https://lzw.me/a/bower-getting-started.html#4.%20%E4%BD%BF%E7%94%A8%20bower%20%E4%B8%8B%E8%BD%BD%E5%BA%93 Web 前端开发的包管理工具 bower 快速入门
网站由很多东西组成-框架,库,资产和实用程序
Bower可以管理包含HTML,CSS,JavaScript,字体甚至图像文件的组件。Bower不会串联或缩小代码或执行其他任何操作-只是安装所需的正确版本的软件包及其依赖项。 要上手,鲍尔的工作原理是获取和安装包都在从,以狩猎的照顾,寻找,下载和保存您正在寻找的东西。Bower在清单文件中跟踪这些软件包bower.json
。如何使用软件包取决于您。Bower提供了挂钩,以方便在工具和工作流程中使用软件包。
4. webpack 使用
webpack介绍
webpack是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。
还可以按需加载的模块进行代码分离,等到实际需要的时候再异步加载。通过loader的转换,任何形式的资源都可以视作模块。比如CommonJS模块,
AMD模块,ES6模块,CSS,图片,JSON,less等
https://www.cnblogs.com/sunqq/p/8260224.html webpack使用
https://www.runoob.com/w3cnote/webpack-tutorial.html Webpack 入门教程
https://www.jianshu.com/p/0094d194b68f webpack使用
https://blog.csdn.net/lplife/article/details/80875815 简单地使用webpack进行打包