按钮元素:
1 <form > 2 <input type="button" value="按钮"> <!-- <通常与JS使用 绑定事件处理> --> 3 <button>按钮</button><!--与JS合作并作为绑定事件--> <!-- <应用广泛> --> 4 <input type="submit" value="按钮"> <!-- <提交表单应用范围要小一些> --> 5 </form>

滑动元素效果:
type 是range的属性如下 range是滑块元素。数字滑动类型。有四个属性 :min max value step
1 <form> 2 <input type="range" > 3 <input type="range" min="-100" max="100"> 4 <input type="range" min="-100" max="100" value="-50"> 5 6 </form>

----------------------------------------------------------------
手动输入类型:
number也有min max value 属性
<input type="number"> <input type="number" min="-88" max="100" value="50"> </form>

----------------------------------------------------------------
点选类型:
<input type="checkbox">选择

---------------------------------------------------------------
不能取消的点选类型。(固定的 点中了不能取消)
radio
<input type="radio" >选择2

下面是有三哥选项 只能点中一个,选中一个 另一个就会取消。默认是没有点中的
<input type="radio" name="a">选择1 <input type="radio" name="a">选择2 <input type="radio" name="a">选择3

下面是默认点中一项,不管点没点 总会有一个值上传到服务器。
<input type="radio" name="a" checked="">选择1 <input type="radio" name="a">选择2 <input type="radio" name="a">选择3

----------------------------
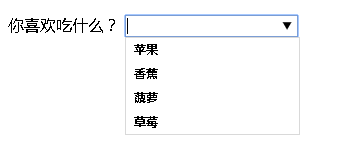
点中出现弹框:
<form>
你喜欢吃什么?
<select>
<option>苹果</option>
<option>香蕉</option>
<option>菠萝</option>
<option>草莓</option>
</select>
</form>

点中出现弹框 又可以自己输入
你喜欢吃什么? <input type="text" list="shuiguo"> <datalist id="shuiguo"> <option>苹果</option> <option>香蕉</option> <option>菠萝</option> <option>草莓</option> </datalist> </form>