上文回顾 :Hybird框架UI重构之路:四、分而治之
这里讲述在开发的过程中,一些HTML、CSS的关键点。
在单页模式中,弱化HTML的概念,把HTML当成一个容器,BODY中显示的主体内容才是页面,一个HTML容器中可以存放1个或者多个页面,每个页面放置于section中。而一个页面(section)中必有主体内容(content),也有可能包含头部内容、底部内容,甚至一些侧滑菜单等。
所以,以我们通常看到的一个移动应用的界面中包含了顶部Title和主体内容的页面代码如下:
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <meta name="format-detection" content="telephone=no" /> <meta name="viewport" content="width=480,user-scalable=no" /> <link rel="stylesheet" href="css/bingotouch.css" /> <link rel="stylesheet" href="css/app.css" /> <!-- 函数库 --> <script src="js/cordova.js"></script> <script src="js/zepto.js"></script> <script src="js/iscroll.js"></script> <script src="js/baiduTemplate.js"></script> <script src="js/bingotouch.js"></script> <script src="js/app/app.js"></script> <title>BingoTouch</title> </head> <body> <div id="section_container"> <section id="index_section" class="active"> <div class="header" data-fixed="top"> <div class="title row-box"> <div class="box-left"> </div> <div class="span1"> <h1>首页</h1> </div> <div class="box-right"> </div> </div> </div> <div class="content"> <h1>欢迎使用BingoTouch</h1> </div> <div class="footer" data-fixed="bottom"> </div> </section> </div> </body> </html>
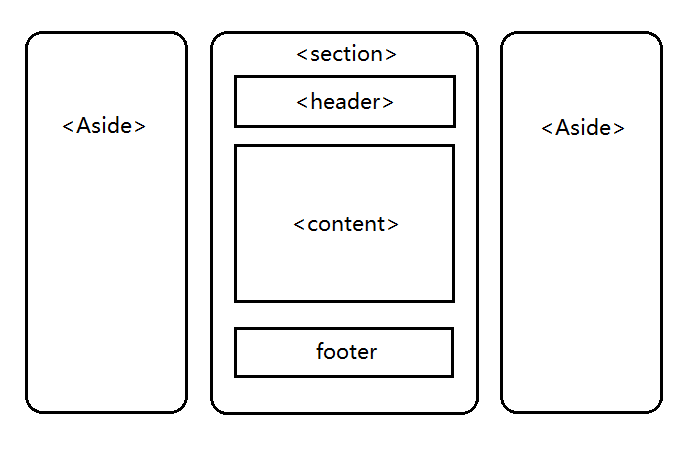
这里可以看到单页的基本结构是以Section为单个页面的容器,页面中显示的标题导航header和主体内容content都位于Section之下,并且各自可以显示需要的内容。
也就是如下图的一个结构:

片段页面相对就简单很多,如下代码:
<section id="demo_section"> <div class="header" data-fixed="top"> <div class="title row-box"> <div class="box-left"> </div> <div class="span1"> <h1>Demo</h1> </div> <div class="box-right"> </div> </div> </div> <div class="content"> <h1>欢迎使用BingoTouch</h1> </div> <div class="footer" data-fixed="bottom"> </div> </section>
页面片段也即是主页面里面的section块,从这里看其他页面是很简洁的。
viewport这东西不详细描述,我只是被整得快疯了,几个属性width、height、initial-scale、minimum-scale、maximum-scale、user-scalable。
ios : 在ios上很正常,设啥就是啥。
android : 在android上千奇百怪,简直是“茅坑里的石头”。尽管网上很多的文章对viewport都有阐述,但所写的描述、公式、示例没有一个能说对(我有用不同手机测试过),都没能完全说明白,都是对一点错一点,似对似错。而公司也没有人能好好说明它,之后我测试过,当测试到第5个机型就测不下去了,都不同各异,没有共同的特点,只能暂停下来(做其他事,测试事情先延后)。
现在使用的设置viewport的脚本在已测试过的机型都没有问题,所以暂不深究了,代码如下。
var viewport = ""; var userAgent = navigator.userAgent.toLowerCase(); if (/android (d+.d+)/.test(userAgent)) { viewport ="width=device-width,initial-scale=1,user-scalable=no,target-densitydpi =240"; } else { if(userAgent.match(/ipad/i)){ viewport = "width=640,user-scalable=no"; }else if(userAgent.match(/iphone os/i) == "iphone os"){ viewport = "width=480,user-scalable=no"; } } //add view if ($("meta[name='viewport']").length > 0) { $("meta[name='viewport']").attr("content", viewport); } else { var element = document.createElement('meta'); element.name = "viewport"; element.content = viewport; var head = document.getElementsByTagName('head')[0]; head.appendChild(element); }
PS:对于不理解东西,我不喜欢只一对一解决,例如某个机型的viewport设置有问题,设置某些属性就可以了,但可能不知为什么。我是希望能明白本质原因,以后可以做到举一反三,才是我想的。另外,如果有人明白viewport且做过测试(这点很重要),能否告诉我你的理解,求交流。
扁平化不是新的东西,目前很多公司的项目都是渐变的风格,主要是体现是在header、footer、button等一些控件。而扁平化也仅仅是将渐变的效果去掉,并没有什么特别。
图标有两种,一种是图片图标,一种是字体图标。
我有一篇文章有详细介绍:http://www.cnblogs.com/lovesong/p/4115991.html