Weinre是什么
如果我们做的是Cordova(phonegap)或其他hybird应用,当使用到原生功能时候(类似原生请求数据或页面切换时),没办法在PC chrome浏览器调试页面,一旦页面在手机显示出了问题,我们比较难找到找到原因,有时还只能猜或alert些东西。
使用Weinre工具,Weinre的本意是Web Inspector Remote,它是一种远程调试工具,它可以将远程的页面经过代理在PC上调试页面元素、样式,JS。
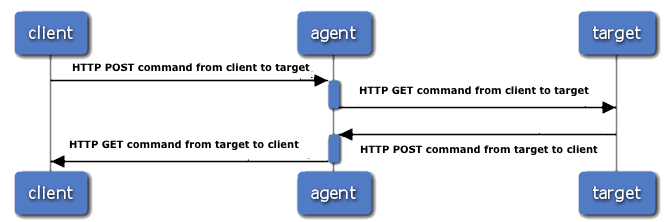
Weinre的原理


三个端的含义:
客户端(client):本地的WebInspector,远程调试客户端。
服务端(agent):本地的HTTPServer,为目标页面与客户端建立通信。
目标页面(target):被调试的页面,页面已嵌入weinre的远程js。
(上面图片及解释转自其他文章)
调试过程:
客户端将指令(请求DOM、执行js)post到代理服务端,目标页面定时(大概5s)从服务端get指令,然后将结果post回服务端,最终客户端定时从服务端get结果。
PS:由于Weinre的客户端是基于Web Inspector开发,而Web Inspector只兼容WebKit核心的浏览器,所以只能在Chrome/Safari浏览器打开Weinre客户端进行调试。
Weinre安装
安装nodejs
weinre基于nodejs,所以先安装nodejs,地址 http://blog.nodejs.org/2013/07/25/node-v0-10-15-stable/
PS:请使用 v0-10-15版本的nodejs,不然weinre安装不了
安装weinre
命令行执行
npm -g install weinre


这就是安装成功了。
Weinre运行
1.命令行键入
weinre -httpPort 8081 -boundHost -all-
httpPort为调试服务器运行的端口,默认8080;boundHost 调试服务器绑定的IP地址或域名,默认localhost。


2.用webkit的浏览器(由于weinre的设计更多的是基于webkit的浏览器,因此建议使用chrome/safari)访问weinre服务器:http://localhost:8081


3.点击打开debug面板:http://localhost:8081/client/#anonymous


4.获取服务端的IP地址,例如:192.168.1.101,添加如下js到需要调试的页面。
<script src="http://192.168.1.101:8081/target/target-script-min.js#anonymous"></script>
5.在移动设备上访问此页面,即在客户端点击Targets看页面结构,或者执行js。

