我在项目使用了AngularJS框架,用RequireJS做异步模块加载(AMD),在做文件合并压缩时,遇到了一些坑,有些只是解决了,但不明白原因。
1. build.js里面的paths必须跟main.js里面的保持一致。
这个build.js就是r.js使用的配置文件,而main.js就是RequireJS的main文件。在合并压缩时候,build.js文件里面也需要写paths,而且还是跟main.js一样,我很奇怪为什么就不能识别main里面的require.config的paths,省得合并的时候还要将paths拷贝过来(我试过build.js里面没有paths,是不能合并的)。(-_-!!!)
2. 某些依赖库需要写整个相对路径才能做合并。
在项目里, 我使用一个叫layer的第三方库(库是以requireJS define写的),一开始只做开发时候,在paths配置了路径后,使用此库只需要用个简称(define依赖时候)。 但在做合并时候,竟然提示文件不存在(因为直接拿简称去拼文件地址了),无奈之下只能修改这个库的使用办法,全部使用到这个库的都写整个相对路径,这个时候开发和做合并才没有错。
3. 合并之后可以运行,加上压缩就不可以。
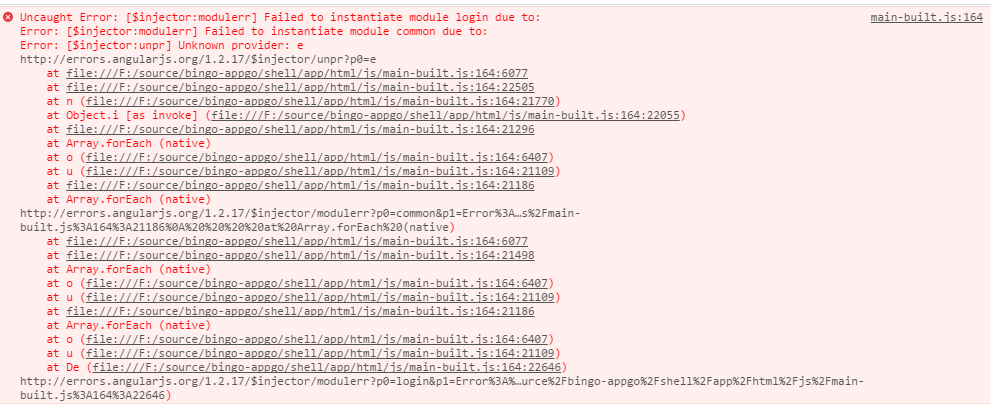
这个是最严重问题,最严重问题,最严重问题。在文件合并压缩后,使用文件时候,AngularJS运行就不正常了,总是报模块初始化失败,Failed to instantiate module common due to: Error: [$injector:unpr] Unknown provider: e,如下图。 
很关键的一个点就是,不压缩可以用,一旦压缩了(用了默认的压缩),使用就会报错。所以思考必定某些东西被“压坏”了,网上某些文章都说是需要下面这样写AngularJS cntroller、directive等,使用的服务用字符串定义。
commonModule.controller( "broswerCtrl" ,["$scope" ,"$sce" , function ($scope,$sce){
可是我的整个应用就是这样定义,并没有给它注入错误的机会。最后在无奈之下,就只能配置mangle: false,不混淆变量名,这样做后,合并压缩的文件就能正确使用了!!!
PS:简单说法就是,合并压缩可以,变量名不能混淆(总觉得怪怪的),感觉问题暂时无解。
4. 第二层的require,做合并的时候,是合并不出来。
例如在mian.js里面这样加载模块,在合并时候会发现第二层的require并没有被合并到。
require([ "COMMON"], function(){ require([ "angular", "LOGIN" ], function(angular){ //.... }); });
这时需要在build.js加findNestedDependencies: true, 这时才会合并第二层。
合并准备
安装nodejs
文件合并压缩基于nodejs,所以先安装nodejs,下载地址: http://blog.nodejs.org/2013/07/25/node-v0-10-15-stable/
下载r.js
r.js配合requirejs模块写法对文件进行合并,压缩,下载地址: https://github.com/jrburke/r.js
简单配置
配置文件最好写一个build.js,如下:
({ baseUrl:"../", paths: { //... }, shim: { //... }, optimize: "uglify2", uglify2: { mangle: false //false 不混淆变量名 }, findNestedDependencies: true, name: "js/main", out: "../js/main-built.js" })
这里就讲几个关键属性:
baseUrl:所有的模块(般就是js)都相对于这个路径存在。
optimize:优化脚本文件的方式,有下面5种取值方式。
- uglify:(默认) 用UglifyJS压缩。
- uglify2: 用UglifyJS2( 2.1.2+)压缩。
- closure: 使用Google's Closure Compiler 简单优化模式压缩文件, 仅在优化工具使用Java有效。
- closure.keepLines:跟closure参数一样, 只不过保留换行符。
- none: 不做压缩。
findNestedDependencies:寻找require()里面的require或define调用的依赖。
PS:配置属性还有很多,就不一细细说了,有篇文章写得很详尽,地址:http://segmentfault.com/a/1190000002403806#articleHeader37
当文件配置好后,就执行命令合并压缩
node r.js -o build.js
总结
RequireJS模块的合并压缩还是比较简单的,但是遇到AngularJS,在压缩方面就有些问题了,目前没找到什么更好办法。