在前端开发过程中,无论是样式还是脚本,运行时的文件可能是压缩后的,那这个时候调试起来就很麻烦。
这个时候,可以使用Source Map文件来优化调试,Source Map是一个信息文件,里面储存着原代码位置信息(转换后的代码的每一个位置,所对应的转换前的位置),这样你调试时看到的就是原文件代码。
PS:如果原文件在最后一行有sourceMappingURL的设置:
/*# sourceMappingURL=addgroup.css.map */
那么这个文件就支持source map调试。
sass
sass可以生成SourceMap文件,只需要在相关的config.rb文件加上:
sourcemap = true
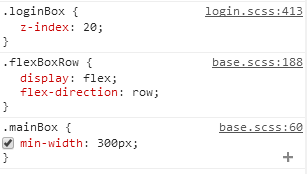
这样Chrome控制台工具看到的就是原sass文件代码:

webpack
在我的《webpack学习总结》中,已经有说明source map调试方法,可以到这里看看。
总结
source map文件的生成应该是构建工具相关,需要时查看工具配置方法,就行了。
参考文献
http://www.ruanyifeng.com/blog/2013/01/javascript_source_map.html