颜色
RGB和HSL都是CSS3支持的颜色表示方法,一般普遍使用是RGB。 PS:HSL浏览器兼容。
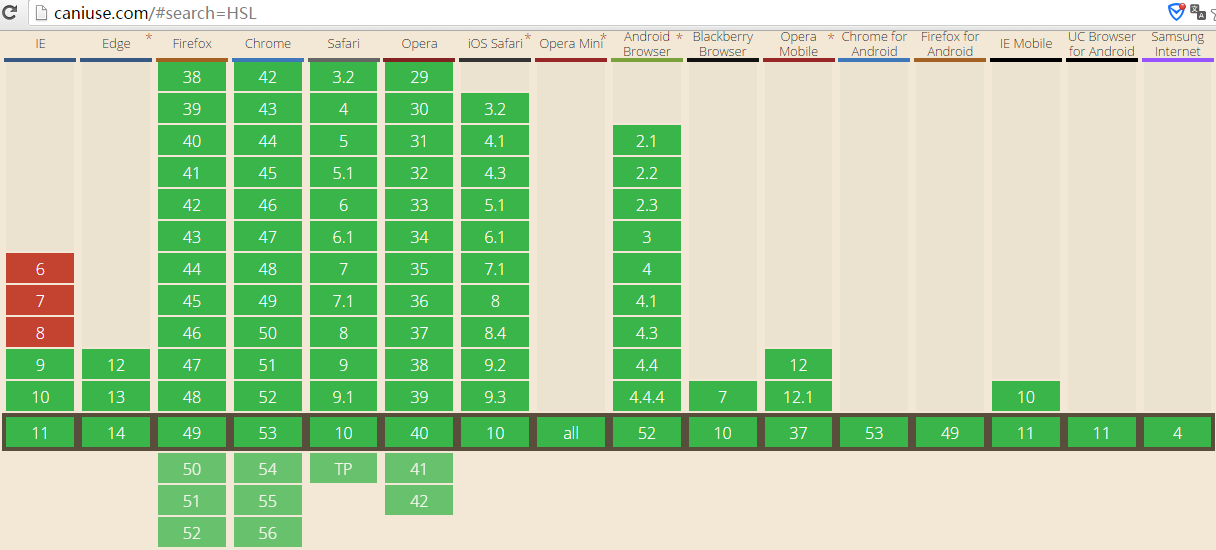
PS:HSL浏览器兼容。
RGB
RGB即是代表红、绿、蓝三个通道的颜色,通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的。
| 表示方式 | 取值范围 | 优点 | 缺点 |
| rgb(r, g, b) |
[0, 255]
每个分量
|
显示器容易分析,
目前的显示器大都是采用了RGB颜色标准
|
不符合人类描述颜色的习惯 |
| #rrggbb | 00 - FF 十六进制正整数 |
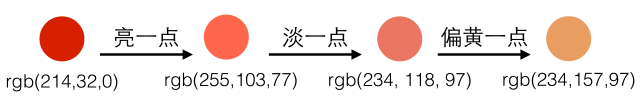
例子:

HSL
HSL即是代表色相,饱和度,亮度三个通道的颜色,通过对色相(H)、饱和度(S)、亮度(L)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色。
| 表示方式 | 取值范围 | 优点 |
| hsl(h, s%, l%) |
h:[0, 359]
s,l:[0, 100]
|
符合人类描述颜色的习惯 |
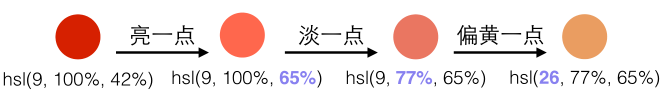
例子:

互相转换的原理
互相转换的原理挺复杂,就不多说。
用js实现RGB与HSL的互相转换,可查看:http://www.zhangxinxu.com/wordpress/2010/03/javascript-hex-rgb-hsl-color-convert/
透明度
设置颜色的透明度,有两种方法:
1. rgb(r, g ,b ,a)和hsl(h, s%, l%, a) 表示带透明度的颜色。
2. opacity属性表示元素的透明度。
PS:a和opacity的取值范围:[0, 1]
渐变
渐变是一种从一种颜色到另一种颜色的平滑过渡,两种主要渐变是线性渐变和径向渐变。
线性渐变
<linearGradient> 可用来定义 SVG 的线性渐变,主要是定义方向和颜色。
<linearGradient> 标签一般嵌套在 <defs> 的内部。 (SVG的<defs>元素用于预定义(不会显示)一个元素使其能够在SVG图像中重复使用。)
渐变方向
| 方向 | 参数 |
| 水平 | 当 y1 和 y2 相等,而 x1 和 x2 不同时 |
| 垂直 | 当 x1 和 x2 相等,而 y1 和 y2 不同时 |
| 角形 | 当 x1 和 x2 不同,且 y1 和 y2 不同时 |
示例:
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <defs> <linearGradient id="orange_red" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" stop-color="blue"/> <stop offset="50%" stop-color="orange"/> <stop offset="100%" stop-color="red"/> </linearGradient> </defs> <ellipse cx="200" cy="190" rx="80" ry="50" style="fill:url(#orange_red)"/> </svg>
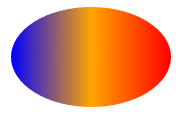
效果:

代码解析:
1. <linearGradient> 标签的 id 属性可为渐变定义一个唯一的名称。
2. fill:url(#orange_red) 属性把ellipse元素链接到此渐变。
3. <linearGradient> 标签的 x1、x2、y1、y2 属性可定义渐变的开始和结束位置。
4. 渐变的颜色范围可由两种或多种颜色组成。每种颜色通过一个 <stop> 标签来规定。offset 属性用来定义渐变的开始和结束位置。
注意:
gradientUnits,它定义了渐变使用的坐标单位。这个属性有2个可用值:userSpaceOnUse和objectBoundingBox(默认值)。
| 名称 | 单位 | 使用坐标系 | 描述 |
| objectBoundingBox(默认值) | 百分比 | 自身坐标系 | 基于渐变元素的长宽的百分比。 |
| userSpaceOnUse | 数值 | 原始坐标系 | 相对原始坐标系的数值(绝对值)。 |
为了让userSpaceOnUse的效果跟objectBoundingBox一致,那上面代码需变成
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <defs> <linearGradient id="orange_red" x1="120" y1="120" x2="300" y2="120" gradientUnits="userSpaceOnUse"> <stop offset="0%" stop-color="blue"/> <stop offset="50%" stop-color="orange"/> <stop offset="100%" stop-color="red"/> </linearGradient> </defs> <ellipse cx="200" cy="200" rx="80" ry="50" style="fill:url(#orange_red)"/> </svg>
径向渐变
<radialGradient> 可用来定义 SVG 的径向渐变,主要是定义方向和颜色。
渐变方向
cx、cy 和 r 属性定义外圈,而 fx和fy 定义内圈(可认为是往哪聚焦) 。
| 名称 | 描述 | 默认值 |
| cx | 渐变的中心点x位置 | 50% |
| cy | 渐变的中心点y位置 | 50% |
| r | 渐变的半径 | 50% |
| fx | 渐变的焦点 | 0% |
| fy | 渐变的焦点 | 0% |
示例:
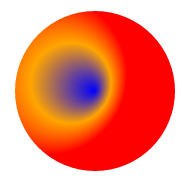
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <defs> <radialGradient id="orange_red" cx="20%" cy="40%" r="50%" fx="50%" fy="50%"> <stop offset="0%" stop-color="blue"/> <stop offset="50%" stop-color="orange"/> <stop offset="100%" stop-color="red"/> </radialGradient> </defs> <circle cx="200" cy="200" r="80" style="fill:url(#orange_red)"/> </svg>
效果:

PS:radialGradient也有gradientUnits参数。
填充
SVG的填充可以用一个SVG元素,也可以是位图图像,通过<pattern>元素在x轴或y轴方向以固定的间隔平铺。
示例:
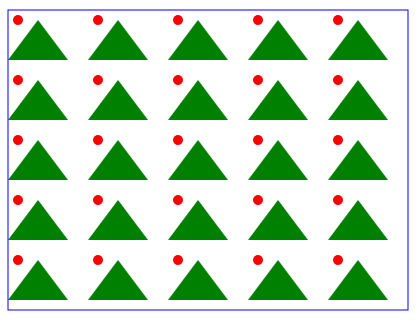
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <defs> <pattern id="grid" x="100" y="100" width="0.2" height="0.2"> <circle cx="10" cy="10" r="5" fill="red"></circle> <polygon points="30 10 60 50 0 50" fill="green"></polygon> </pattern> </defs> <rect x="100" y="100" width="400" height="300" fill="url(#grid)" stroke="blue"></rect> </svg>
效果:

.png) 参数
参数
| 名称 | 描述 | 默认值 |
| x | 填充图案的x偏移量,来自左上角 | 0 |
| y | 填充图案的y偏移量,来自左上角 | 0 |
| width | 填充图案的宽度 | 0 |
| height | 填充图案的高度 | 0 |
| patternUnits | 设置pattern的使用单位 | objectBoundingBox |
| patternContentUnits | 设置pattern内图案的使用单位 | userSpaceOnUse |
PS:patternUnits和patternContentUnits的取值都一样,userSpaceOnUse和objectBoundingBox,只不过默认值不一样。
使用位图示例
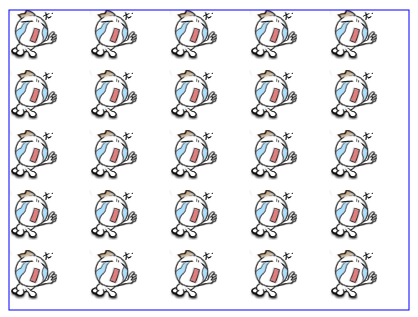
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <defs> <pattern id="pattern-image" x="0" y="0" width="0.2" height="0.2"> <image xlink:href="face.gif" x="0" y="0" width="50" height="50"></image> </pattern> </defs> <rect x="100" y="100" width="400" height="300" fill="url(#pattern-image)" stroke="blue"></rect> </svg>
效果:

代码地址
想看文章的代码示例,可以到我的Github下载:https://github.com/codingforme/code-learn/tree/master/svg
参考文献
1. http://www.w3school.com.cn/svg/svg_grad_linear.asp
2. http://www.cnblogs.com/lhweb15/p/5489699.html
3. https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/Patterns
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。