1,首先确定安装了 node 和 npm
2,创建一个文件夹,如 aa
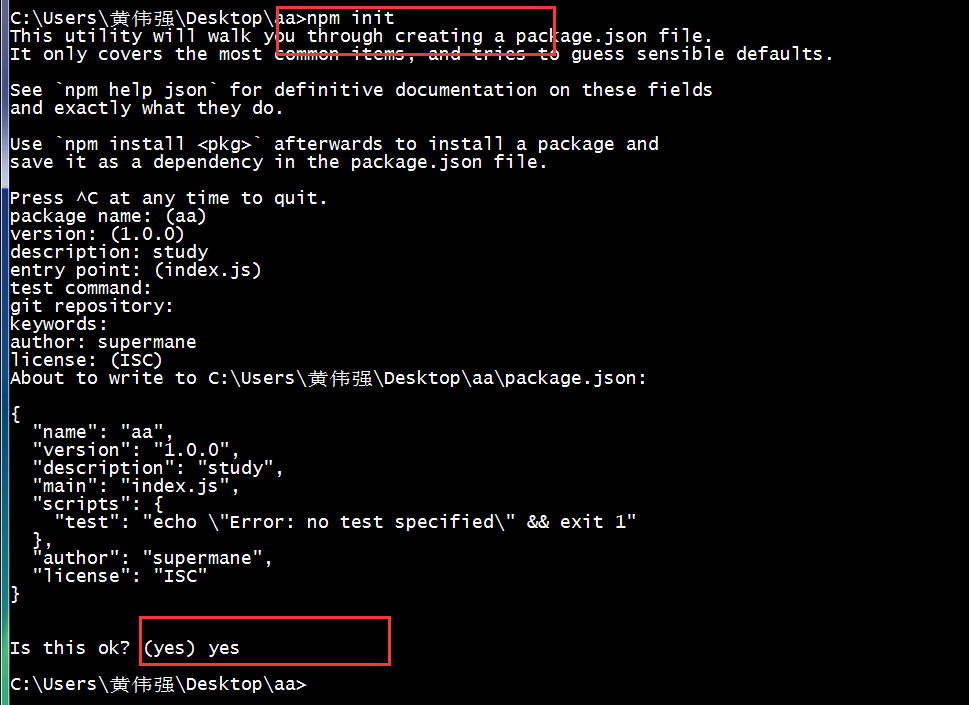
3,CMD 命令进入到 aa,用 npm 命令初始化一个项目
4, npm -init 根据提示完成配置

5,安装 electron => npm i -D electron@latest, 这一步很慢,可能会失败请多试验几次
6,aa 目录下创建一个 index.js
// 引入外部引用 const {app, BrowserWindow} = require("electron"); // 保持一个对于 window 对象的全局引用,否则窗口会被异常关闭 var mainWindow = null; // 当所有窗口被关闭了,退出 app.on('window-all-closed', function() { // 在 OSX 上,通常用户在明确地按下 Cmd + Q 之前, 应用会保持活动状态 if (process.platform != 'darwin') { app.quit(); } }); app.on('ready', function() { // 创建浏览器窗口 mainWindow = new BrowserWindow({ 800, height: 600}); // 加载应用的入口页面 mainWindow.loadURL('file://' + __dirname + '/html/index.html'); // 打开开发工具 // mainWindow.openDevTools(); // 当 window 被关闭,这个事件会被发出 mainWindow.on('closed', function() { // 取消引用 window 对象,如果你的应用支持多窗口的话 // 通常会把多个 window 对象存放在一个数组里面 // 但这次不是 mainWindow = null; }); });
7,创建 html 目录, 创建 index.html,随便写点内容
8,启动指令,项目目录下CMD => node_modules/electron/dist/electron.exe .
9,/path 为 aa 目录所在的物理路径