浮动:
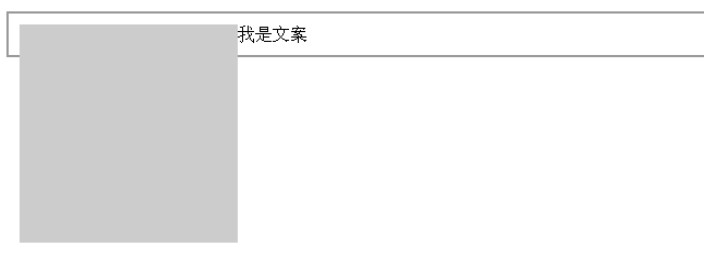
1 <div style="padding:10px;border:2px solid #999"> 2 <div style="200px;height:200px;background:#ccc;"></div> 3 <p style="margin:0">我是文案</p> 4 </div>

这是在没有浮动的情况下,上面代码表现。
如果灰色的区域左浮动的话,会是下面的表现:

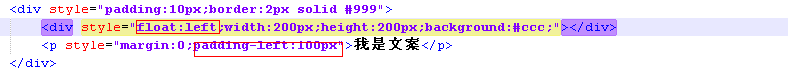
且慢,如果说宽度的占位还在的话,那么我们不妨对<p>标签设置个margin-left或者padding-left看看如下:
其实运行结果和没有设置padding值一样的。除非padding-left或者margin-left的值大于浮动块宽度(200px)
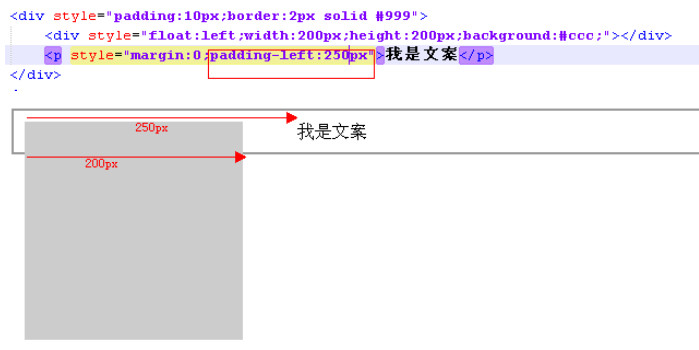
时,我们再看看:如下:

清除浮动:
说了这么多浮动的东西,其实我们平时接触最多的问题,还是清除浮动的问题。当初css的发明者之所以会创造clear这个属性,就是因为float 太过诡异,与文档流的层级标准都不统一,导致很难包容float所导致的负面影响,所以只能再造一个clear属性,强制清除float带来的后遗症。
说到这里,我很同意一为同仁说的,我们平时说的“清除浮动”准确的说应该是“清除浮动造成的影响”,真正的清除浮动应该是float:none;
说到清除浮动造成的影响,又不得不说一下Dom元素的“包裹性”,因为在我们的实际编码中,用clear来清除浮动已经很少见了。我记得很早 前,那时候清除浮动就是在需要清除浮动的元素下面加个空元素,然后样式设置为clear:left或者right或both,但在如今越来越讲究web标 准以及代码结构和语义化的时代,用空标签这种既破坏结构有没语义的方法已经显得很傻很天真了。因为经过人们不懈的实践,发现用包裹性来清除浮动造成的影响 是更好的一种方式。
其他的先不多说,先看看除了空标签清除浮动外的其他几种方式吧。
1 /* 通过overflow的方式 */ 2 .overflow-clear{ 3 overflow:auto;/*或者 hidden,scroll,不包括visible */ 4 _height:1%; /*设置高度是为了ie6获取haslayout */ 5 } 6 /* display 的方式*/ 7 .display-clear{ 8 display:inline-block; 9 } 10 /* position的方式 */ 11 .position-clear{ 12 position:absolute; 13 } 14 /* 浮动方式 */ 15 .float-clear{ 16 float:left; /*或者right,不是none就行*/ 17 } 18 /*zoom 的方式*/ 19 .zoom-clear{ 20 zoom:1;/* only for IE6.7 因为他们haslayout,ie8以后和标准浏览器都弱化了haslayout */ 21 } 22 /*after伪类+content方式*/ 23 .clearfix:after { 24 content: "."; 25 display: block; 26 height: 0; 27 clear: both; 28 visibility: hidden; 29 } 30 /* Hides from IE-mac \*/ 31 .clearfix {height: 1%;} 32 /*同上边任选1*/ 33 .clearfix{zoom:1;} 34 /* End hide from IE-mac */ 35 36 /*简洁方式 */ 37 .cf:before, .cf:after { content:""; display:table;} 38 .cf:after { clear:both;} 39 .cf { zoom:1;}
上面几种方式都有清除浮动影响的作用,前四种是和最后一种在ie678和其他标准浏览器下都有效地方法,zoom因为用到了ie的haslayout,所以只在ie6/7的内核下才有效。
随便举一例,如下:
1 <div class="overflow-clear" style="padding:10px;border:2px solid #999"> 2 <div style="float:left;200px;height:200px;background:#ccc;"></div> 3 <p style="margin:0;padding-left:250px">我是文案</p> 4 </div>
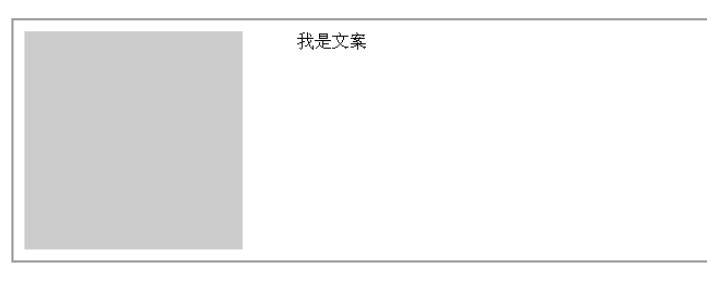
运行的结果如下:

可见确实是清除了浮动造成的影响。同样的可以试试其他的几种方式。
清除浮动原理-包裹性:
说到包裹性,在这里面的鼻祖应该算是diaplay:inline-block;其他的像 overflow,position:absolute,float这几个产生包裹性的原因,本质应该都是因为他们使Dom元素具有了类似inline- block的性质,所以,凡是设置了像display:inline-block或者overflow:hidden/scroll/auto或者 position:absolute或者float:left/right这几个属性时,他们具有的包裹性都可以清除他们子元素浮动造成的影响。
-haslayout
这是ie私有的一个东西,不过随着ie8像标准浏览器靠近,它对haslayout的解析也弱化了很多。我们来看看用overflow,zoom,和after伪类这几个清除浮动的方式。
通过测试可以看到,display:inline-block,position:absolute,float:left/right 都把包裹性演绎的很好,但是overflow对包裹性的演绎没那么到位,所以导致ie6下必须强制获取Dom元素的haslayout才能生效。
在ie下,只要我们对一个非inline级别的元素设置width或者height都可以触发他的haslayout,而且,在windows 的ie下有个“auto-clearing”的特性:只要给容器一个尺寸,它能使容器自 动扩展以便适应它所包含的内容,即便给它的尺寸非常小,所以1%的height在任何情况都是扩展高度适应它的内容。这就是为什么在第一种方法中加了个 ie6的hack是height:1%;原因。
同理,倒数第二个通过after伪类+content的方式最后要加个height:1%;也是这个原因。因为:after+content 只有在ie8和标准浏览器中支持。
那么zoom,这个就不用多说了,这个是触发haslayout最典型的一种方式...