一. AJAX简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
注意: AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
1. AJAX常见应用场景
- 搜索引擎根据用户输入的关键字,自动提示检索关键字。
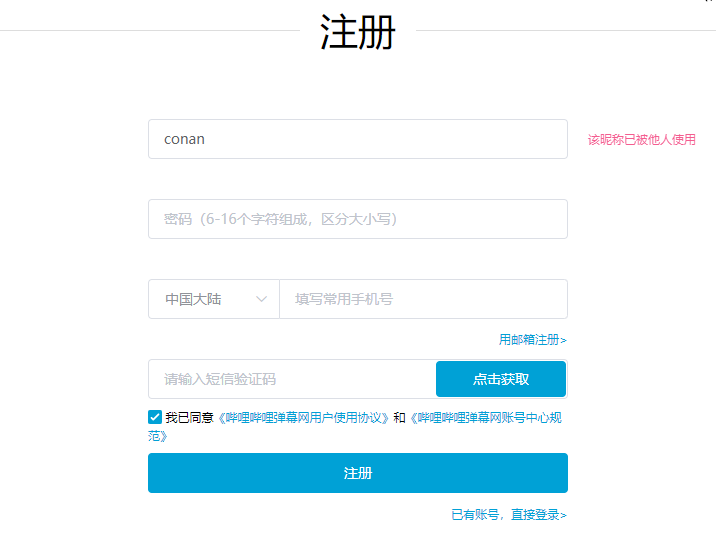
- 注册时候的用户名查重。
当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

当我输入昵称之后, 把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为conan的用户是否存在,最终服务器返回true表示名为conan的用户已经存在了,浏览器在得到结果后显示“该昵称已被他人使用”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
2. AJAX的优点
优点:
- AJAX使用JavaScript技术向服务器发送异步请求;
- AJAX请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
二. jQuery实现的AJAX
1. jQuery发送AJAX的请求例子

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax测试</title> </head> <body> <button id="btn-1">提交</button> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script> $('#btn-1').click(function(){ $.ajax({ url: '/ajax_deal/', type: 'post', data: { username: 'conan', password: 'conan', }, success: function(res){ alert(res) } }) }) </script> </body> </html>

from django.shortcuts import render, HttpResponse
def ajax_test(request):
return render(request, 'ajax_test.html')
def ajax_deal(request):
username = request.POST.get('username')
password = request.POST.get('password')
print(username, password)
return HttpResponse('ok')

urlpatterns = [
re_path(r'^ajax_test', views.ajax_test),
re_path(r'^ajax_deal', views.ajax_deal),
]
2. AJAX参数
3. 一个简单的例子
页面输入两个整数, 通过AJAX传输到后端计算出结果并返回.
 HTML部分代码
HTML部分代码 views.py
views.py urls.py
urls.py