场景
近期项目需要通过关注公众号获取用户信息,于是我抓着脑袋看了一下文档o(╥﹏╥)o
流程
首先肯定要有一个公众号,这里我们可以先自行申请测试号

刚开始以为申请测试号时接口配置信息 URL 和 token是要必填的,后来发现申请测试号不需要填这些。
关注一下测试号

授权回调页面域名


这里授权将要展示的页面域名,记住只填写域名即可,不要带http(s)或具体页面,之前带了http和页面信息,
点击链接会提示redirect_uri参数错误。

配置好上面后,我们开始步入正题-网页授权
这里网页授权分为两种:
1、以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)
2、以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注,就可在授权后获取该用户的基本信息。
3、用户管理类接口中的“获取用户基本信息接口”,是在用户和公众号产生消息交互或关注后事件推送后,才能根据用户OpenID来获取用户基本信息。这个接口,包括其他微信接口,都是需要该用户(即openid)关注了公众号后,才能调用成功的。
用户同意授权,获取code
在确保微信公众账号拥有授权作用域(scope参数)的权限的前提下(服务号获得高级接口后,默认拥有scope参数中的snsapi_base和snsapi_userinfo),引导关注者打开如下页面:
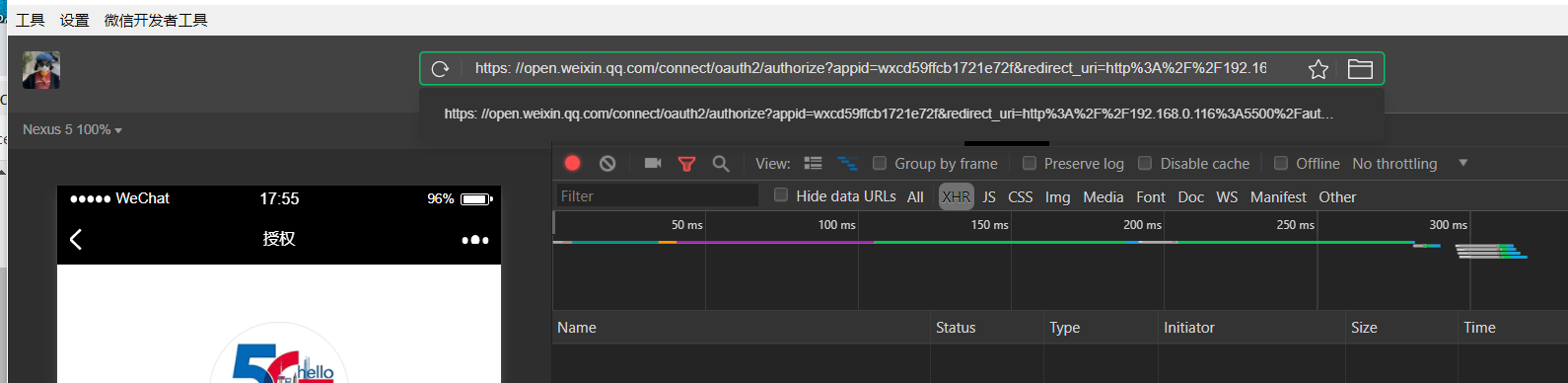
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限。

例:https: //open.weixin.qq.com/connect/oauth2/authorize?appid=wxcd59ffcb1721e72f&redirect_uri=http%3A%2F%2F192.168.0.116%3A5500%2Fauth%2Findex.html&response_type=code&scope=snsapi_base&state=123#wechat_redirect
这里redirect_uri是http://192.168.0.116:5500/auth/index.html,是要经过urlEncode 转码处理才可以使用。
在微信开发工具上测试
在开发工具上输入链接地址


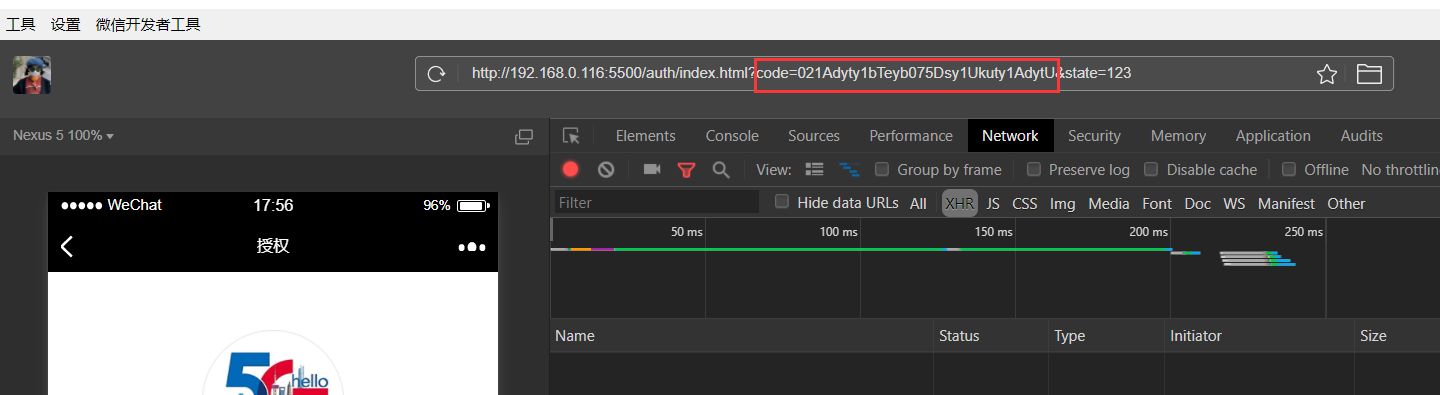
这里运行链接后会自动转换链接,拿到code参数。
之后可以向后台传code,换取openID
效果
