本文出自:https://www.w3cplus.com/css3/how-to-use-css3-calc-function.html
calc是css3新增的一个功能,用来指定元素的长度,如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。为何说是动态值呢?因为我们使用的表达式来得到的值。不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。
calc()能做什么?
calc()能让你给元素的做计算,你可以给一个div元素,使用百分比、em、px和rem单位值计算出其宽度或者高度,比如说“calc(50% + 2em)”,这样一来你就不用考虑元素DIV的宽度值到底是多少,而把这个烦人的任务交由浏览器去计算.
calc()语法
calc()语法非常简单,就像我们小时候学加 (+)、减(-)、乘(*)、除(/)一样,使用数学表达式来表示
.elm{ width:calc(expression) }
其中expression是一个表达式,用来计算长度的表达式。
calc()运算规则
calc()使用通用的数学运算规则,但是也提供更智能的功能:
- 使用“+”、“-”、“*” 和 “/”四则运算;
- 可以使用百分比、px、em、rem等单位;
- 可以混合使用各种单位进行计算;
- 表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
- 表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
例子
<div class='demo'> <div class='box'></div> </div>
.demo{ width:300px; background:#60f; } .box{ width:100%, background:#f60; height:50px; }

第二步骤:,在div.box上添加border和padding
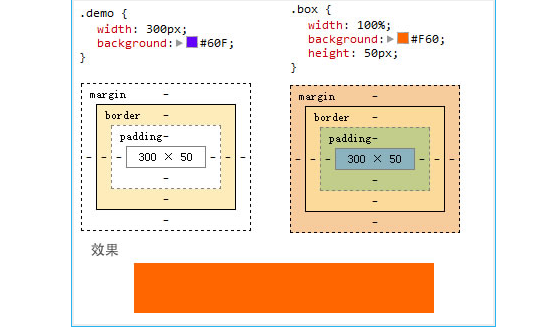
.demo { width: 300px; background: #60f; } .box { width: 100%; background: #f60; height: 50px; padding: 10px; border: 5px solid green; }
这个时候div.box的宽度大于了其容器div.demo的总宽度,从而撑破容器伸出来了

第三步:calc()的运用
为了解决撑破容器的问题,以前我们只能去计算div.box的宽度,用容器宽度减去padding和border的值,但有时候,我们苦于不知道元素的总宽度,比如说是自适应的布局,只知道一个百分值,但其他的值又是px之类的值,这就是难点,死卡住了。随着CSS3的出现,其中利用box-sizing来改变元素的盒模型类型实使实现效果,但今天我们学习的calc()方法更是方便。
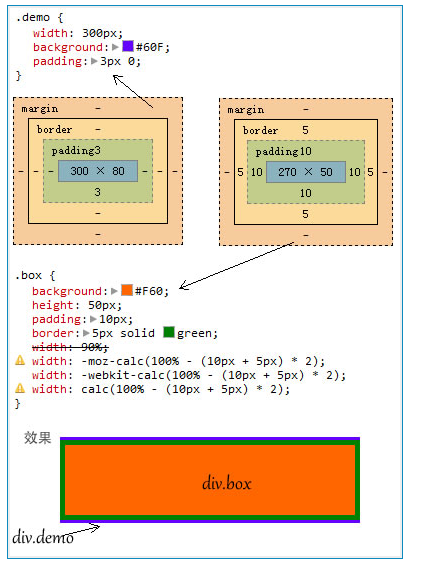
知道总宽度是100%,在这个基础上减去boder的宽度(5px * 2 = 10px),在减去padding的宽度(10px * 2 = 20px),即"100% - (10px + 5px) * 2 = 30px" ,最终得到的值就是div.box的width值:
.demo { width: 300px; background: #60f; padding: 3px 0; } .box { background: #f60; height: 50px; padding: 10px; border: 5px solid green; width: 90%;/*写给不支持calc()的浏览器*/ width:-moz-calc(100% - (10px + 5px) * 2); width:-webkit-calc(100% - (10px + 5px) * 2); width: calc(100% - (10px + 5px) * 2); }