HTML:
1 <form action=""> 2 3 <input type="file" id="file1" name=""> 4 5 <br> 6 7 <input type="file" id="file2" name=""> 8 9 <br> 10 11 <input type="button" value="保存"> 12 13 </form>
JS:
$("input[type='button']").on('click', upfile);
/**
* [upfile 文件上传]
* @return {[Object]} [成功回调]
*/
function upfile() {
var formData = new FormData();
formData.append("接收字段1", document.getElementById('file1').files[0]);
// console.log(document.getElementById('file1').files[0]);
formData.append("接收字段2", document.getElementById('file2').files[0]);
// console.log(document.getElementById('file2').files[0]);
$.ajax({
url: '接口地址url',
type: 'POST',
data: formData, // 上传formdata封装的数据包
dataType: 'JSON',
cache: false, // 不缓存
processData: false, // jQuery不要去处理发送的数据
contentType: false, // jQuery不要去设置Content-Type请求头
success: function(data) { // 成功回调
console.log(data);
}
});
}
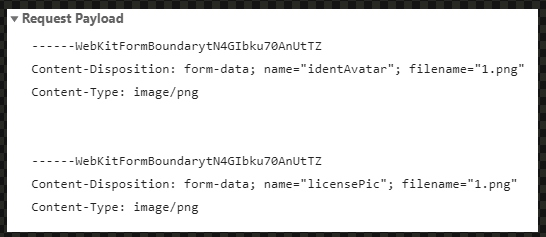
成功后的效果: