
详情源码请参见下方的 GitHub !!!
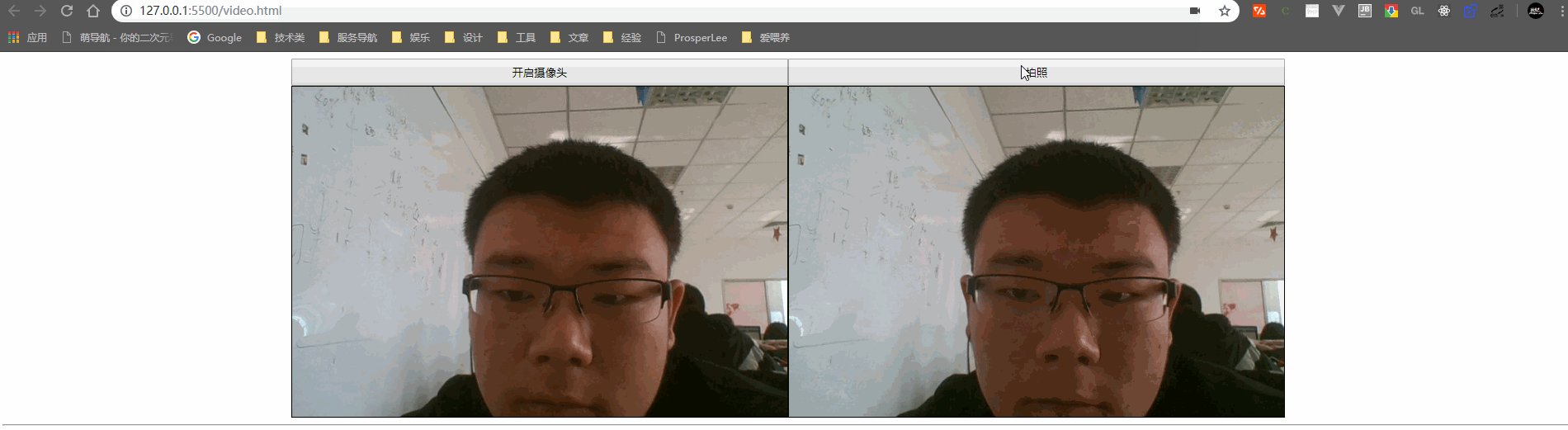
1 <div> 2 <b>调用移动端摄像头</b><br> 3 <label>照相机: <input type="file" id='image' accept="image/*" capture='camera'></label> 4 <label>摄像机: <input type="file" id='video' accept="video/*" capture='camcorder'></label> 5 </div> 6 <hr> 7 <div class="box1"> 8 <div> 9 <button onclick="getMedia()">开启摄像头</button> 10 <video id="video" width="600" height="400" autoplay="autoplay"></video> 11 </div> 12 <div> 13 <button onclick="takePhoto()">拍照</button> 14 <canvas id="canvas" width="600" height="400"></canvas> 15 </div> 16 </div> 17 <script> 18 function getMedia() { 19 let constraints = { 20 video: { 21 600, 22 height: 400 23 }, 24 audio: true 25 }; 26 //获得video摄像头区域 27 let video = document.getElementById("video"); 28 29 // 这里介绍新的方法,返回一个 Promise对象 30 // 这个Promise对象返回成功后的回调函数带一个 MediaStream 对象作为其参数 31 // then()是Promise对象里的方法 32 // then()方法是异步执行,当then()前的方法执行完后再执行then()内部的程序 33 34 // 避免数据没有获取到 35 let promise = navigator.mediaDevices.getUserMedia(constraints); 36 // 成功调用 37 promise.then(function (MediaStream) { 38 /* 使用这个MediaStream */ 39 video.srcObject = MediaStream; 40 video.play(); 41 console.log(MediaStream); // 对象 42 }) 43 // 失败调用 44 promise.catch(function (err) { 45 /* 处理error */ 46 console.log(err); // 拒签 47 }); 48 } 49 50 function takePhoto() { 51 //获得Canvas对象 52 let video = document.getElementById("video"); 53 let canvas = document.getElementById("canvas"); 54 let ctx = canvas.getContext('2d'); 55 ctx.drawImage(video, 0, 0, 600, 400); 56 } 57 </script>