CSS样式继承介绍
- 外层元素身上的样式会被内层元素所继承。
- 当内层元素身上的样式与外层的元素身上的样式相同时内层元素样式会覆盖外层元素样式。
- 并不是所有的样式都能够继承,只有文本与字体样式属性才能够被继承,其余的样式属性不可以被继承。
CSS样式继承实践
-
外层元素身上的样式会被内层元素所继承,这句话的实践。
-
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>继承性</title>
<style>
body{
color: red;
}
</style>
</head>
<body>
<div>
<h2>微笑是最初的信仰</h2>
<p>微笑是最初的信仰</p>
</div>
</body>
</html>
-
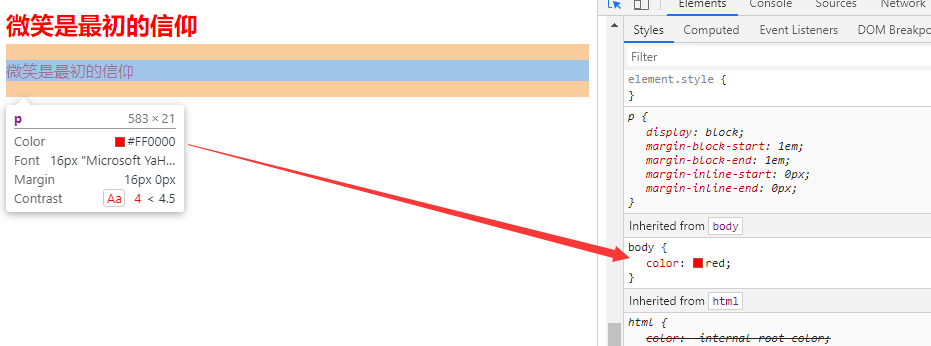
结果图

-
当内层元素身上的样式与外层的元素身上的样式相同时内层元素样式会覆盖外层元素样式,这句话的实践。
-
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>继承性</title>
<style>
body{
color: red;
font-size: 18px;
}
div{
color: springgreen;
}
</style>
</head>
<body>
<div>
<h2>微笑是最初的信仰</h2>
<p>微笑是最初的信仰</p>
</div>
</body>
</html>
-
结果图

-
并不是所有的样式都能够继承,只有文本与字体样式属性才能够被继承,其余的样式属性不可以被继承,这句话的实践。
-
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>继承性</title>
<style>
body{
color: red;
font-size: 18px;
}
div{
color: springgreen;
border: 1px solid red;
}
</style>
</head>
<body>
<div>
<h2>微笑是最初的信仰</h2>
<p>微笑是最初的信仰</p>
</div>
</body>
</html>
-
结果图
