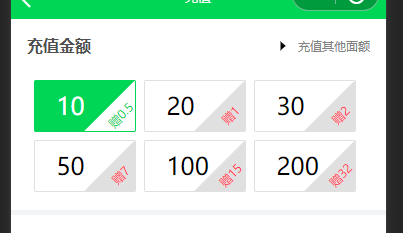
项目中点选选中效果,需要动态切换class显示效果。

起初的想法是给数组添加flag为false 点击那个把其他flag设为true。
但是data数据改了,页面没有刷新。
dom中
<view v-for="(item, index) in ruleList" :key="index" @tap="bindtapMoney(index)" :class="ruleIndex === index ? 'active-item active' : 'active-item'" >{{ item.amount }} <view :class="ruleIndex === index ? 'gift gift-active' : 'gift'"> <text>赠{{ item.voucher }}</text> </view> </view>
js中
data(){
return(
ruleIndex: -1,
}
}
bindtapMoney(index) { this.ruleIndex = index; },
这样就可以了。