利用vscode,通过vue-cli开发vue项目,然后使用Hbuilderx打包成移动端APP安装包,途中遇到了一些问题并逐一解决。
首先确认在npm run build之后生成的dist文件夹中的内容,可以在任何服务器中正常发布查看。

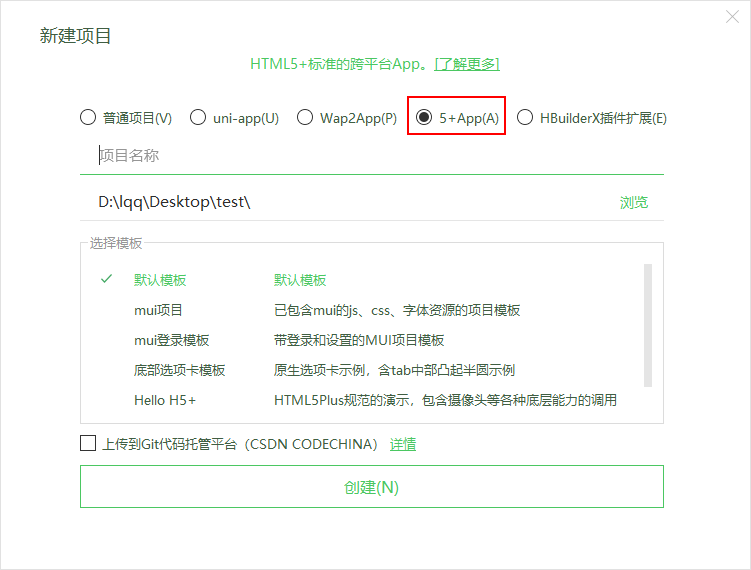
然后,利用Hbuilderx建立一个空白的5+App项目

保留5+App项目中的manifest.json文件,删除其它文件,并用dist文件夹中的文件替换
问题1:空白页面
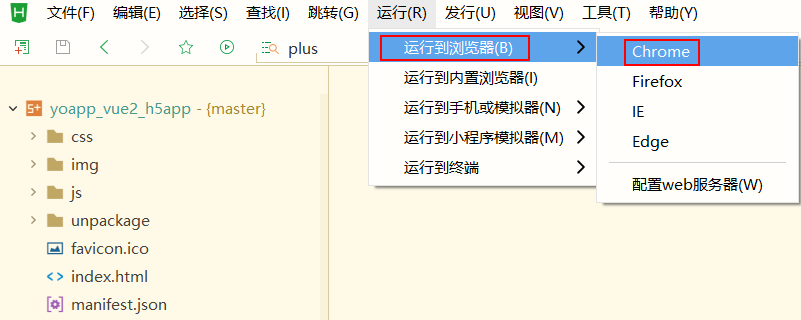
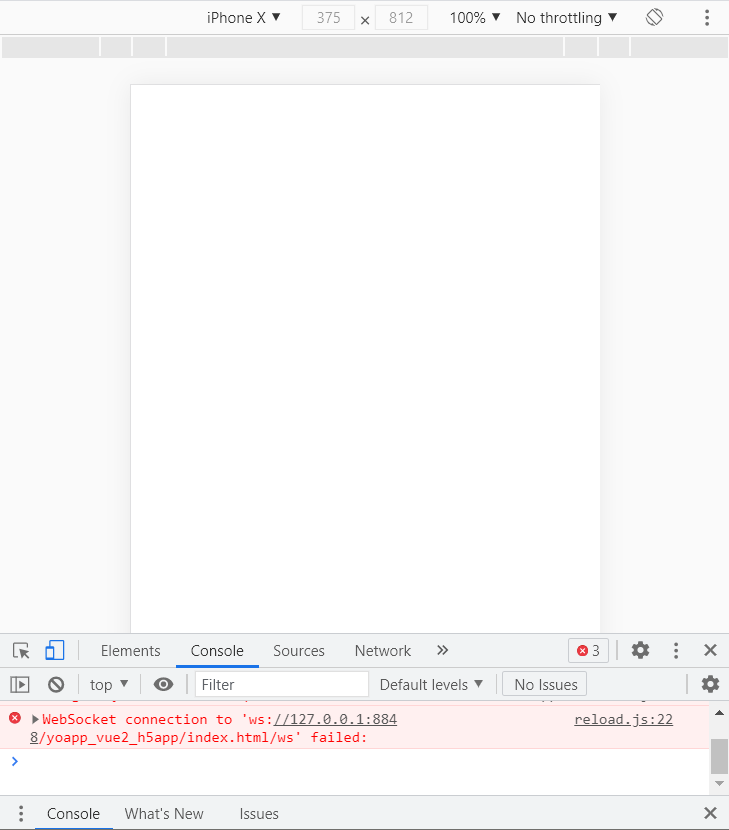
在Hbuilderx中,通过Chrome浏览器对Vue的App进行调试

出现页面空白,且后台报错 Uncaught SyntaxError: Unexpected token '<'

解决方法:
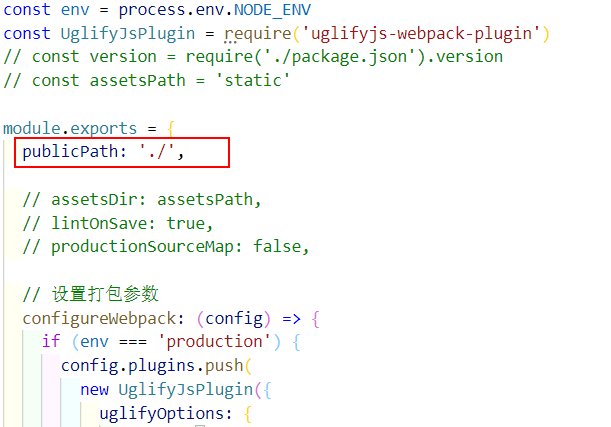
执行npm run build打包vue程序之前,创建打包配置文件vue.config.js,添加配置项publicPath: './'

问题2:静态资源图片丢失
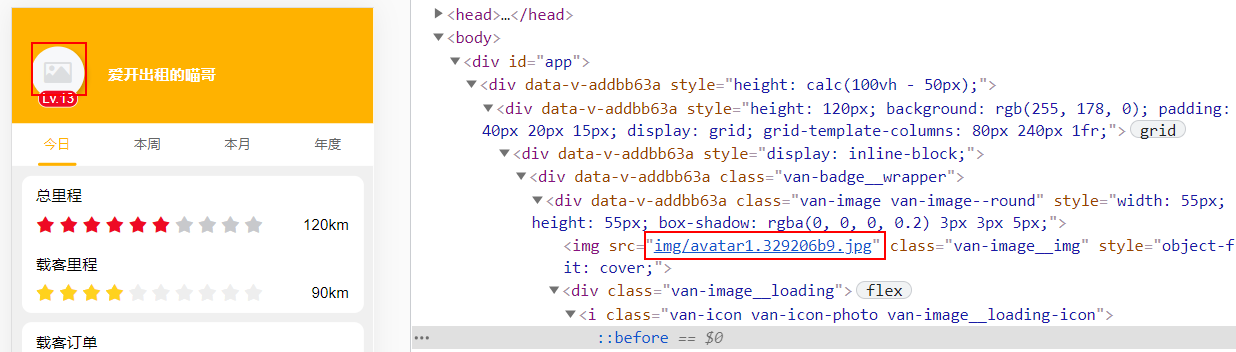
css,js,img文件夹是存放静态资源的,在Hbuilderx的5+App项目中不能正常加载img中的图片

本以为是vue中的静态图片引用方式的造成的问题,尝试了多种方法,没有任何作用。最后发现是router问题
解决方法:
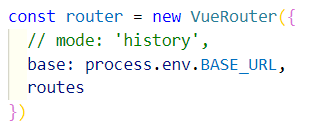
由于Hbuilderx的默认格式,路由不能使用history模式
vue默认的router是history模式,注释mode: 'history',修改vue的router模式为hash

问题3:手机状态栏与App非沉浸
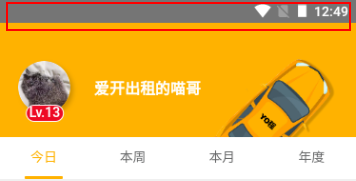
Hubilderx在真机和模拟机上运行App,发现手机上方状态栏独立,没有与App结合在一起(状态栏非沉浸式)

解决方法:
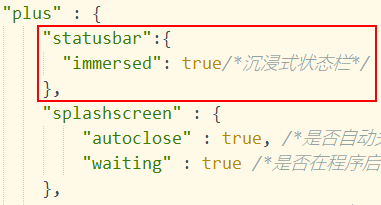
修改5+App项目的manifest.json文件,找到plus,添加下面的statusbar内容
"statusbar":{
"immersed": true/*沉浸式状态栏*/
},