ConstraintLayout的使用
来源 https://yuweiguocn.github.io/using-the-constraintlayout/
本文介绍了ConstraintLayout的使用。
使用ConstraintLayout可以创建复杂的扁平化View层级的布局。它和RelativeLayout很相似都是通过View之间和父布局的关系摆放所有View的。它比RelativeLayout更灵活并且使用Android Studio的布局编辑器更方便。
ConstraintLayout兼容至Android 2.3 (API level 9)。本文基于Android Studio 2.3环境。
添加依赖
1.在Module的build.gradle文件中添加仓库依赖:
1
|
repositories {
|
2.在build.gradle文件中添加依赖:
1
|
dependencies {
|
或者如果你访问google有困难的话,你可以使用https://github.com/paronos/constraint-layout 帮我们提供好的依赖:
1
|
repositories {
|
创建布局
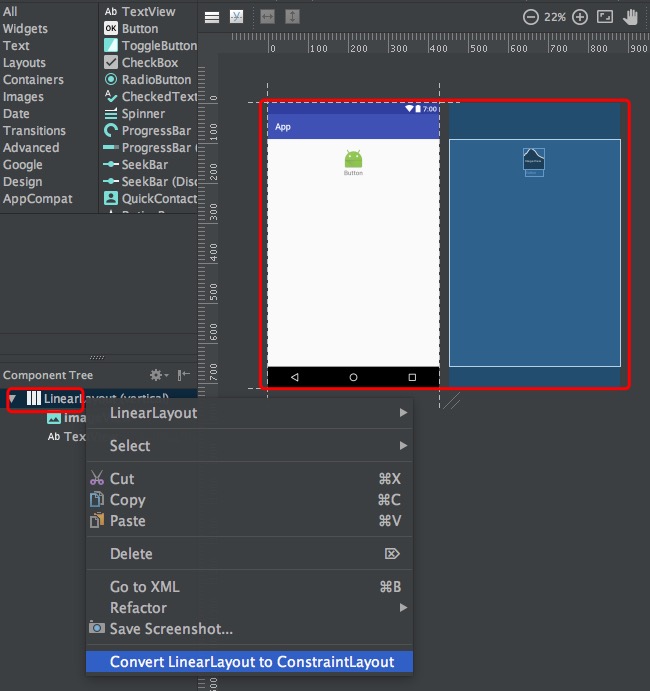
1.对原有布局我们可以在设计视图右击组件树或预览图,选择转换为ConstraintLayout:
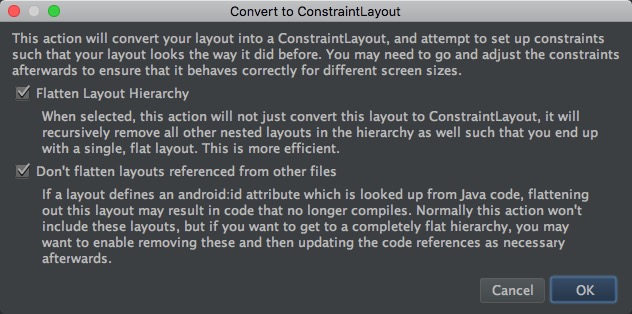
选择转换为ConstraintLayout后Android Studio会有一个如下提示:

提示说明Android Studio会按照现有View位置自动添加约束,你可能还需要调整约束。选择第一个选项,它会移除所有的嵌套布局。第二个选项是不移除带有ID属性的嵌套布局,因为有可能会在Java代码中引用。
2.创建新布局根元素选择android.support.constraint.ConstraintLayout。
添加约束
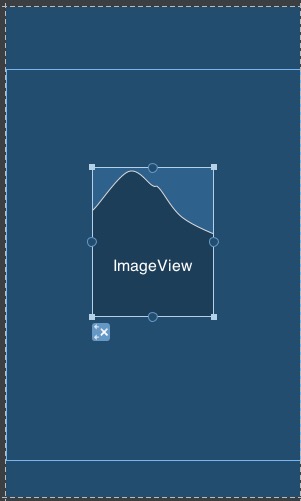
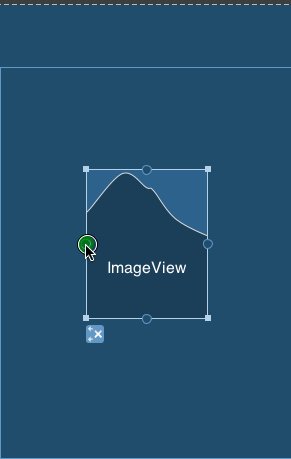
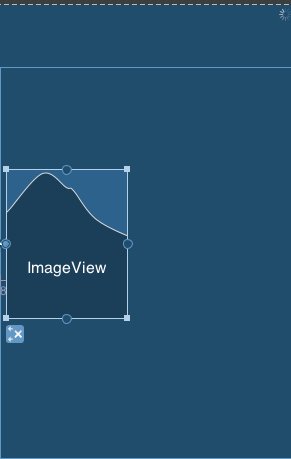
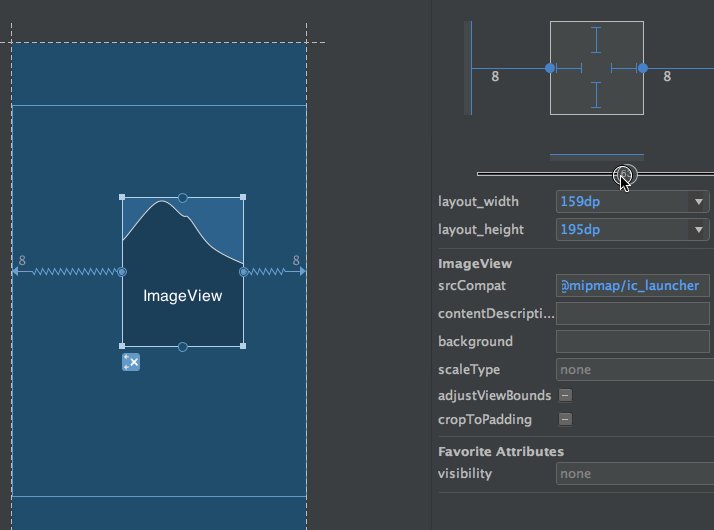
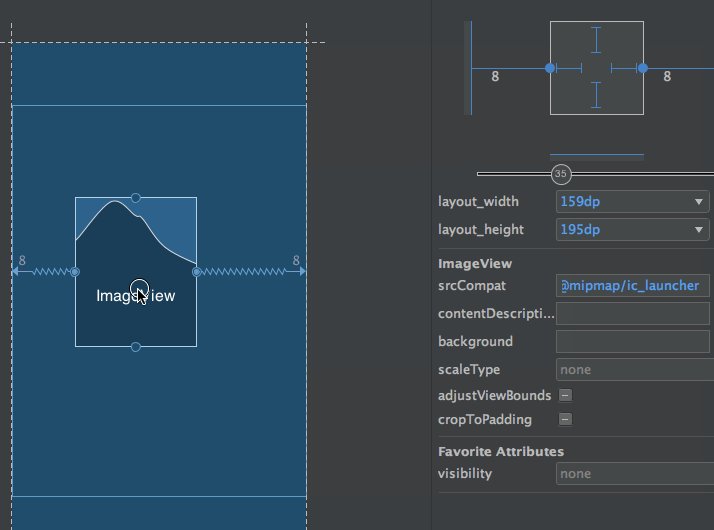
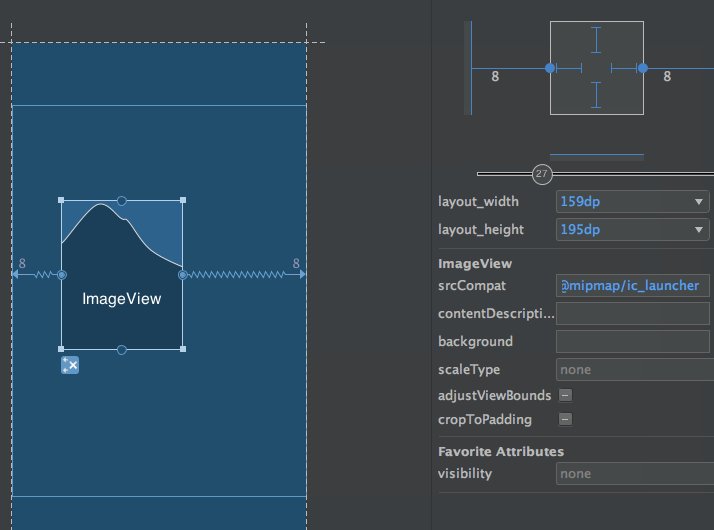
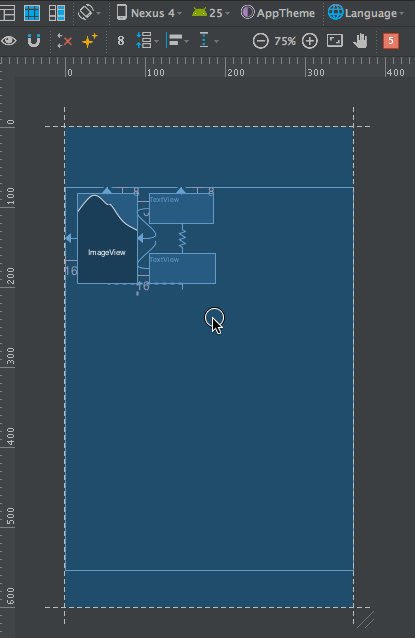
从控件面板拖出一个IamgeView到蓝图预览图,View的四个角的小方块用于控制View的大小。

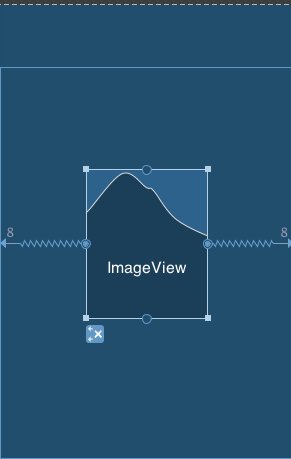
添加一个约束,会有一个默认的margin,可以在工具栏设置。

创建约束,请记住以下规则:
- 每个View至少需要一个水平约束和一个垂直约束,但通常需要更多约束。
- 垂直面(左边和右边)的约束只能与垂直面创建约束,水平面(上边和下边)的约束只能与水平面创建约束;基线只能约束到别的基线。
- 每个约束柄只能约束一次,同一个锚点可以创建多个约束(来自多个View)。
对于删除约束我们可以点击View四边的约束柄,或者左下角的图标删除当前View的所有约束。
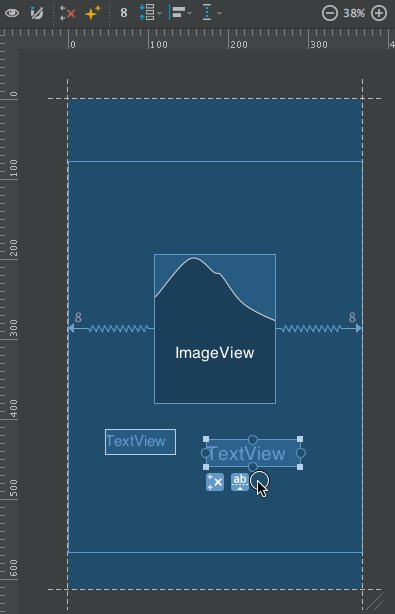
对齐
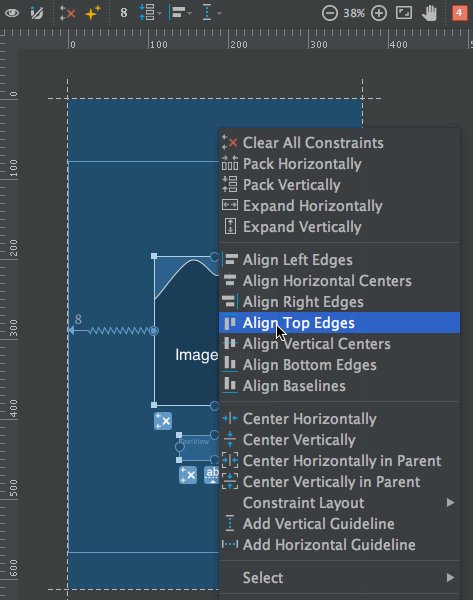
一个View的边可以对齐到另一个View的边,使用菜单进行对齐:

使用约束柄进行对齐:

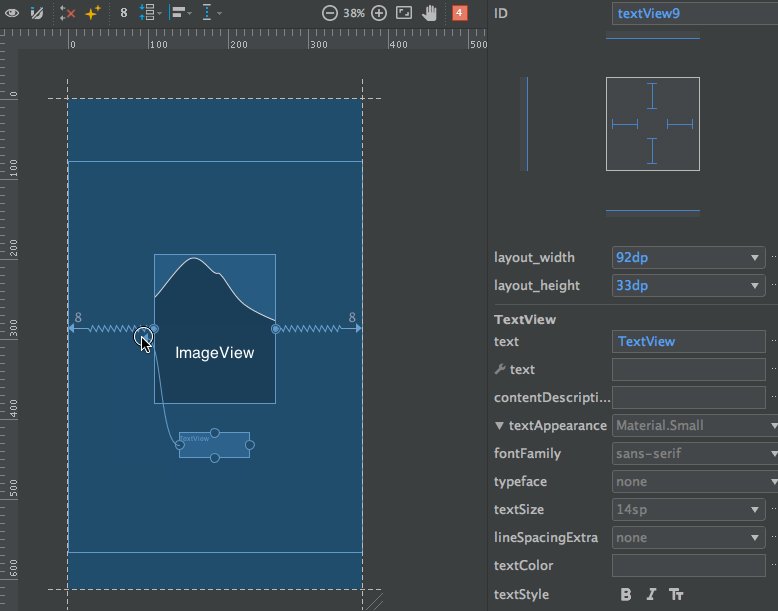
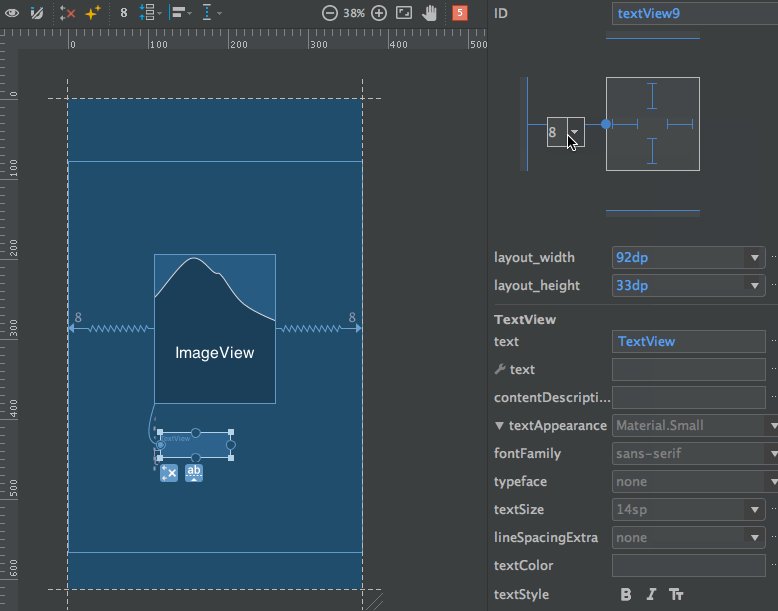
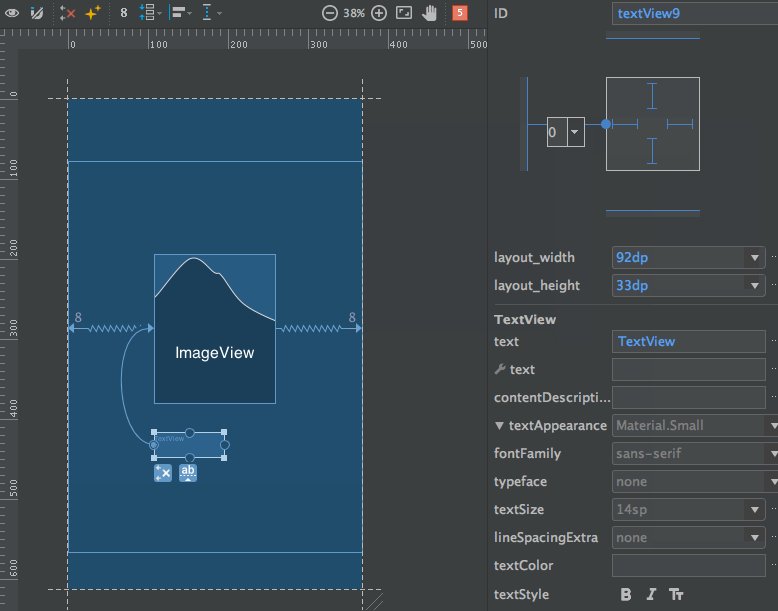
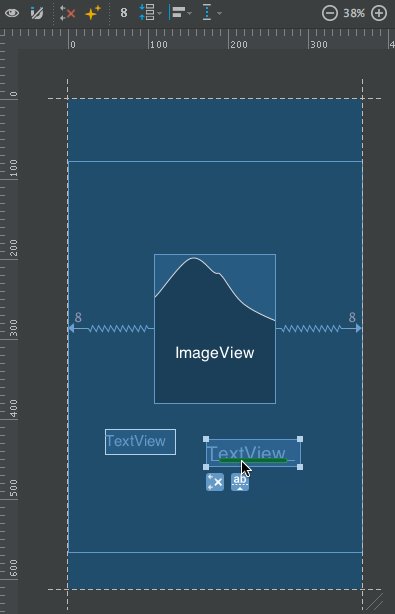
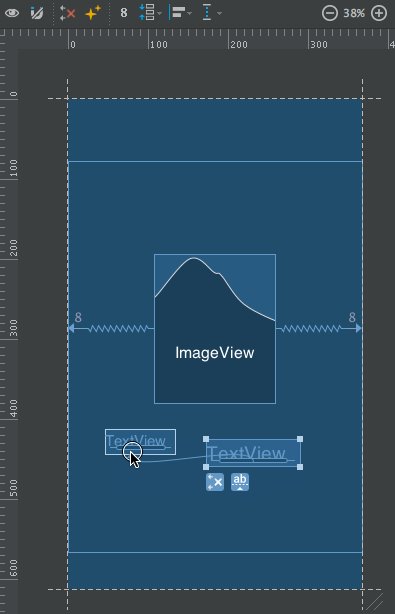
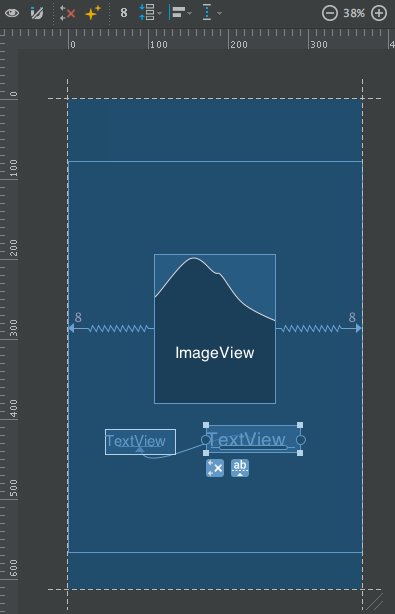
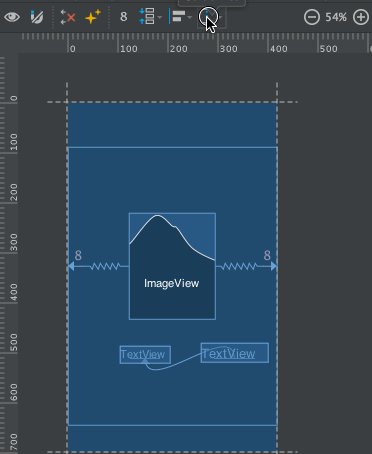
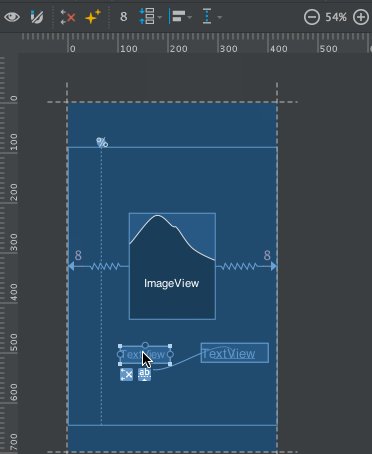
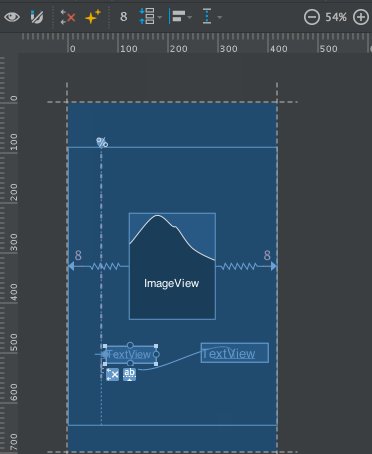
基线对齐
一个 文本View 的基线可以与另一个 文本View 的基线对齐。点击  可以调出基线约束柄。
可以调出基线约束柄。
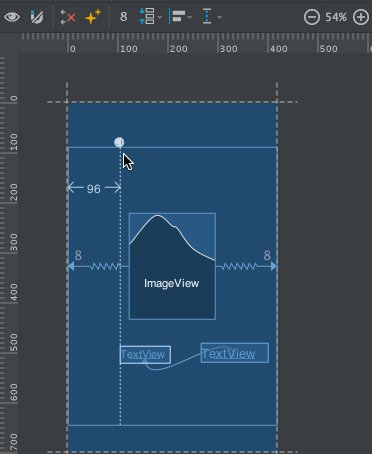
GUIDELINES对齐
我们可以添加一个垂直或水平guideline约束View,并且guideline对用户是不可见的。Guideline相对于布局边界的单位可以是dp或百分比。点击Guideline边上的圆点可以切换测量模式。

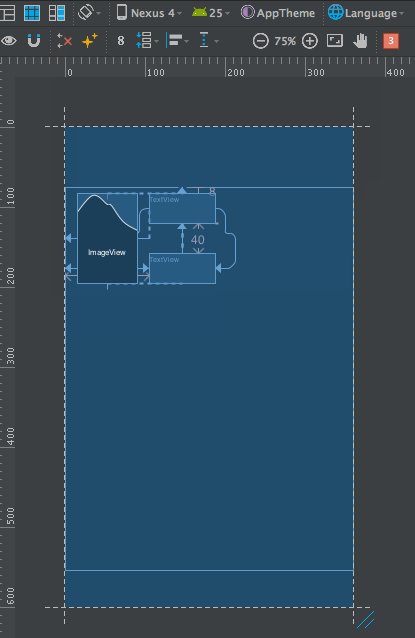
调整约束偏移

调整View大小
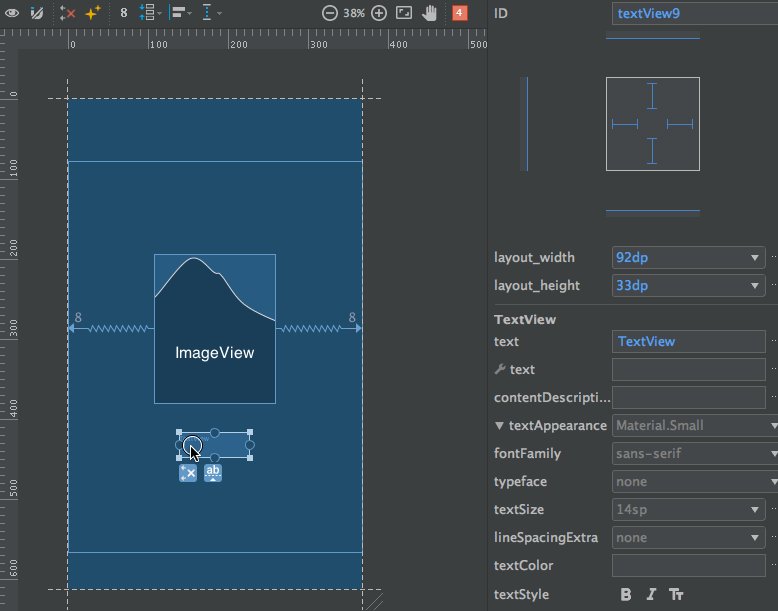
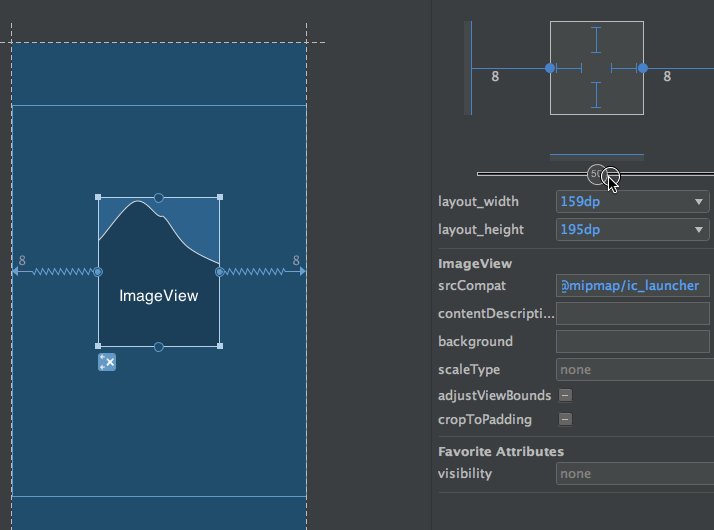
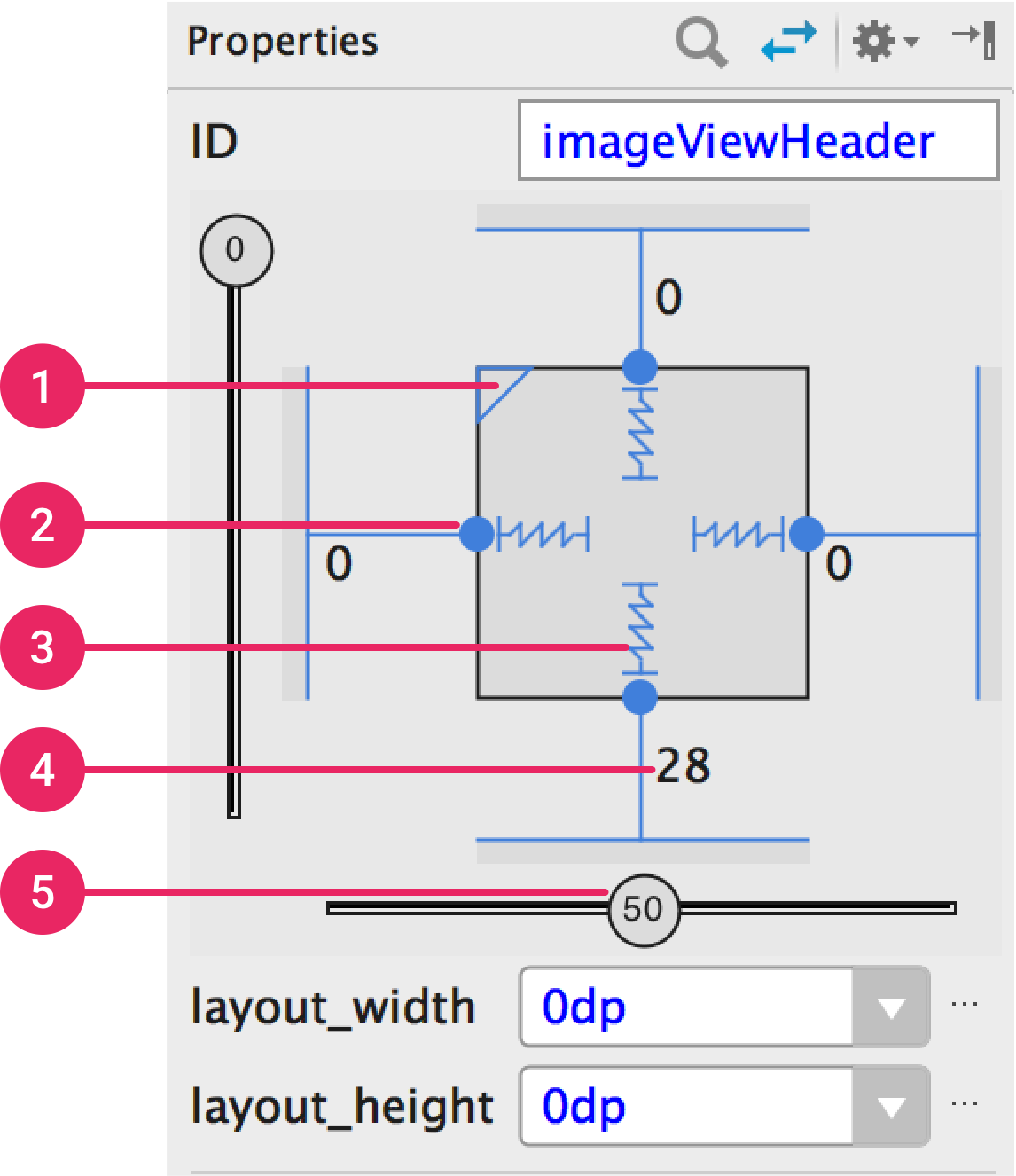
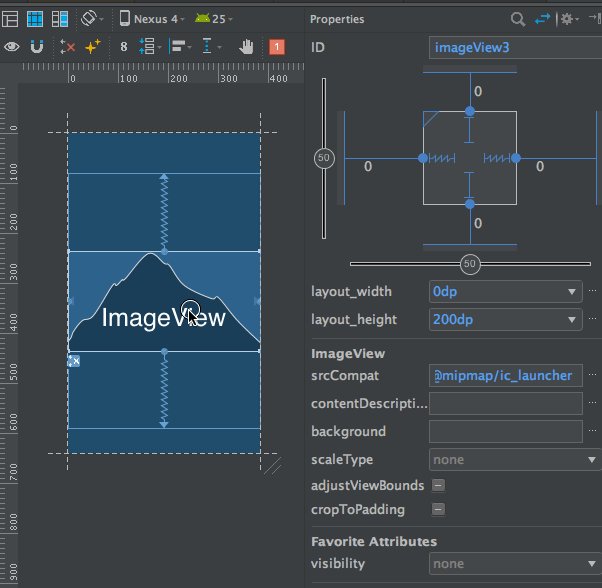
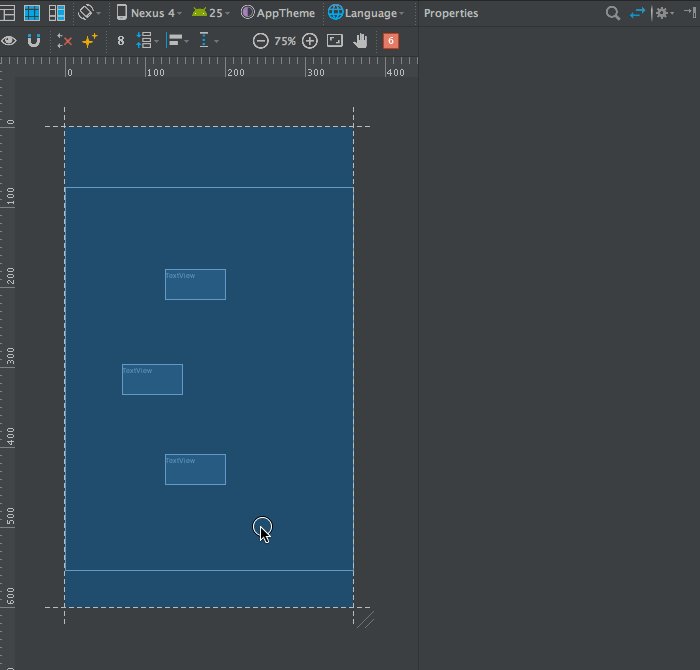
我们可以利用View的四个角的小方块用于调整View的大小,但这样调整的View大小是固定的。打开右上角的Properties窗口,我们可以看到如下图所示(这个只对约束布局中的View可用):

图 Properties 窗口包含的功能:1大小比例,2删除约束,3高度/宽度模式,4margins,5约束偏移。
你可以点击图中符号3所对应的位置来切换高度或宽度计算的方式。这些符号代表的模式大小如下所示:
 Wrap Content: View的大小为内容的大小.
Wrap Content: View的大小为内容的大小. Match Constraints: 除去margin后View会根据需要扩展到约束的地方。但是,如果所给尺寸只有一个约束,那么View会扩展为它内容的大小。在高度或宽度上使用这个模式允许你设置一个大小比例。
Match Constraints: 除去margin后View会根据需要扩展到约束的地方。但是,如果所给尺寸只有一个约束,那么View会扩展为它内容的大小。在高度或宽度上使用这个模式允许你设置一个大小比例。 Fixed: View的大小为指定的大小。
Fixed: View的大小为指定的大小。
注意:ConstraintLayout中的所有View不应该使用
match_parent,应该使用”match constraints” (0dp).
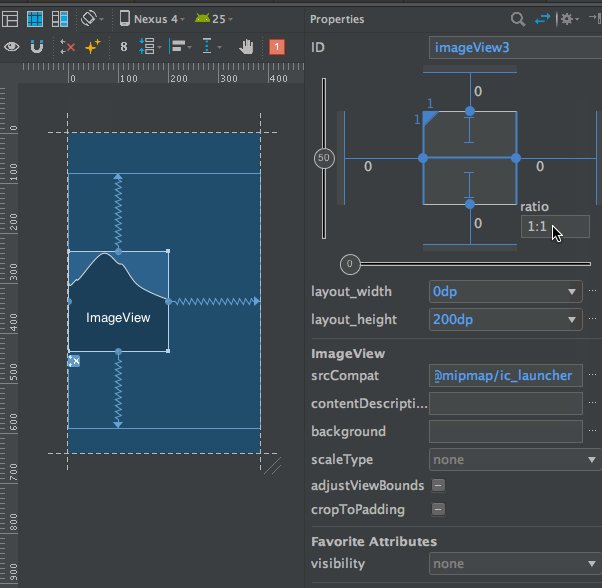
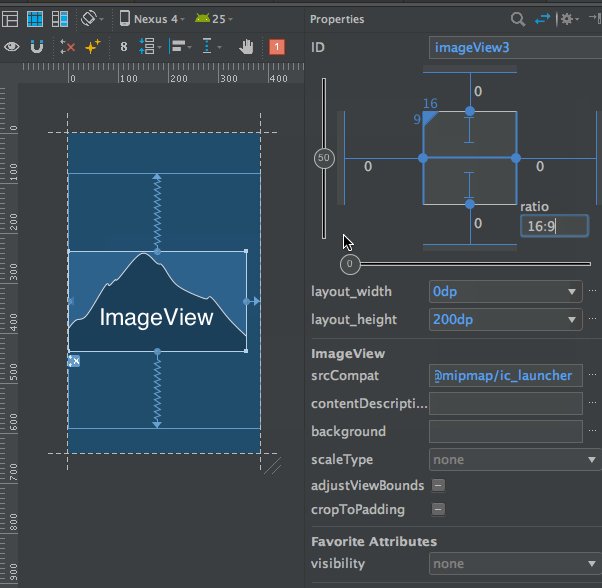
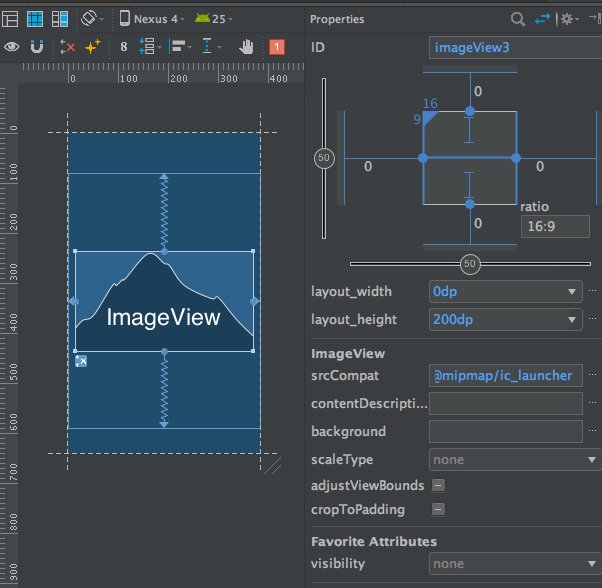
设置大小比例
如果View的尺寸至少设置了一个”match constraints” (0dp)那你可以给View的大小设置一个比例。

调整VIEW MARGINS
我们可以通过工具栏设置默认的margin,这只对后面添加的View生效。我们也可以在 Properties 窗口设置margin。

图 工具栏 Margin 按钮
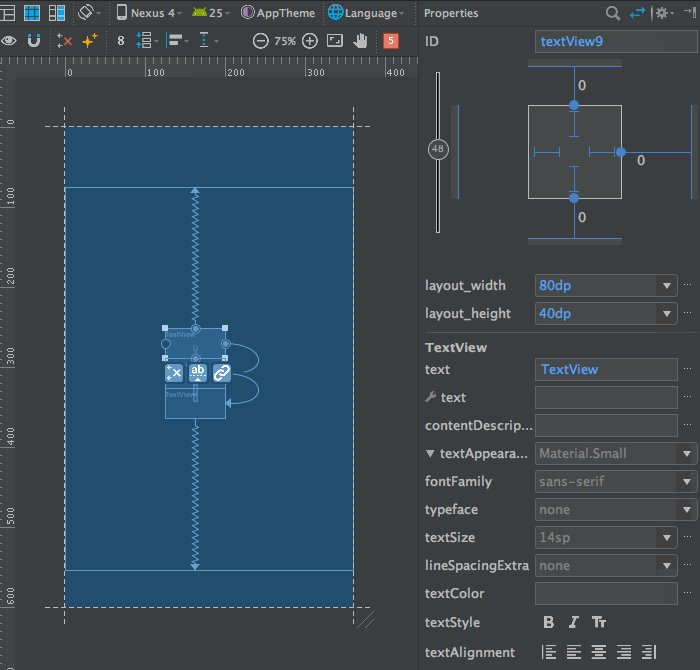
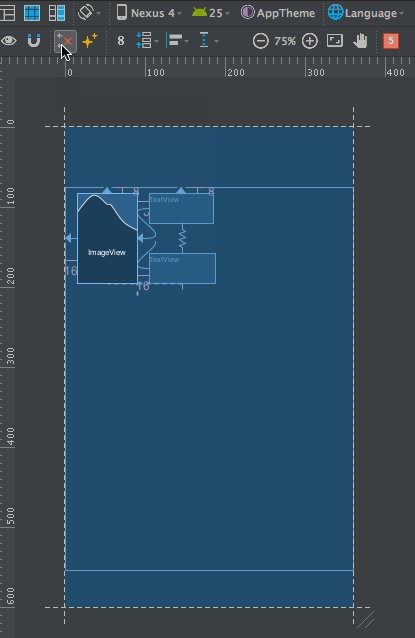
用链控制线性组
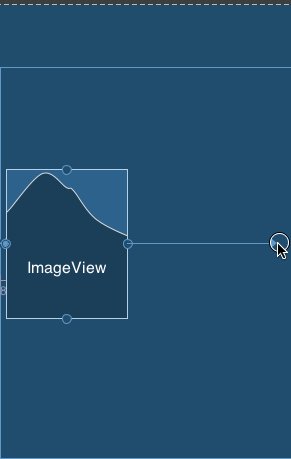
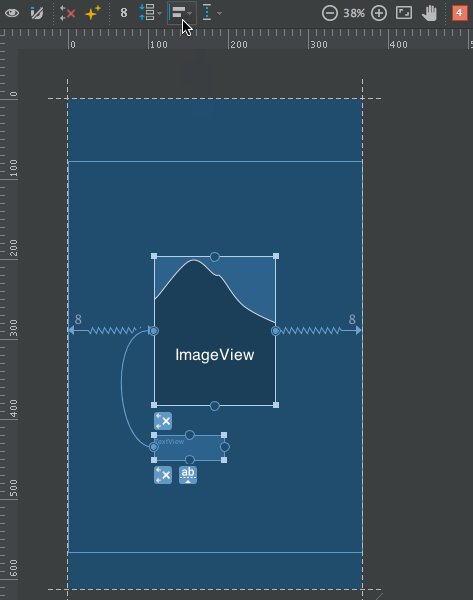
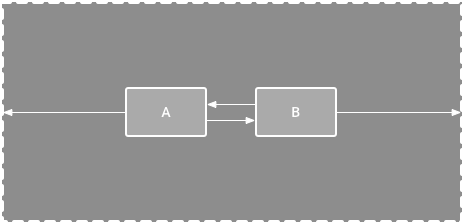
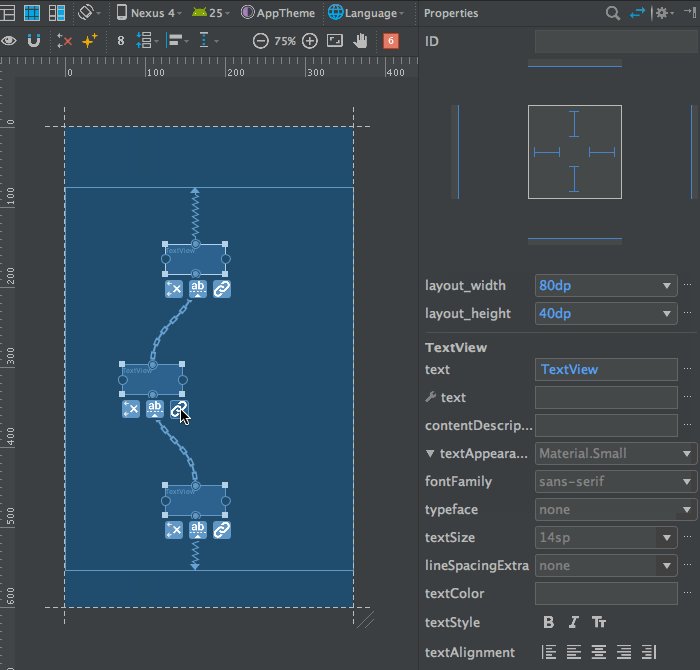
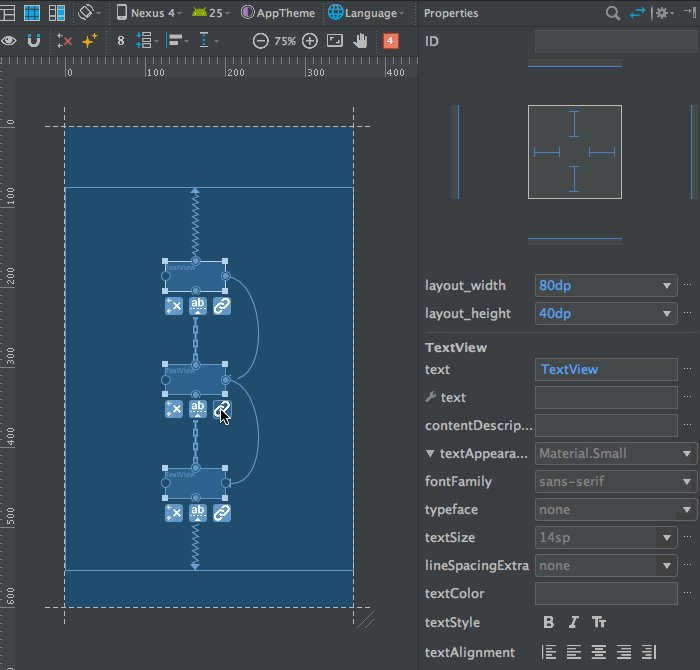
一个链是一组View互相链接双向约束。例如,下图说明了两个View互相约束,因此创建了一个水平链。

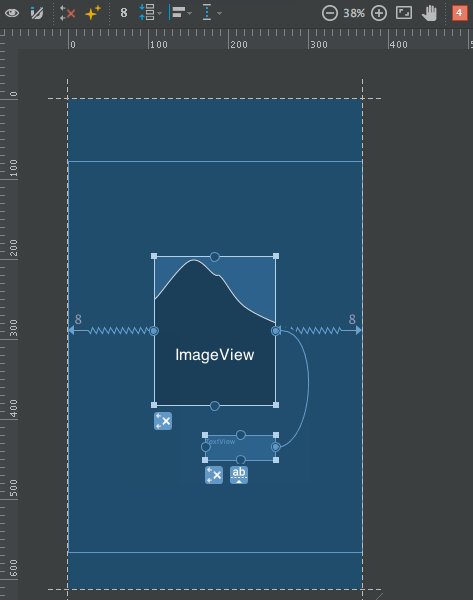
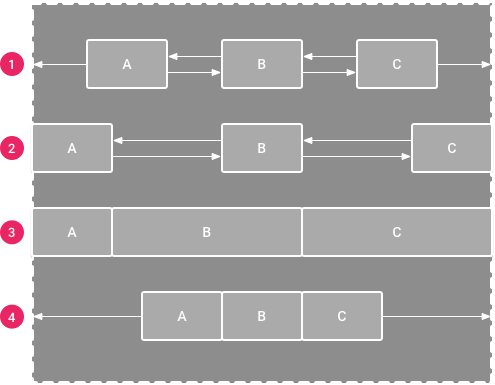
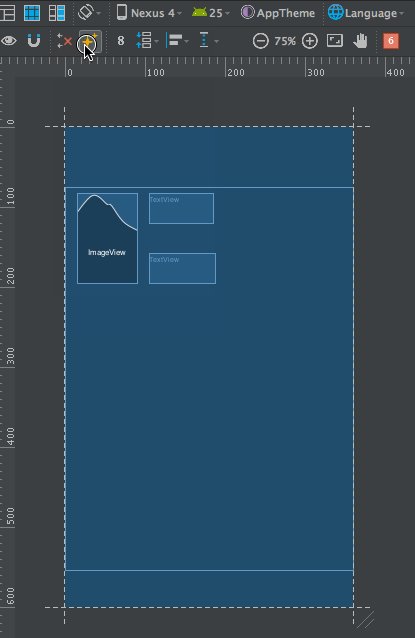
一个链可以使用下面的样式水平或垂直分散一组View,如下图所示:

- Spread:View会均匀分布。这是也默认的。
- Spread inside:链两端的第一个和最后一个View靠着约束,其余均匀分布。
- Weighted:当链设置为 spread 或 spread inside ,你可以在一个或多个View上设置”match constraints” (0dp)填充剩余空间。默认情况下,设置”match constraints”的每个View之间是均匀分布的,但你也可以使用
layout_constraintHorizontal_weight和layout_constraintVertical_weight属性设置权重。 - Packed:View会打包到一起(除去margin)。然后你可以调整个链的偏移(上下或左右)通过修改链head View的偏移。
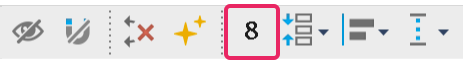
链的”head” View(水平链为最左边的View,垂直链为最上边的View) 在XML中定义了链的样式。点击  可以切换样式。
可以切换样式。

注意事项:
- 一个View可以同时是水平和垂直链的一部分,这可以很方便创建表格布局。
- 只有当链的两端约束到同一轴的其它对象时链才可以正常工作。
- 虽然链的方向可以是水平或垂直,但它并不会对齐View。
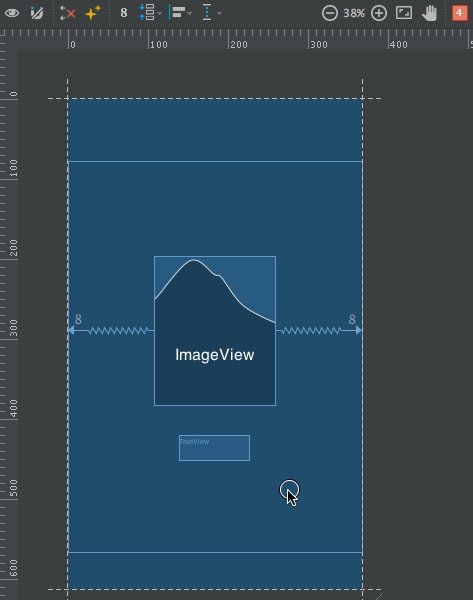
自动创建约束
除了通过给布局中的每个View添加约束,你也可以移动View到期望的位置,然后点击Infer Constraints

自动连接是单独的特性可以打开或关闭。当打开后,它会自动为添加到布局的View创建两个或多个约束,但只有当View可以适当地约束到父布局。自动连接不会为布局中的其它View创建约束。
自动连接默认是关闭的,你可以通过工具栏点击Turn on Autoconnect  打开自动连接。
打开自动连接。
ConstraintSet
我们也可以使用代码创建约束集合用于ConstraintLayout。使用ConstraintSet可以创建和保存约束,并且应用到ConstraintLayout。使用不同方式创建ConstraintsSet:
1.手动,使用ConstraintSet提供的方法
1
|
c = new ConstraintSet(); c.connect(....);
|
2.从布局加载
1
|
c = new ConstraintSet();
|
3.从ConstraintLayout加载
1
|
c = new ConstraintSet();
|
注意两个布局中View及ID应该保持一致,最后使用ConstraintsSet的applyTo方法应用约束到布局。
示例代码:
1
|
import android.content.Context;
|

参考
- https://developer.android.com/training/constraint-layout/index.html
- https://developer.android.com/reference/android/support/constraint/ConstraintSet.html
============== End