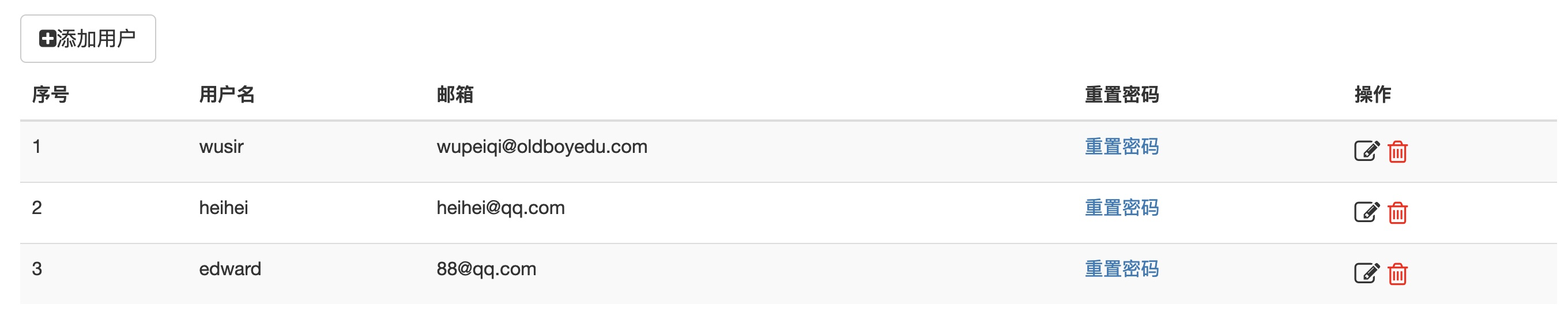
效果图:

和角色管理差不多,只是把编辑拆分成了编辑用户名、邮箱和重置密码,相应的form验证就会多一些。模板除了多了一个用户列表,增删改用的都是之前的。还有models层的email字段,改成EmailField
一、路由配置
rbac/urls.py
from django.urls import re_path from rbac.views import user urlpatterns = [ # 用户管理 re_path(r'^user/list/$', user.user_list, name='user_list'), re_path(r'^user/add/$', user.user_add, name='user_add'), re_path(r'^user/edit/(?P<pk>d+)/$', user.user_edit, name='user_edit'), re_path(r'^user/del/(?P<pk>d+)/$', user.user_del, name='user_del'), re_path(r'^user/reset/password/(?P<pk>d+)/$', user.user_reset_pwd, name='user_reset_pwd') ]
二、Form表单验证
rbac/forms/base.py
from django import forms class BaseBootStrapForm(forms.ModelForm): def __init__(self, *args, **kwargs): super().__init__(*args, **kwargs) for name, field in self.fields.items(): field.widget.attrs['class'] = 'form-control'
rbac/forms/user.py
from django import forms from rbac.forms.base import BaseBootStrapForm from rbac import models class AddUserModelForm(BaseBootStrapForm): confirm_password = forms.CharField( label='确认密码', widget=forms.PasswordInput(attrs={'class': 'form-control'}) ) class Meta: model = models.UserInfo fields = ['username', 'password', 'confirm_password', 'email', ] widgets = { 'password': forms.PasswordInput(), } def clean(self): password = self.cleaned_data['password'] confirm_password = self.cleaned_data['confirm_password'] if password and confirm_password: if password != confirm_password: raise forms.ValidationError('密码不一致') else: return self.cleaned_data class UpdateUserModelForm(BaseBootStrapForm): class Meta: model = models.UserInfo fields = ['username', 'email'] class ResetPwdUserModelForm(BaseBootStrapForm): confirm_password = forms.CharField( label='确认密码', widget=forms.PasswordInput(attrs={'class': 'form-control'}) ) class Meta: model = models.UserInfo fields = ['password', 'confirm_password'] widgets = { 'password': forms.PasswordInput(), } def clean(self): password = self.cleaned_data['password'] confirm_password = self.cleaned_data['confirm_password'] if password and confirm_password: if password != confirm_password: raise forms.ValidationError('密码不一致') else: return self.cleaned_data
三、视图函数
rbac/views/user.py
from django.shortcuts import HttpResponse, render, redirect, reverse from rbac import models from rbac.forms.user import AddUserModelForm, UpdateUserModelForm, ResetPwdUserModelForm def user_list(request): user_queryset = models.UserInfo.objects.all() return render(request, 'rbac/user_list.html', {'user_list': user_queryset}) def user_add(request): if request.method == 'POST': form = AddUserModelForm(data=request.POST) if form.is_valid(): form.save() return redirect(reverse('rbac:user_list')) errors = form.errors.get('__all__') return render(request, 'rbac/change.html', {'form': form, 'errors': errors}) form = AddUserModelForm() return render(request, 'rbac/change.html', {'form': form}) def user_edit(request, pk): user_obj = models.UserInfo.objects.filter(pk=pk).first() if not user_obj: return HttpResponse('用户不存在') if request.method == 'POST': form = UpdateUserModelForm(data=request.POST, instance=user_obj) if form.is_valid(): form.save() return redirect(reverse('rbac:user_list')) return render(request, 'rbac/change.html', {'form': form}) form = UpdateUserModelForm(instance=user_obj) return render(request, 'rbac/change.html', {'form': form}) def user_del(request, pk): user_list_url = reverse('rbac:user_list') if request.method == 'GET': return render(request, 'rbac/delete.html', {'cancel': user_list_url}) models.UserInfo.objects.filter(pk=pk).delete() return redirect(user_list_url) def user_reset_pwd(request, pk): user_obj = models.UserInfo.objects.filter(pk=pk).first() if not user_obj: return HttpResponse('用户不存在') if request.method == 'POST': form = ResetPwdUserModelForm(data=request.POST, instance=user_obj) if form.is_valid(): form.save() return redirect(reverse('rbac:user_list')) errors = form.errors.get('__all__') return render(request, 'rbac/change.html', {'form': form, 'errors': errors}) form = ResetPwdUserModelForm() return render(request, 'rbac/change.html', {'form': form})
四、模板
rbac/templates/user_list.html
{% extends 'layout.html' %} {% block content %} <h1>用户列表</h1> <div class="luffy-container"> <div class="btn-group" style="margin:5px 0"> <a class="btn btn-default" href="{% url 'rbac:user_add' %}"> <i class="fa fa-plus-square" aria-hidden="true"></i>添加用户 </a> </div> <table class="table table-hover table-striped"> <thead> <tr> <th>序号</th> <th>用户名</th> <th>邮箱</th> <th>重置密码</th> <th>操作</th> </tr> </thead> <tbody> {% for user in user_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ user.name }}</td> <td>{{ user.email }}</td> <td> <a href="{% url 'rbac:user_reset_pwd' pk=user.id %}">重置密码</a> </td> <td> <a style="color: #333333; font-size:18px" href="{% url 'rbac:user_edit' pk=user.id %}"> <i class="fa fa-edit" aria-hidden="true"></i> </a> <a style="color: red; font-size:18px" href="{% url 'rbac:user_del' pk=user.id %}"> <i class="fa fa-trash-o" aria-hidden="true"></i> </a> </td> </tr> {% endfor %} </tbody> </table> </div> {% endblock content %}