今天,出糗了。
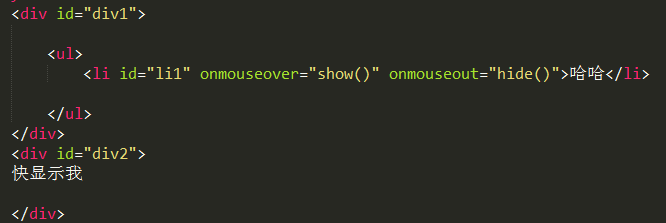
一个刚刚学前端的妹子问我(妹子学到hover伪类这块),怎么让鼠标悬停在一个<li>时让它下面出现一个隐藏的div。其实原理很简单,改下display的属性就行了(display在none和block之间切换)。可是当我信心满满的敲代码时,问题来了,用纯css能实现吗?自己脑袋笨,想不出怎么写。毕竟是通过一个元素的css伪类改变另一个元素的属性,我之前还真没做过。于是我愁眉苦脸的说,只能用js实现吧。可是,js怎么实现呢?我也是毫无头绪。书到用时方恨少啊,我是知识都在脑袋里,调不出来。所以开始我的代码是这样的:

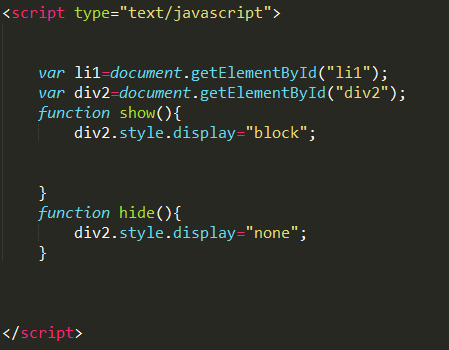
然后js是这样的:

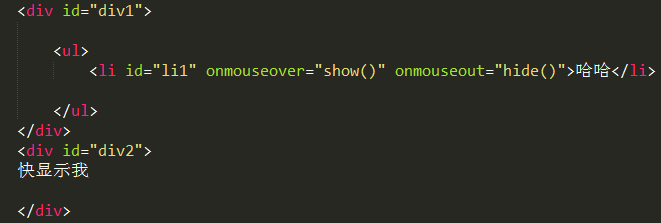
可是出不来啊,就是出不来啊,有哪位大神告诉我是哪里错了?在这先谢谢了。然后这么写就被我放弃了,经过大神的点拨,我改用了以下方法:


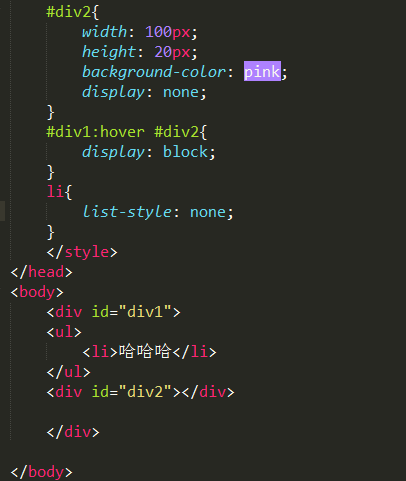
然后问题就解决了。是的,就是这么简单,然后我想说什么呢?鼠标的事件我不知道吗?我知道,而且前几天刚刚做了总结,为什么我想不到呢?我的思路一开始就把它复杂化了,我想用jQuery里的toggleClass(),结果也没实现,大神说你用mouseover和mouseout不就完了?顿时豁然开朗。在此说一下我的感悟吧,多敲代码,多做项目,多练手。不然还是什么都不会。希望没毕业的大学生都能明白这一点。当然了,还有一位大神告诉我用纯css也能实现,下面贴上代码:

不知道这么写的可不可行,运行出来效果是有的,总觉得有缺点,还是js简单粗暴啊。
学习路上,且丢人且珍惜。