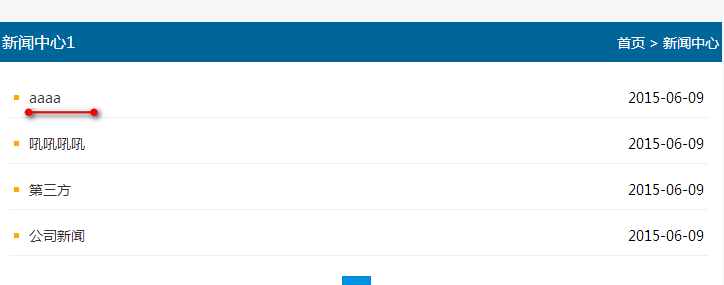
首先分页的加入
<?php$currpage=isset($_GET['p'])?$_GET['p']:1;$rr=pager('hnsc_news',$currpage,'*',1,"flag='y'",'order by id desc');foreach($rr[0] as $vv){?><li><span class="newstime fr"><?=date('Y-m-d',$vv[5])?></span><a href="newsdetails.php?id=<?=$vv[0]?>"><?=$vv[1]?></a></li>//页面显示的内容效果,使用排序让新加入的内容排在前面<?php}?></ul><?phpecho $rr[1];//输出显示的页数 css1();//分页样式的引入?>
分页样式的引入一定要在php中调用

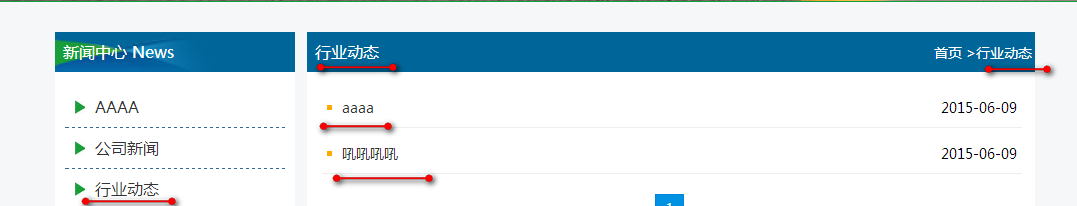
<ul><?php$rs=query('hnsc_newsclass');foreach($rs as $v){//在?><li><a href="?cname=<?=$v[0]?>"><?=$v[0]?></a></li><?php}?></ul>
 此段代码从类表中读取出来内容只有一个唯一的字段,如果想让此行有排序必须要加入一个可以控制顺序的字段
此段代码从类表中读取出来内容只有一个唯一的字段,如果想让此行有排序必须要加入一个可以控制顺序的字段?cname是为了传一个值给点击它显示出来对的页面,让他接住此值实现点击出现对应页面如下代码中黄色的是为了实现点击显示
<ul><?php$currpage=isset($_GET['p'])?$_GET['p']:1;if(isset($_GET['cname'])){$c=$_GET['cname'];$rr=pager('hnsc_news',$currpage,'*',5,"flag='y' and cname='$c'",'order by id desc');}else{$rr=pager('hnsc_news',$currpage,'*',5,"flag='y'",'order by id desc');}foreach($rr[0] as $vv){?><li><span class="newstime fr"><?=date('Y-m-d',$vv[5])?></span><a href="newsdetails.php?id=<?=$vv[0]?>"><?=$vv[1]?></a></li><?php}?></ul><?phpecho $rr[1];//输出显示的页数css1();?>