我遇到的问题:在一个页面里有一个弹出层之前我给我的最外层加了固定定位 用了下面的方法也不好使;没有办法我将之改为绝对定位层级变高在加上一个顶部标签通过js计算顶部高度来实现满屏遮挡;
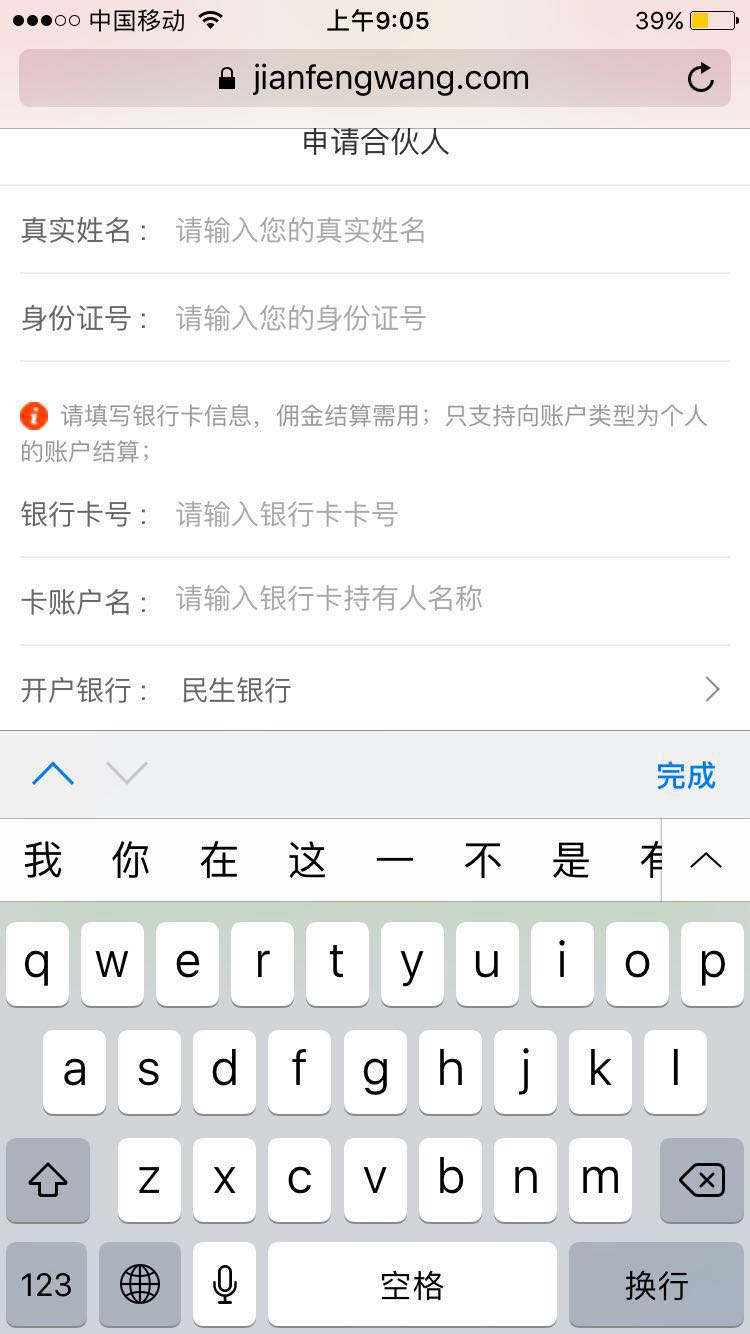
<section class="sureTweetApply" style="display: none;position: absolute;top: 0;left: 0; 100%;height: 100%;"> <!--<div class="sureTweetApply-bg">--> <!--</div>--> <div style=" 100%;height: 100%;overflow: hidden"> <div class="fuQinTop"></div> <div class="fuQin clearfix"> <div class="fl sureTweetApply-content"> <div class="sureTweetApply-contentName">申请合伙人</div> <div class="sureTweetApply-contentInformation"> <div> <span>真实姓名 : </span> <input name="realyName" type="text" placeholder="请输入您的真实姓名"/> </div> <div> <span>身份证号 :</span> <input class="TweetApplyIdCard" name="information_identity" type="text" placeholder="请输入您的身份证号"/> </div> <span class="cardNotes"><i></i>请填写银行卡信息,佣金结算需用;只支持向账户类型为个人的账户结算;</span> <div> <span>银行卡号 : </span> <input class="TweetApplyBankCard" type="text" placeholder="请输入银行卡卡号"/> </div> <div> <span>卡账户名 : </span> <input name="cardName" type="text" placeholder="请输入银行卡持有人名称"/> </div> <div> <a href="javascript:void(0);" class="blankCardKaihu clearfix"> <div class="fl"><span>开户银行 : </span> </div> <div data-id="1" class="fl cardAddress">请选择银行</div> <i class="fr"></i> </a> <!----> <!--<input name="cardAddress" type="text" placeholder="请输入开户行地址"/>--> </div> <span class="sureTweetApply-agree"> <span class="readAndAgree" data-agree="1"><i class="sureTweetApply-agreeImgSet"></i>我已阅读并同意</span> <a class="tweetProtocolCli" href="javascript:void(0)">《合伙人协议》</a> </span> </div> <div class="sureTweetApplyBtn"> <button class="tweetApplyBtn grey" data-sure="1" type="button">确认申请</button> <!--<a class="tweetApplyBtn green" href="javascript:void(0)">确认申请</a>--> </div> </div> <div class="fl sureTweetApply-contentAdress"> <div class="closeAddress"> <i></i> </div> <div class="sureTweetApply-contentAdressName">开户银行</div> <div class="sureTweetApply-contentAdress-list"> <ul> <volist name="banks" id="vo" key="key"> <!--<li data-id="" class="redColor"></li>--> <li data-id="{$vo.number}">{$vo.bankName}</li> </volist> </ul> </div> </div> </div> </div> </section>
/*确认推客申请*/ .sureTweetApply-bg{width: 100%;height: 100%;background-color: rgba(0,0,0,0.3);position: fixed;top: 0;left: 0;} .fuQin{ /*position: fixed;*/ /*bottom: 0px;*/ /*float: left;*/ width: 200%; overflow: hidden; background-color: #ffffff; } .fuQinTop{background-color: rgba(0,0,0,0.3);z-index: 999;width: 100%;} .sureTweetApply-content{background-color: #FFFFFF;width:50%;vertical-align: bottom;} .sureTweetApply-contentName{width: 100%;height: 44px;line-height: 44px;text-align: center;border-bottom: 1px solid #EEEEEE;font-size: 15px;} .sureTweetApply-contentInformation{padding: 0px 10px;} .sureTweetApply-contentInformation div{width: 100%;height: 44px;line-height: 44px;border-bottom: 1px solid #EEEEEE;font-size: 14px;color: #666666;} .sureTweetApply-contentInformation div a{display: block;} .sureTweetApply-contentInformation div a div:nth-child(1){width: 80px;} .sureTweetApply-contentInformation div a div:nth-child(2){width: 120px;color: #999999;} .sureTweetApply-contentInformation div a i{margin-top: 17px;margin-right: 7px;width: 9px;height: 9px;border-right: 1px solid #848689;border-bottom: solid #848689 1px;display: block;-webkit-transform-origin: 50%; transform-origin: 50%; -webkit-transform: rotate(-45deg); } .sureTweetApply-contentInformation div span{margin-right: 10px;} .sureTweetApply-contentInformation div input{width: 70%;height: 16px;line-height: 16px;font-size: 14px;color: #666666;font-family: Microsoft YaHei,Arial;} .sureTweetApply-contentAdress{background-color: #FFFFFF;width:50%;vertical-align: bottom;} .sureTweetApply-contentAdressName{width: 100%;height: 44px;line-height: 44px;text-align: center;border-bottom: 1px solid #EEEEEE;font-size: 15px;} .sureTweetApply-contentAdress-list ul{height: 375px;width: 100%;overflow: scroll;-webkit-overflow-scrolling : touch;} .redColor{color: #f00;} .closeAddress{position: absolute;top:0px;right: 7px;padding: 11px;} .closeAddress i:nth-child(1){ position:relative; width:1px; height:14px; background: #333; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg); -ms-transform: rotate(45deg); transform: rotate(45deg); display: inline-block; } .closeAddress i:after{ content: ""; position: absolute; top: 0; left: 0; width:1px; height:14px; background: #333; -webkit-transform: rotate(270deg); -moz-transform: rotate(270deg); -o-transform: rotate(270deg); -ms-transform: rotate(270deg); transform: rotate(270deg); } /*border-bottom: 1px solid #EEEEEE;*/ .sureTweetApply-contentAdress-list ul li{width: 100%;height: 44px;line-height: 44px;font-size: 14px;padding: 0px 15px;} .cardNotes{color: #999999;padding: 18px 0px 0px 0px;display: block;} .cardNotes i{width: 14px;height: 14px;line-height:16px;background: url("../images/notes.png") no-repeat;background-size:100% 100%;display: inline-block;margin-right: 6px;vertical-align: middle;margin-top: -2px;} .sureTweetApply-agree{color: #666666;font-size: 12px;border-bottom: 1px solid #EEEEEE; display: block;} .sureTweetApply-agree span{display: inline-block;padding: 12px 0px 22px 0px;} .sureTweetApply-agreeImg{width: 18px;height: 18px;line-height:20px;background: url("../images/selected2.png") no-repeat;background-size:100% 100%;display: inline-block;margin-right: 4px;vertical-align: middle;margin-top: -2px;} .sureTweetApply-agreeImgSet{width: 18px;height: 18px;line-height:20px;background: url("../images/selected02.png") no-repeat;background-size:100% 100%;display: inline-block;margin-right: 4px;vertical-align: middle;margin-top: -2px;} .sureTweetApply-agree a{color: #00A2E3;padding: 12px 0px 22px 0px;} .sureTweetApplyBtn{padding: 10px 12px;width: 100%;} .tweetApplyBtn{display: inline-block;text-align: center;width: 100%;height: 40px;line-height: 40px;color: #FFFFFF;font-size: 15px;border-radius: 4px;} .grey{background-color: #D7D7D7;border: 1px solid #D7D7D7;} .green{background-color: #62B900;border: 1px solid #62B900}
$(function(){ $(".sureTweetApply").show(); var fuQinHeight = $(".fuQin").height(); $(".sureTweetApply").hide(); // $(".sureTweetApply-bg").hide(); $(".fuQin").css({'z-index': '999','width': '200%'}); // $(".fuQin").css({'position': 'fixed','bottom': -fuQinHeight+'px','width': '200%'}); //点击加入推客显示申请信息 $(".addTweetBut").on('click',function(){ //event.stopPropagation(); $(".addTweet").hide(); $('.sureTweetApply').show(); $(".sureTweetApply-bg").show(); var fuQinHeight = $(".fuQin").height(); var windowHeight = $(window).height(); //获取当前页面高度 var chaHeight = windowHeight - fuQinHeight; $(".fuQinTop").css('height',chaHeight+'px'); // $(".fuQin").show(); // $(".fuQin").css({'position': 'fixed','bottom':'0px','width': '200%','transition':'0.3s'}); }); $(".fuQinTop").on('click',function(event){ // $(".fuQin").css({'bottom':-fuQinHeight+'px','transition':'0.3s'}); window.setTimeout(function(){ $('.sureTweetApply').hide(); $(".sureTweetApply-bg").hide(); $(".addTweet").show(); },250); // window.setTimeout(function(){ // $('.sureTweetApply').show(); // },350); }); $(".sureTweetApply-content").on('click',function(){ event.stopPropagation(); }); $(".sureTweetApply-contentAdress").on('click',function(){ event.stopPropagation(); }); //验证银行卡只能输入数字 $(".TweetApplyBankCard").on('keyup',function(){ var val = $(this).val(); //身份证号 var isIDCard1=/^[1-9]d{7}((0d)|(1[0-2]))(([0|1|2]d)|3[0-1])d{3}$|^[1-9]d{5}[1-9]d{3}((0d)|(1[0-2]))(([0|1|2]d)|3[0-1])d{3}([0-9]|X)$/; //只能是数字 $(this).val($(this).val().replace(/[^d$]/ig,'')); }); //点击开户银行 显示银行列表 $(".blankCardKaihu").on('click',function(){ $(".fuQin").css({'margin-left':'-100%','transition': '0.5s'}); }); $(".closeAddress").on('click',function(){ $(".fuQin").css({'margin-left':'0%','transition': '0.5s'}); }); $(".sureTweetApply-contentAdress-list").find('ul').find('li').each(function(){ $(this).on('click',function(){ var dataId = $(this).attr('data-id'); var dataName = $(this).html(); $(".cardAddress").html(dataName); $(".cardAddress").attr('data-id',dataId); $(".cardAddress").css('color','#666666'); $(this).siblings().removeClass('redColor') $(this).addClass('redColor'); $(".fuQin").css({'margin-left':'0%','transition': '0.5s'}); }) }); });



前提:
关于input框被浏览器软键盘遮挡住的问题,主要是安卓浏览器,下面出一个解决方案:
解决方案原理:
安卓浏览器在软键盘弹出后不会像ios浏览器那样重新计算window的高度,所以导致安卓浏览器window的高度在软键盘弹出的时候为“软键盘的高度+(window的高度-软键盘的高度)”;而其实,此时,合理的高度应该是页面的高度+软键盘弹出的高度;就此解决方案为如下:
var winHeight = $(window).height(); //获取当前页面高度 $(window).resize(function() { var thisHeight = $(this).height(); if (winHeight - thisHeight > 50) { //当软键盘弹出,在这里面操作 //alert('aaa'); $('body').css('height', winHeight + 'px'); } else { //alert('bbb'); //当软键盘收起,在此处操作 $('body').css('height', '100%'); } });