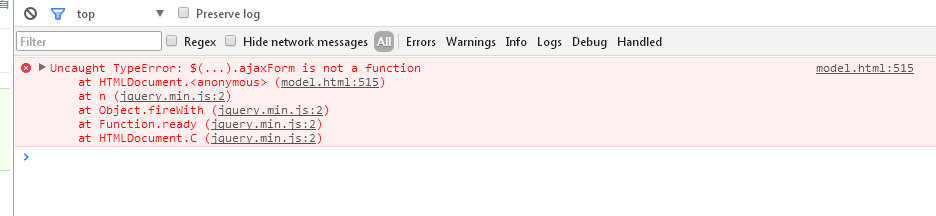
标注:我引用的js后报错

原因:是引用的js有冲突 我引用了两便jQuery;
转载:https://blog.csdn.net/cplvfx/article/details/80455485
使用方法:
jQuery.Form.js 是一个用于使用jQuery异步提交表单的插件,它使用方法简单,支持同步和异步两种方式提交。
第一步:引入jQuery与jQuery.Form.js
<script src="jQuery.1.8.3.js" type="text/javascript"></script> <script src="jQuery.Form.js" type="text/javascript"></script>
第二步:HTML示例代码
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Scripts/jquery-1.6.2.js"></script> <script src="~/Scripts/jQuery.form.js"></script> </head> <body> <div> <form id="ajaxForm" method="post" action="/Home/Index" enctype="multipart/form-data"> <input type="text" name="name" /> <input type="text" name="sex" /> <input type="file" name="file" /> <button type="submit" id="btnSubmit">提交1</button> </form> <button id="btnButton" type="button">提交2</button> </div> <script type="text/javascript"> $(function () { $("#ajaxForm").ajaxForm(function () { alert("提交成功1"); }); $("#ajaxForm").submit(function () { $(this).ajaxSubmit(function () { alert("提交成功1"); }); return false; }); $("#btnButton").click(function () { $("#ajaxForm").ajaxSubmit(function () { alert("提交成功2"); }); return false; }); }); </script> </body> </html>
一、jQuery.Form.js 配置选项options
| 选项 | 说明 |
| url | 表单提交数据的地址 |
| type | form提交的方式(method:post/get) |
| target | 服务器返回的响应数据显示在元素(Id)号 |
| beforeSerialize: function($form, options) | 表单数据被序列化之前执行的回调函数,如果在内部return false将终止序列化和提交。 |
| beforeSubmit: function(arr, $form, options) | 表单数据被序列化成arr数组,并且在提交前触发的回调函数。 |
| error | 提交失败执行的回调函数 |
| success | 提交成功后执行的回调函数 |
| data | 除了表单数据外,还需要额外提交到服务器的数据 |
| iframe | 如果有<input type="file">是否应该使用iframe来上传文件(对旧版本浏览器而言) |
| iframeSrc | 为<iframe>元素设定src属性值 |
| iframeTarget | 如果你想用自己的iframe来上传文件,可以将Id传给这个属性 |
| dataType | 期望服务器返回数据类型 |
| clearForm | 提交成功后是否清空表单中的字段值 |
| restForm | 提交成功后是否重置表单中的字段值,即恢复到页面加载时的状态 |
| timeout | 设置请求时间,超过该时间后,自动退出请求,单位(毫秒) |
| forceSync | |
| semantic | |
| uploadProgress |
二、可操作函数
| 函数 | 说明 |
| ajaxForm | 提交表单 与ajaxSubmit的区别在于是否触发浏览器的提交。 |
| ajaxSubmit | 提交表单 |
| formSerialize | 序列化表单 |
| fieldSerialize | 序列化字段 |
| fieldValue | 返回某个input的字段值 |
| resetForm | 重置表单为打开页时的状态 |
| clearForm | 清空表单的所有值 |
| clearFields | 清空某个字段值 |