第二部分: 相同样式,不同颜色
本文的代码可以由此下载
-
下载并打开项目

使用上面的链接下载并打开项目,为学习教程做好准备。
你应该看到上图中所示的场景。
-
编辑按钮的样式
为了更改每个按钮的颜色我们需要更改我们样式的填充颜色。我们将填充颜色的值绑定到模板的背景。这相当简单。
-
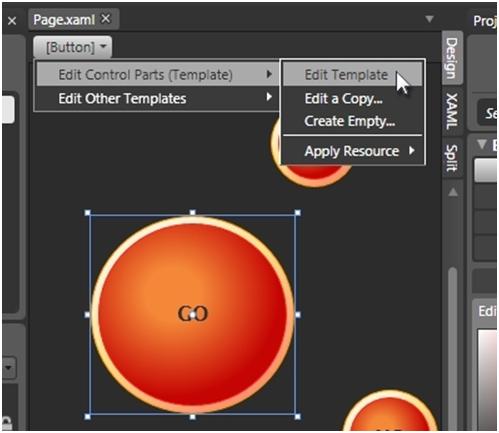
选择中心按钮"GO"。
-
在Breadcrumb Bar中,选择编辑控件部分(模板)>编辑模板。
现在我们进入RedButtonStyle样式。

-
-
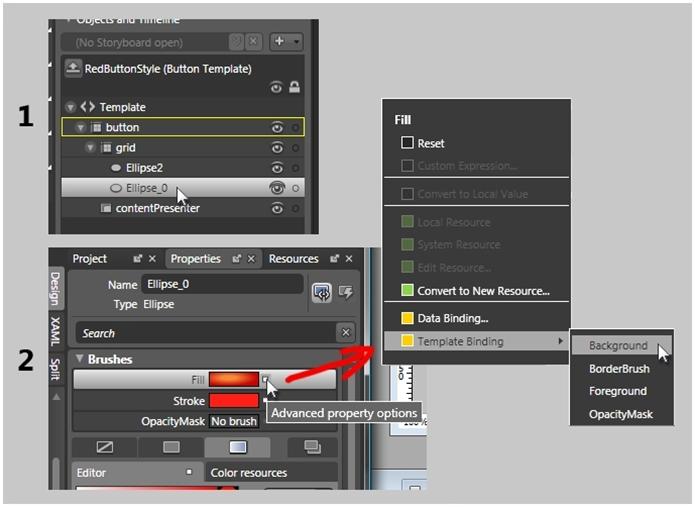
将Fill(值)绑定到模板的背景。
-
展开元素树并选择Ellipse_0。
-
针对(属性面板中Brushes下的)Fill颜色,点击高级属性选项(Fill旁边的小方块)并选择模板绑定 > 背景。
注意现在所有的按钮有一蓝黑色的背景。那是因为这是按钮控件的默认颜色。让我们改变其中之一的颜色。

-
-
离开样式编辑模式

-
点击Breadcrumb Bar中的[Button]离开样式编辑并返回主页面。
-
-
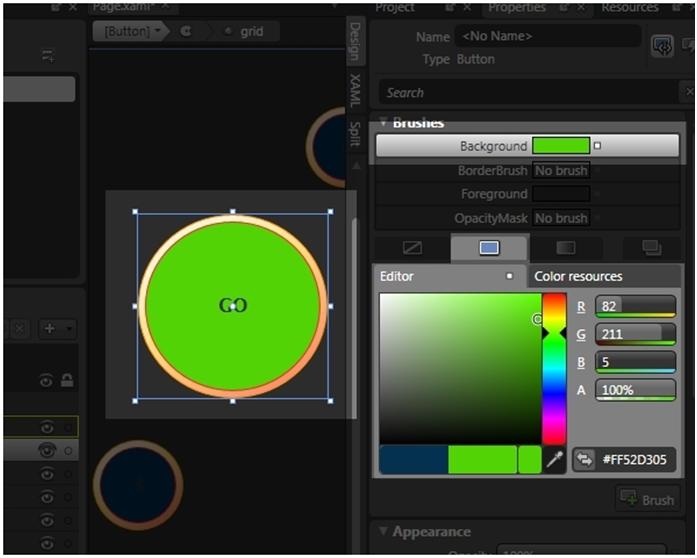
选择按钮并更改颜色
-
选择页面中任一个按钮并更改背景颜色的值。只有这一个按钮会有一个新颜色。
-
选择其它按钮并更改一个不同的颜色。
注意现在每一个按钮有一个不同的颜色。
-