IE浏览器缓存问题解决方法整理
一、IE浏览器缓存的内容分析:
IE浏览器会缓存网页中的GET和XHR的内容,并且在IE浏览器中如果请求方式是get方式的话,IE浏览器会进行识别,如果该get请求的url是第一次请求的话,会请求项目的后台,从数据库中获取数据,如果该get请求的url不是第一次请求的话,那么该url就不会请求项目后台,IE浏览器会直接从缓存中拿到上次该url获取的数据,无论是什么插件的get方式请求,IE浏览器都会这样进行处理的;
这是一个非常严重的问题,坑死人了。。。
二、IE浏览器中各种插件或请求获取的数据与数据库的数据不同步的原因:
各种插件或请求如果是利用get方式请求的时候,在IE浏览器中都会按照IE浏览器缓存机制进行处理的,因此会产生网页中的数据与数据库的数据不同步的现象;
三、解决IE浏览器中显示数据与数据库的数据不同步的方法:
方法一:提交方式是get方式,但是在传递的参数中添加一个随机数或当前时间戳的参数,从而保证每次url请求唯一性,从而解决在IE浏览器中从数据库中获取数据;
方法二:提交方式修改为post方法,这样就不会出现这样的问题了;
四、bootstrap-table插件实例解决过程:
1、问题描述:bootstrap-table插件在使用IE浏览器打开时,使用增加、修改、删除等功能,操作成功后,网页中显示的数据是操作之前的,但是数据库中的数据已经发生了改变,网页中的数据不能够与数据库数据保持一致;
2、问题思路:该问题还是因为IE浏览器中对get方法请求的处理方式和IE浏览器中的缓存问题,具体原因见上述一和二的分析;
3、解决方法:
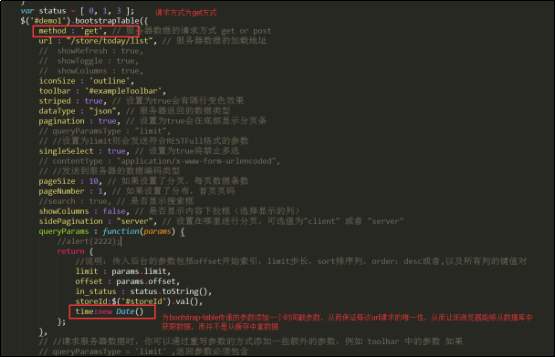
方法一:
bootstrap-table插件提交方式是get方式,但是在传递的参数中添加一个随机数或当前时间戳的参数(此参数在后台是没有用的,只是用来保证每次请求的url唯一性);

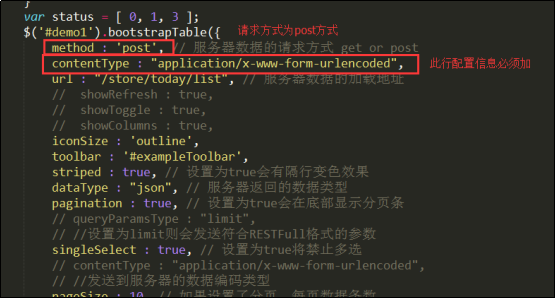
方法二:
bootstrap-table插件提交方式是post方式,并且在bootstrap-table中添加一个配置信息:contentType : "application/x-www-form-urlencoded";

通过以上两种方法中的任意一种,都可以解决IE浏览器中因为缓存问题,而导致bootstrap-table插件中网页的数据与数据库数据不一致的问题;
IE浏览器的缓存问题非常的严重,网上也没有一篇完整的解决思路和文档,特此写下解决方法,供自己以后查看。。。
IE浏览器缓存坑死了。。。