2018-2019-2 网络对抗技术Exp8:Web基础
一.原理与实践说明
1.本实践的具体要求有:
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
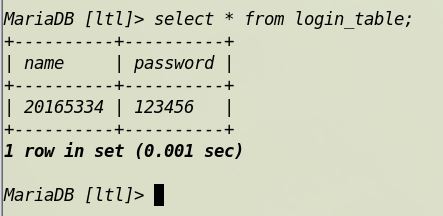
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
2.基础问题回答2.基础问题回答
(1)什么是表单?
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言?
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言?
- 最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
- ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
- JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
实践过程记录
1.Web前端:HTML
- kali默认已安装Apache,直接使用
service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启

- 在浏览器输入
127.0.0.1,如果可以打开Apache的默认网页,则开启成功: 
2.新建一个含有表单的网页vi users_login.html(包含javascipt)
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body background="/root/esp8/login.jpg" >
<center>
<!-- main -->
<!--//header-->
<h2>Login Quick</h2>
<form action="login" method="post" name="form_login">
<input placeholder="account" name="account" class="user" type="text" onfocus="if (this.value=='account') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.account.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="account")){
alert("user account");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</center>
</body>
</html>
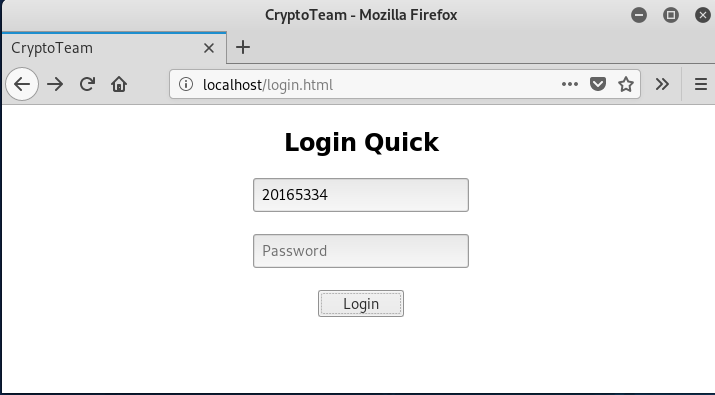
2.在浏览器中网页,如过用户输入信息为空则会弹出提示信息(JavaScript验证用户名、密码的规则)

3.Web后端:MySQL基础
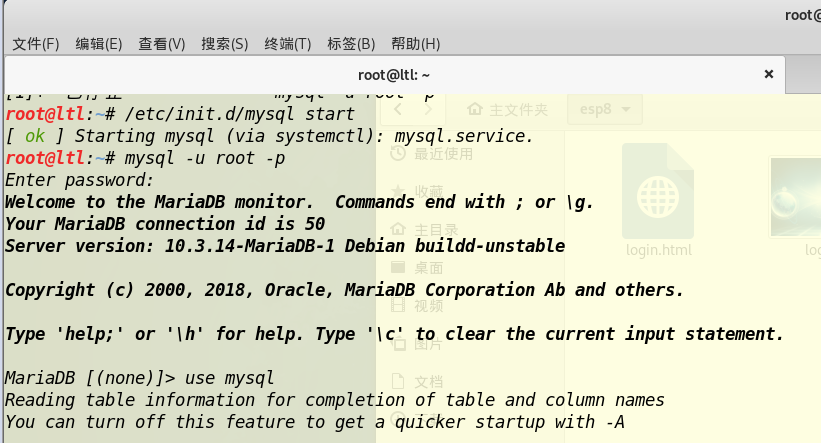
- 输入/etc/init.d/mysql start开启MySQL服务
- 输入
mysql -u root -p使用root权限进入,默认的密码是password:

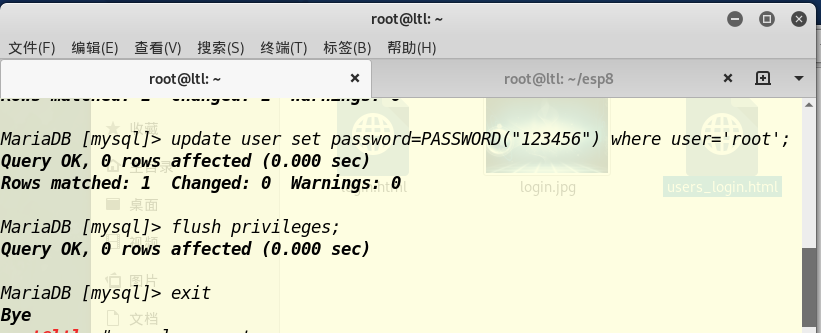
- 输入
update user set password=PASSWORD("新密码") where user='root';,修改密码;输入flush privileges;,更新权限: - 输入exit退出数据库,使用新的密码登录:

-
使用
create database;数据库名称;建立数据库: -
使用
show databases;查看存在的数据库: -
使用
use 数据库名称;使用我们创建的数据库:

-
使用
create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息: -
使用
show tables;查看表信息: -
使用
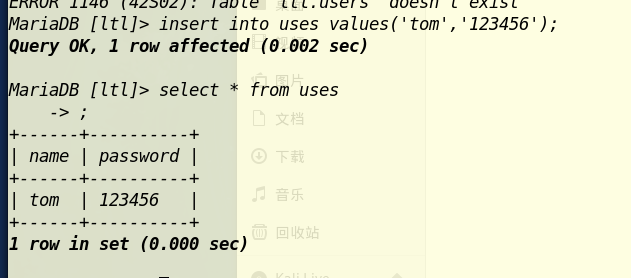
insert into 表名 values('值1','值2','值3'...);插入数据: -
使用
elect * from 表名;查询表中的数据: -

-
在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户: -
增加新用户后,使用新的用户名和密码进行登录

4.Web后端:编写PHP网页
- 在
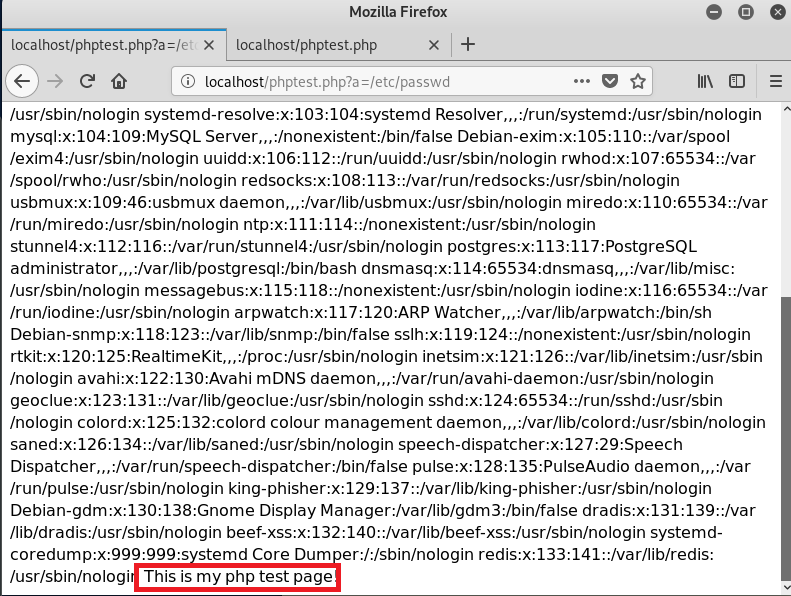
/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>
- 在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容

html+php+mysql实现前台+后台+数据库进行身份验证
login.html:前台action_pag后台login_table数据库表格



SQL注入攻击、XSS攻击测试
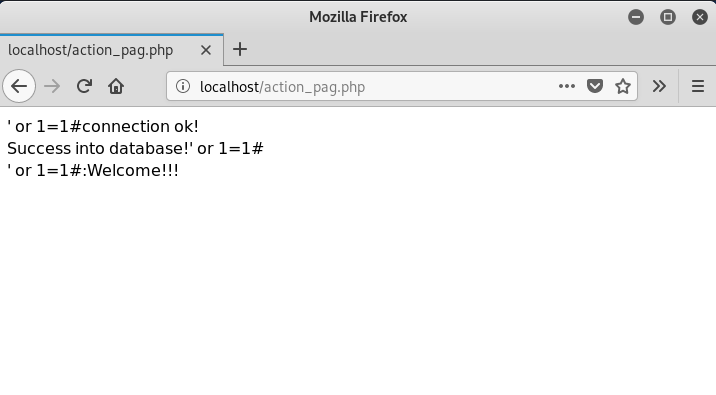
- SQL注入:就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
在用户名输入框中输入' or 1=1#,密码随便输入,是可以登陆成功的。

- 因为输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以能够成功登陆
XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
- 一张图片放在/var/www/html目录下,在用户名输入框输入
 ,密码随意,就可以读取图片
,密码随意,就可以读取图片

实验总结
这次实验主要内容是web的前端、后台的设计和数据库的使用以及简单的SQL注入,XSS攻击测试。整体比较简单,特别是XSS攻击感觉很实用。实验过程中遇到的问题,在看了其他同学的博客之后,都有解决~
附件
//login.html
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body background="/var/www/html/login.jpg" >
<center>
<!-- main -->
<!--//header-->
<h2>Login Quick</h2>
<form action="action_pag.php" method="POST" name="login">
<input placeholder="account" name="account" class="user" type="text" onfocus="if (this.value=='account') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.account.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="account")){
alert("user account");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</center>
</body>
</html>
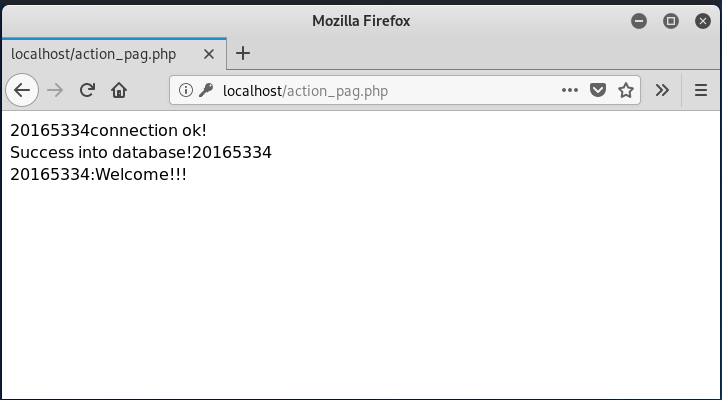
//action_pag.php
<?php
$uname=$_POST["account"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login_table where name='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "ltl", "123456", "ltl");
$query_str1="use ltl;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)){
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>