通过上一次的思路分析,今天主要确认了几个大体的界面,完成了样式的相关设计
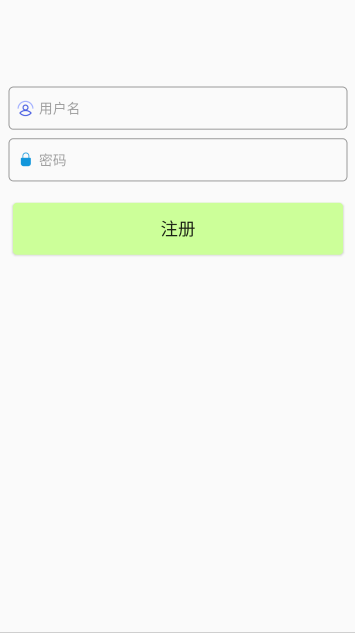
用户注册界面
activity_register.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".RegisterActivity"> <EditText android:id="@+id/rgt_1" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="16sp" android:textColor="#008B00" android:hint="用户名" android:background="@drawable/bg_username" android:paddingLeft="10dp" android:paddingRight="10dp" android:layout_marginTop="100dp" android:layout_marginHorizontal="10dp" android:drawableLeft="@drawable/icon_user" android:drawablePadding="5dp" android:maxLines="1"/> <EditText android:id="@+id/rgt_2" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="16sp" android:textColor="#008B00" android:inputType="textPassword" android:hint="密码" android:layout_below="@+id/rgt_1" android:layout_marginTop="15dp" android:background="@drawable/bg_username" android:paddingLeft="10dp" android:paddingRight="10dp" android:layout_margin="10dp" android:drawableLeft="@drawable/icon_password" android:drawablePadding="5dp" android:maxLines="1"/> <Button android:id="@+id/rgt_3" android:layout_width="match_parent" android:layout_height="60dp" android:layout_below="@+id/rgt_2" android:text ="注册" android:textSize="20dp" android:background="@drawable/bg_btn4" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:layout_marginTop="15dp"/> </RelativeLayout>
界面展示:

用户登陆界面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <EditText android:id="@+id/et_1" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="16sp" android:textColor="#008B00" android:hint="用户名" android:background="@drawable/bg_username" android:paddingLeft="10dp" android:paddingRight="10dp" android:layout_marginTop="100dp" android:layout_marginHorizontal="10dp" android:drawableLeft="@drawable/icon_user" android:drawablePadding="5dp" android:maxLines="1"/> <EditText android:id="@+id/et_2" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="16sp" android:textColor="#008B00" android:inputType="textPassword" android:hint="密码" android:layout_below="@+id/et_1" android:layout_marginTop="15dp" android:background="@drawable/bg_username" android:paddingLeft="10dp" android:paddingRight="10dp" android:layout_margin="10dp" android:drawableLeft="@drawable/icon_password" android:drawablePadding="5dp" android:maxLines="1"/> <Button android:id="@+id/btn_login" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/et_2" android:layout_marginTop="40dp" android:background="@drawable/bg_btn4" android:text="登录" android:layout_marginHorizontal="10dp" android:textColor="#000000" android:textSize="20sp" /> <Button android:id="@+id/btn_register" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/btn_login" android:layout_marginTop="20dp" android:background="@drawable/bg_btn4" android:text="注册" android:textColor="#000000" android:textSize="20sp" android:layout_marginHorizontal="10dp"/> </RelativeLayout>
界面展示:

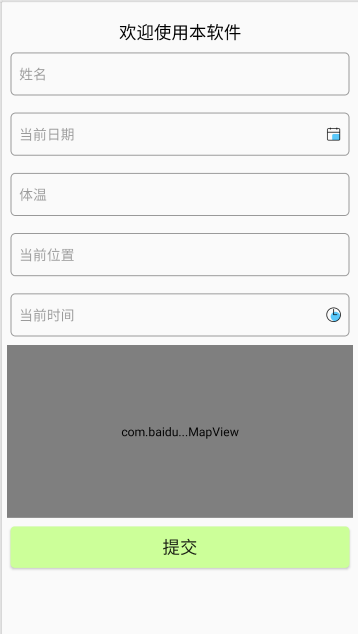
填写主界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".ZhuActivity" android:orientation="vertical"> <TextView android:id="@+id/title" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="欢迎使用本软件" android:textSize="20dp" android:gravity="center_horizontal" android:layout_marginTop="20dp" android:textColor="#000000"/> <!-- 姓名控件 --> <EditText android:id="@+id/zhu_1" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="16sp" android:textColor="#008B00" android:hint="姓名" android:background="@drawable/bg_username" android:paddingLeft="10dp" android:paddingRight="10dp" android:layout_margin="10dp" android:maxLines="1" android:layout_below="@+id/title" android:layout_marginTop="20dp"/> <!-- 日期控件 --> <EditText android:id="@+id/zhu_2" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="16sp" android:textColor="#008B00" android:hint="当前日期" android:background="@drawable/bg_username" android:paddingLeft="10dp" android:paddingRight="10dp" android:layout_margin="10dp" android:maxLines="1" android:layout_below="@+id/zhu_1" android:layout_marginTop="15dp" android:drawableRight="@drawable/icon_calendar"/> <!-- 体温控件 --> <EditText android:id="@+id/zhu_3" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="16sp" android:textColor="#008B00" android:hint="体温" android:background="@drawable/bg_username" android:paddingLeft="10dp" android:paddingRight="10dp" android:layout_margin="10dp" android:maxLines="1" android:layout_below="@+id/zhu_2" android:layout_marginTop="15dp"/> <!-- 返回地址控件 --> <EditText android:id="@+id/zhu_4" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="16sp" android:textColor="#008B00" android:hint="当前位置" android:background="@drawable/bg_username" android:paddingLeft="10dp" android:paddingRight="10dp" android:layout_margin="10dp" android:maxLines="1" android:layout_below="@+id/zhu_3" android:layout_marginTop="15dp"/> <!-- 时间控件 --> <EditText android:id="@+id/time" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="16sp" android:textColor="#008B00" android:hint="当前时间" android:background="@drawable/bg_username" android:paddingLeft="10dp" android:paddingRight="10dp" android:layout_margin="10dp" android:maxLines="1" android:layout_below="@+id/zhu_4" android:layout_marginTop="15dp" android:drawableRight="@drawable/icon_clock"/> <!-- 百度地图控件 --> <com.baidu.mapapi.map.MapView android:id="@+id/baiDuMap" android:layout_width="400dp" android:layout_height="200dp" android:layout_gravity="center_horizontal" android:clickable="true" /> <!-- 提交控件 --> <Button android:id="@+id/tijiao" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/zhu_4" android:text="提交" android:textSize="20sp" android:layout_margin="10dp" android:background="@drawable/bg_btn4"/> </LinearLayout>
界面展示: