说明:任何一个商品都应该是先属于某一个目录,然后在目录中添加商品,目录理论上最多支持三级,因为级别太多,不容易管理。但是设计中需要设计无限制的级别。
另外,最好用树形结构进行处理,这样非常容易观看与管理。
一般的功能类似以下:
商品分类删除的原则是如下:
1.目前Java开源生鲜电商有两级商品,如果要删除父级,则所有的子级别都是删除状态才可以。(千万不要说父级别删除了,子级别一起删除,这个是错误的)
2. 子级别下面挂有商品,如果子级别下面没有商品,则可以删除,如果有,则先删除商品,再删除子集。
3. 所有的删除都是打标删除,不允许物理删除.
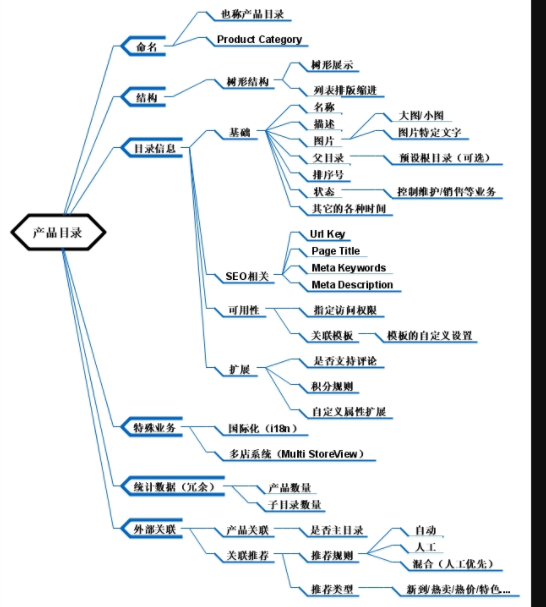
一、产品目录定义
在电子商务系统中,产品目录是组织网店产品的一种分类方式。
产品目录一般为树形结构,结构上支持无限分级,但是最常见的是2~3级,很少4级或者以上的(B2B类网站除外)。
比如有类似京东、卓越一样的百货式商场,目录很丰富,图书/家电/手机数码等,每个一级目录下,还划分二级/三级
子目录等,也是三级就满足了业务需求。
而对于一些专业类的网站,如草莓派/麦包包等,两级就可以了,其它的细分通过扩展属性来满足。
产品目录是用户定位产品最为常见的方式,所以网站设置产品目录需要仔细斟酌,根据网站运营特点来做设置。一般而言,
笔者建议能够两层解决的不必用三层,实在需要三层的,可以将第三层隐含在搜索条件中,总之让顾客尽快的到达产品目录
对应的产品列表页面乃至找到对应的产品。

三、产品目录业务分析
1、主目录
一个产品会属于一个或者若干个目录。
但为了便于维护和统计,会指定其中的一个目录关联为该产品的主目录,并以此作为统计用。
为了满足某些销售策略,产品会在多个目录下出现。
2、 目录模板
对于产品目录至少会有两类模板:
1)一级目录首页
如果网站销售多种类型的产品(图书/家电/数码等),那么每一种类的产品差异很大,所以单靠一个网站首页是无法满足
各类营销手段和内容展示的。所以对于一级目录还需要设计特定首页,来对该目录下的商品进行各种推荐方式。
比如进入图书首页,那么就有最新图书(可以用tab形式分为科技类/军事类/人文。。。),热卖图书,相关促销等等。
2)目录的产品列表页面
当进入2级/3级或者更低的目录时,这时就直接显示该目录以及该目录子目录下的产品列表,提供按价格/各类属性选项/品牌等
方式收窄产品列表数据,直到找到合适产品。
3、SEO相关
对于上面的两个页面均需要特定的SEO相关数据,这样有利于搜索引擎搜索和辨识页面内容。
4、关联推荐
即在该目录对应的模板中进行的各种产品推荐。
比如最新/热卖/特色等等。
有些推荐方式有比较明显的规则,可以采用自动化的形式,有些则只能人工,有些则可以混合两种方式,方便运营设置。

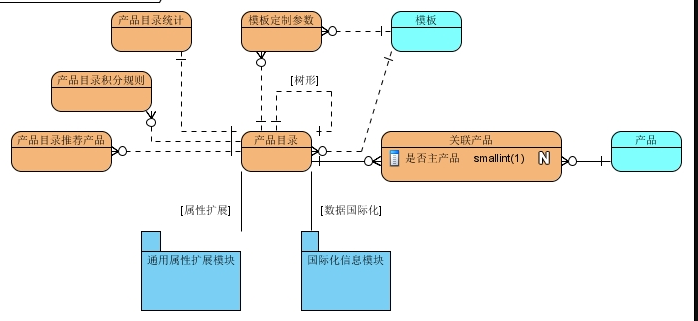
1、产品和产品目录是多对多关系
其中一个关系的“是否主产品”为1(是)
2、 产品目录
包括基础数据、SEO相关、访问权限和其它若干数据等。
3、 产品和模板定制参数是一对多
如果支持多个模板,那么对于这些模板上某些信息是否显示/显示数量/排序等参数可以在这里设置。
4、 产品目录和产品目录统计是一对一
产品目录统计冗余若干统计数据,方便显示。
5、 产品目录和产品目录积分规则
系统会有预设的积分规则,这里可以指定该目录和该目录的子目录的特殊积分规则。
6、 产品目录和产品推荐产品
在该产品目录页面上推荐该目录下或者某个指定的子目录下的推荐产品。
7、 属性扩展
通过框架提供的属性扩展模块实现产品目录实体的自定义属性扩展。
8、 国际化信息
通过框架提供的国际化信息处理模块实现产品目录的数据国际化处理,比如名称/描述/图片等国际处理。
转载自-- https://www.cnblogs.com/jurendage/p/9185990.html