今天的内容比较多,也很重要,是"表单"。这个应用就非常广,以前学的的HTML只是帮助将你的想法告诉访问者,通过表单,你就可以与访问者交流了,当然这就不是仅仅是前端就能做到的了。表单有两个基本组成部分:访问者在页面上可以看到并填写的控件、标签和按钮的集合;以及用于获取信息并将其转化为可以读取或计算的格式的处理脚本。这里我们关注的,仅仅是前一部分。
一 、HTML5对于表单的改进
HTML5的一个重要的特性就是对于表单的改进,过去我们需要用JavaScript才能实现的功能已经被内置到HTML5规范里,HTML5引入了新的表单元素、输入类型和属性,以及内置的对必填字段、电子邮件地址、URL以及定制模式的验证,让这一切变得轻松。


二 、创建表单
每个表单都包裹在form标签里,form标签里有组成表单的说明、控件和按钮,每个控件都有一个name属性,用于在提交表单时对数据进行识别。form标签有一些关键属性,如action和method,action的属性值为访问者提交表单时服务器上对数据进行处理的脚本的URL,method的值,要么是GET,要么是POST,每种方法都有其用途。一般情况下使用POST即可。
<form method="post" action="show-data.php"> ……………… </form> |
三 、对表单元素进行组织
如果表单上有很多信息需要填写,可以使用fieldset元素将相关的元素组合在一起,使表单更容易理解,还可以使用legend元素为每个fieldset提供一个标题,用于描述每个组的目的,有时这些描述也可以使用h1~h6标签,但对于一组单选按钮,legend元素尤其重要,因为通常如果不配合使用,单选按钮就没有明显的上下文,因此对于单选按钮,建议使用,其他情况,用h1~h6即可。
<form method="post" action="show-data.php"> <fieldset> ………… </fieldset>
<fieldset> ………… </fieldset>
</form> |
四 、创建文本框
文本框可以包含一行无格式的文本,它可以是访问者想输入的任何内容,通常用于姓名、地址等信息。每个文本框都是用过带有type="text"的input标签表现出来的,除了type之外,还有一些其他可用的属性,其中最重要的就是name属性,服务器端的脚本使用你指定的name获取访问者在文本框中输入的值或预设的值(即value属性值,只有在希望为文本框添加默认值的情况下才需要设置该属性),placeholder属性用于指定一个出现在文本框中的提示文本,用户开始输入后该文本消失,required属性则是需要访问者在提交表单之前必须完成该字段。
如果需要,输入用于让访问者识别文本框的标签,用label标签,for属性与input标签的id属性对应,将二者关联在一起。
如果需要,输入autofocus,如果这是第一个拥有此属性的表单控件,input元素会在页面加载时默认获得焦点。
如果需要,输入size="n"或者maxsize="n",前者表示文本框的大小,后者表示文本框允许输入的最大字符数。
对于表单元素的分隔有很多方法,建议使用div和p元素,会让表单显得更加的有条理。
<form method="post" action=""> <h1>Account</h1> <fieldset> <div> <p> <label for="name">Name:</label> <input type="text" name="name" id="name" required maxlength="10" > </p> </div> </fieldset> </form> |
注意:
1 、尽管label是可选的,但强烈建议使用它们,它们对于提升表单的可访问性和可用性有很重要的作用。
2 、默认情况下浏览器会保存用户的输入,可以通过autocomplete="off"来改变这一切,尤其是对于敏感数据尤其需要如此。
五 、为表单组件添加说明标签
标签(label)使描述表单字段用途的文本,label元素有一个特殊的属性:for,如果for与一个表单字段的id的值相同,该label就与该字段显式的关联起来,这对提升表单的可用性和可访问性都有帮助,强烈建议在label元素中包含for属性。
这里需要澄清的一点:for、id、name的属性值都一致是一种并非必需但很常见的做法,对于包含多个单词的值,我们在for和id中使用连字符(-),而在name中使用下划线(_),当然这只是个人的习惯,但是for和id的值一定要一致!
六 、创建密码框
密码框与文本框的唯一区别,就是输入的文本会使用圆点或者星号隐藏。提交表单后真实值会传送到服务器,这个过程并没有被加密。
<label for="password">Password:</label> <input type="password" id="password"> </input> |
七 、创建电子邮件框、搜索框、电话框和URL框
电子邮件、电话和URL这几种输入类型是HTML5中新增的,他们看起来与文本框很像,但却有一些小而有用的特性,用于帮助验证和输入内容,比如说pattern属性,可以用正则表达式验证用户的输入。浏览器本身也提供了对于Email和URL的验证,但是服务器端的验证也依然很有必要。
八 、创建单选按钮
所谓单选按钮,就是在同一个时间内,只能有一个被选中,这就要求name的值是相同的,对于单选按钮<input type="radio">而言,value的值是必须的,因为用户无法输入。如果需要,可以输入checked让单选按钮在页面打开时默认处于激活状态,在一组单选按钮中,只能对一个按钮这样操作。推荐用fieldset包裹,并用legend加以描述。
九 、创建复选框
在一组单选按钮中,只允许一个答案;但在一组复选按钮中,访问者可以选择任意数量的答案。只不过复选的按钮type的属性值是"checkbox"。对于所有的复选框,使用相同的name属性值。
十 、创建文本区域
如果希望给访问者填写问题或评论的空间,可以使用文本区域。
<textarea id="bio" cols="40" rows="5"></textarea> |
文本区域的cols和rows分别控制宽和高,这里可以用maxlength限制输入的次数,resize:none可以取消右下角文本区域的拖拽。
十一 、创建选择框
选择框非常适合向访问者提供一组选项,从而允许从中选取,它们通常呈现为下拉菜单的样式。
<select id="state" name="state"> <option value="AL" >Alabama</option> <option value="AK" >Alaska</option> </select> |
注意:
1 、默认的选项是第一个,除非选项里设置了selected属性
2 、如果需要,可以在select标签里输入multiple,允许用户选择多项
3 、除非设置了size属性,否则就一定要选择至少一个选项。
还可以对选择框进行分组,用的是optgroup标签。
<select id="state" name="state"> <optgroup label="A"> <option value="AL" >Alabama</option> <option value="AK" >Alaska</option> </optgroup> </select> |
Optgroup标签的label属性,用于标识子菜单,但firefox浏览器并不支持。
十二 、让访问者上传文件
有事需要让用户向服务器上传文件,如照片简历等,这个需要更加复杂一些的代码。
<form method="post" action="show-data.php" enctype="multipart/form-data"> <label for="picture">Picture:</label> <input type="file" id="picture" name="picture"> <p>….</p> </form> |
注意:
1 、method的值一定得是post,其次是要设置enctype属性,如果想上传多个文件,可以添加multiple属性
2 、最好在文件上传栏后面跟着一个p元素,用于解释说明
十三 、创建隐藏字段
隐藏字段可以用于存储表单的数据,但它不会显示给访问者,在用户提交的时候一块发送给服务器,
<input type="hidden" value="……"> |
注意:
1 、不要将密码、信用卡号等敏感信息放在隐藏字段中
2 、要创建访问者可见但不可修改的表单元素,可以用disabled和readonly属性。
十四 、创建提交按钮
1 、创建带文本的提交按钮
访问者输入的信息如果不发送到服务器就没什么用,应该总是为表单创建提交按钮,让访问者可以将信息交给你。提交按钮可以是文本、图像或者两者的结合。
<input type="submit" value="Create Profile"> |
Value的值即为显示在按钮上的文本值。
2 、创建带图像的提交按钮
<input type="image" src="url.image" alt="description"> |
可以设置width和height属性
3 、创建结合文本和图像的提交按钮
这里就要用到button元素。
<button type="submit"> <img src="" alt="">Create Profile </button> |
表单还要有重置按钮,用于将表单还原成页面加载时的样子,将type改为reset即可。
十五 、禁用表单元素
在某些情况下,你可能不想让访问者使用表单中的某些部分,方法也很简单,上面也已经提到过,就是disabled属性,结合javascript功能更强大。
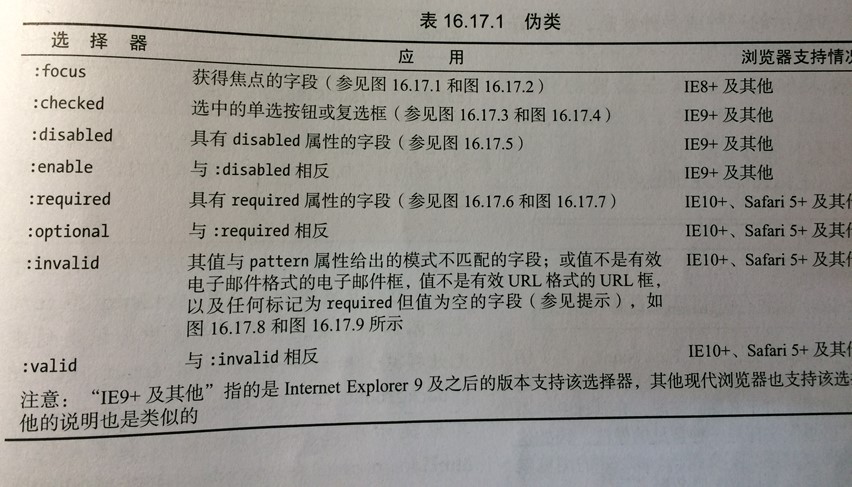
十六 、根据状态为表单设置样式
有时你可能需要根据表单的状态或是否包含某个属性的情况设置不同的样式,这就需要CSS中的伪类了。


总结:表单元素其实内容很多,但都大同小异,差异并不是很大。与其他元素相比,表单的可玩性很高,再加上JavaScript,可以实现很强大的功能。并且表单可以与服务器进行交互,与后端的搭配也很关键,接下来计划用node.js写后端,采集前端的信息。