http://blog.csdn.net/jj120522/article/details/7871289
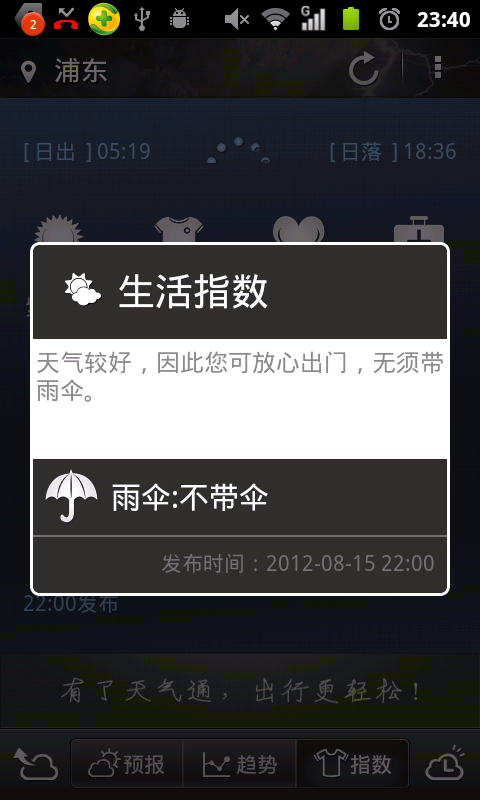
最近在开发一个天气预报的app,看到一个比较不错友情提示,如下:



怎么样,看起来比原始的dialog好看吧.好了,做法也许有很多,我介绍下我的做法吧,
首先,我第一个想到的就是重写dialog.自定义一个layout布局,引用shape.xml实现圆角。
在此之前,我要说明一下:在我们新建的布局文件,只要不是最外层我们引用shape就不会遇到下面这个问题,看图:


仔细看就是四个角,发现出现四个黑棱角,这个肯定使我们不想要的结果,我在配置文件中怎么设置都不行,郁闷了好久,突然发现之前做过dialog显示图片的效果,找了一下例子,原来真的做过,看来我真的不适合做程序啊,努力赚钱做生意去.说的好像跑偏了,说正题:解决方法就是:getWindow().setBackgroundDrawable(new BitmapDrawable()); 或者getWindow().setBackgroundDrawableResource(android.R.color.transparent);这样就不会出现四个黑棱角了.
这个时候我们解决棱角了,又有一个问题,你会发现你在配置文件中,设置中间某个布局的背景颜色的时候,这个圆角会被吞噬,解决方法我们可以在shape中设置中间填充颜色,对于中间的部分我们可以在布局文件中设置,因为中间她影响不到圆角,哈哈这样就实现最终效果了.如果有人要说,那我实现三种颜色多种颜色怎么办,其实我们也可以分开shape,不是吗,就是麻烦点,不过肯定可以实现.

看起来效果还可以吧,不过现在还正在完善.
该睡觉了,就说到这了,也许我讲的都是些废话,不过我在这上面卡三次,做过了都不知道,写下来加深记忆。
/*************************************************************************************/
上面介绍的是自定义dialog来实现.下面我们在来看一个示例.


这是我现在项目中开发的一个视图,样式还没有进行处理,所以难免有些粗糙.(至于原因:有过小公司开发经验的朋友,你懂的.)
实现方法我们完全可以用上面自定义dialog完全可以做到.不过自定义有个缺点就是你必须整合到她的父视图中.因为用到环境变量Context. 或许你可以做到很好的分层.还有这里面也涉及了比较多的界面操作.就类似于一个mini的Activity.这里我们用另外一种简单的方法实现:改变Activity的Style.
在style文件中自定义一个样式.
- <style name="Theme.HalfScreen" parent="android:style/Theme.Dialog"></style>
在Activity中引用:
- <activity
- android:name=".MemberActivity"
- android:screenOrientation="portrait"
- android:theme="@style/Theme.HalfScreen" />
或者不定义你直接引用现有的样式也行.这里不是重点所在.
首先我们要在xml中定义视图:(这里我将样式copy出来.这样比密密麻麻一坨代码看起来舒服点.)

不知道大家注意到没.她的四周都是圆角.正是这个圆角给这个mini版的Activity增加了独有特色.下面我简单说明下具体实现:
首先布局的圆角大家可以自定一个背景xml文件
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android" >
- <corners android:radius="10dp" />
- <solid android:color="@color/white" />
- </shape>
很简单这里不解释.
这样还没有完,这样我们只能得到下半部分是个圆角,而上半部分并非圆角,因为上部是一个图片.这里通过配置文件是做不到的,我们需要在代码中队图片进行处理.目的:图片上半部分为圆角.
代码片段:
- /***
- * 图片切圆角,方向自由.
- */
- public static final int ALL = 347120;
- public static final int TOP = 547120;
- public static final int LEFT = 647120;
- public static final int RIGHT = 747120;
- public static final int BOTTOM = 847120;
- public static Bitmap fillet(int type,Bitmap bitmap,int roundPx) {
- try {
- // 其原理就是:先建立一个与图片大小相同的透明的Bitmap画板
- // 然后在画板上画出一个想要的形状的区域。
- // 最后把源图片帖上。
- final int width = bitmap.getWidth();
- final int height = bitmap.getHeight();
- Bitmap paintingBoard = Bitmap.createBitmap(width,height, Config.ARGB_8888);
- Canvas canvas = new Canvas(paintingBoard);
- canvas.drawARGB(Color.TRANSPARENT, Color.TRANSPARENT, Color.TRANSPARENT, Color.TRANSPARENT);
- final Paint paint = new Paint();
- paint.setAntiAlias(true);
- paint.setColor(Color.BLACK);
- if( TOP == type ){
- clipTop(canvas,paint,roundPx,width,height);
- }else if( LEFT == type ){
- clipLeft(canvas,paint,roundPx,width,height);
- }else if( RIGHT == type ){
- clipRight(canvas,paint,roundPx,width,height);
- }else if( BOTTOM == type ){
- clipBottom(canvas,paint,roundPx,width,height);
- }else{
- clipAll(canvas,paint,roundPx,width,height);
- }
- paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
- //帖子图
- final Rect src = new Rect(0, 0, width, height);
- final Rect dst = src;
- canvas.drawBitmap(bitmap, src, dst, paint);
- return paintingBoard;
- } catch (Exception exp) {
- return bitmap;
- }
- }
- private static void clipLeft(final Canvas canvas,final Paint paint,int offset,int width,int height){
- final Rect block = new Rect(offset,0,width,height);
- canvas.drawRect(block, paint);
- final RectF rectF = new RectF(0, 0, offset * 2 , height);
- canvas.drawRoundRect(rectF, offset, offset, paint);
- }
- private static void clipRight(final Canvas canvas,final Paint paint,int offset,int width,int height){
- final Rect block = new Rect(0, 0, width-offset, height);
- canvas.drawRect(block, paint);
- final RectF rectF = new RectF(width - offset * 2, 0, width , height);
- canvas.drawRoundRect(rectF, offset, offset, paint);
- }
- private static void clipTop(final Canvas canvas,final Paint paint,int offset,int width,int height){
- final Rect block = new Rect(0, offset, width, height);
- canvas.drawRect(block, paint);
- final RectF rectF = new RectF(0, 0, width , offset * 2);
- canvas.drawRoundRect(rectF, offset, offset, paint);
- }
- private static void clipBottom(final Canvas canvas,final Paint paint,int offset,int width,int height){
- final Rect block = new Rect(0, 0, width, height - offset);
- canvas.drawRect(block, paint);
- final RectF rectF = new RectF(0, height - offset * 2 , width , height);
- canvas.drawRoundRect(rectF, offset, offset, paint);
- }
- private static void clipAll(final Canvas canvas,final Paint paint,int offset,int width,int height){
- final RectF rectF = new RectF(0, 0, width , height);
- canvas.drawRoundRect(rectF, offset, offset, paint);
- }
先声明,这段代码是copy他人的.写的相当的清晰,我就直接拿来用了.
这里你要注意一个值roundPx.看下面这张图(上部圆角).

也许有的朋友们已经明白,那个白色是我们底部圆角布局.因为此时(图片圆角弧度>底部圆角布局.)所以就会 出现这种现象,解决方法很简单,你可以让图片圆角弧度小于底部圆角布局圆角即可,或者为了更为准确,你可以都用px作为单位,都引用这个这个大小.
我在代码中,通过描边覆盖,真是醉了。。。