刷微博已经成为大家的一种生活方式,我今天要介绍的功能就很类似刷微博。
当我们需要将大数据(比如百万条数据)显示在页面上的时候,显然一次加载是不现实的,用户体验很差。当然,你可能会想到采用分也显示,但是现在的用户已经
厌倦了分页的方式,他们更喜欢刷微博的方式。
于是就出现了这篇文章。
笔者近期的项目中,采用的前端框架是ExtJs,其提供的GridPanel足以应付一次性加载500+以上的记录,只是会让用户等待一会。
但是日志的显示没那么简单,其数据一直在增加,用户也不想分页查看,而是用传统的GridPanel也不太适合。
Google之后,原来ExtJs已经提供了一个插件(Ext.ux.grid.livegrid),强大的Extjs啊!
据说ExtJs 4 提供了一个更加好用的插件来替代这个插件,由于时间关系,笔者仅仅使用了ext 2.2 和 ext 3.3.1两个版本的,效果还不错,
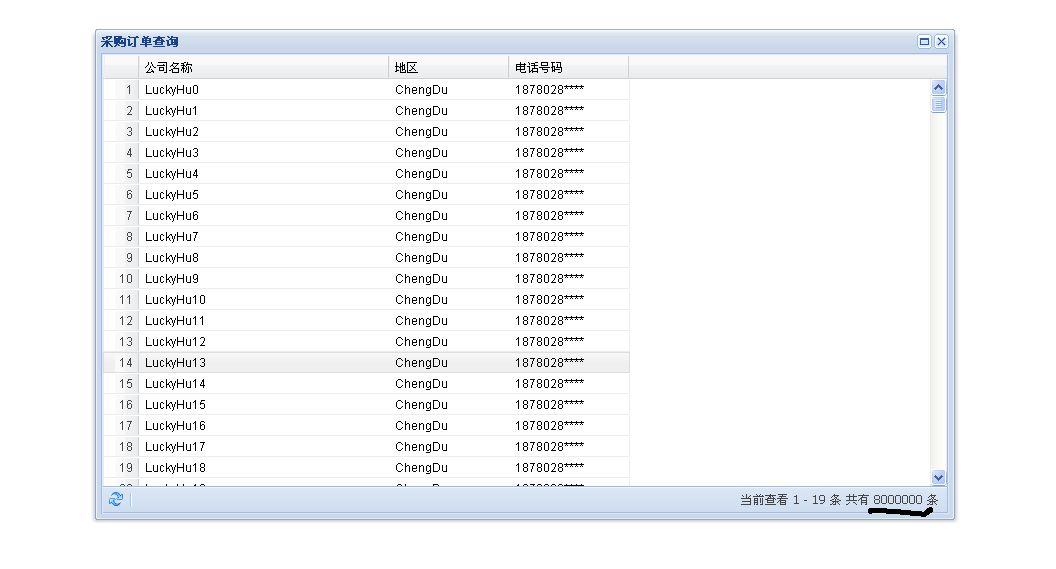
惯例先上图

笔者测试八百万条数据,只需要等待1秒左右,当然那是首次加载的速度。而且我们不是一次加载的。
上代码吧,

这里使用的是Extjs2.2版本,笔者也用了3.3.1的版本,貌似还要简洁很多,但是demo在公司。
Views:

<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Index</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <link rel="Stylesheet" type="text/css" href="../../Scripts/Ext/resources/css/ext-all.css" /> <link rel="Stylesheet" type="text/css" href="../../Scripts/Ext/resources/css/ext-ux-livegrid.css" /> <link href="../../Content/css.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="../../Scripts/Ext/adapter/ext/ext-base.js"></script> <script type="text/javascript" src="../../Scripts/Ext/ext-all.js"></script> <script type="text/javascript" src="../../Scripts/Ext/GridPanel.js"></script> <script type="text/javascript" src="../../Scripts/Ext/GridView.js"></script> <script type="text/javascript" src="../../Scripts/Ext/RowSelectionModel.js"></script> <script type="text/javascript" src="../../Scripts/Ext/Store.js"></script> <script type="text/javascript" src="../../Scripts/Ext/Toolbar.js"></script> <script type="text/javascript" src="../../Scripts/Ext/JsonReader.js"></script> <script type="text/javascript" src="../../Scripts/Ext/ext-lang-zh_CN.js"></script> <script type="text/javascript" src="../../Scripts/js/grid.js"></script> <script src="../../Scripts/js/CHelper.js" type="text/javascript"></script> <script type="text/javascript" language="javascript"> Ext.onReady(function () { Ext.BLANK_IMAGE_URL = 'Ext/resources/images/default/tree/s.gif'; showMe(); }); </script> </head> <body> <div id="content"> </div> </body> </html>
Controllers:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using LiveGrid.Models; namespace LiveGrid.Controllers { public class DefaultController : Controller { // // GET: /Default/ public ActionResult Index() { return View(); } #region 获取LiveGrid Data /// <summary> /// 获取LiveGrid Data /// </summary> /// <returns></returns> public JsonResult GetLiveGridData() { var starts = null == Request["starts"] ? "0" : Request["starts"]; var limits = null == Request["limits"] ? "300" : Request["limits"]; var oLiveGridData = GetLiveData(int.Parse(starts),int.Parse(limits)); return Json(oLiveGridData,JsonRequestBehavior.AllowGet); } #endregion #region 获取LiveGridData对象 /// <summary> /// 获取LiveGridData对象 /// </summary> /// <param name="starts"></param> /// <param name="limits"></param> /// <returns></returns> public CLiveGridData GetLiveData(int starts, int limits) { var oLiveGridData = new CLiveGridData(); //总数据 var lstData = GetLstData(); //分页数据 var lstNeedData = GetLstDataByWhere(lstData,starts,limits); oLiveGridData.totalCount = lstData.Count; oLiveGridData.success = true; oLiveGridData.error = string.Empty; oLiveGridData.singleInfo = string.Empty; var oData = new List<Dictionary<string, string>>(); foreach(var oPerson in lstNeedData) { var dicPerson = new Dictionary<string, string>(); dicPerson.Add("coname", oPerson.coname); dicPerson.Add("coarea", oPerson.coarea); dicPerson.Add("phonenumber", oPerson.phonenumber); oData.Add(dicPerson); } oLiveGridData.data = oData; return oLiveGridData; } #endregion #region 构造数据 /// <summary> /// 构造数据 /// </summary> /// <returns></returns> public List<CDataModel> GetLstData() { var lstData = new List<CDataModel>(); for (var iIndex = 0; iIndex < 8000000;iIndex++ ) { var oDataModel = new CDataModel(); oDataModel.coname = string.Format("{0}{1}","LuckyHu",iIndex); oDataModel.coarea = "ChengDu"; oDataModel.phonenumber = "1878028****"; lstData.Add(oDataModel); } return lstData; } #endregion #region 获取分页数据 /// <summary> /// 获取分页数据 /// </summary> /// <param name="lstData"></param> /// <param name="starts"></param> /// <param name="limits"></param> /// <returns></returns> public List<CDataModel> GetLstDataByWhere(List<CDataModel> lstData, int starts, int limits) { var lsNeedData = new List<CDataModel>(); var iMax = starts + limits; for (var iIndex = starts; iIndex < iMax;iIndex++ ) { lsNeedData.Add(lstData[iIndex]); } return lsNeedData; } #endregion } }
为了适配不同的表结构的数据,笔者设计了一个类,适配该控件
Models

using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace LiveGrid.Models { public class CLiveGridData { public int totalCount; public bool success; public string error; public string singleInfo; //public List<CDataModel> data; public List<Dictionary<string, string>> data; } public class CDataModel { public string coname; public string coarea; public string phonenumber; } }
优化的地方还多,呵呵 感谢前辈 OoLaLa 提供的参考http://www.cnblogs.com/xuchongyao/archive/2009/11/29/1612886.html
demo下班在弄上去,先上班去了!!!
