小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不关心是否安装太多应用的问题。应用将无处不在,随时随地可用,但又无需安装卸载。----张小龙
最近一个微信小程序的内测刷爆了网络,相信大家已经有了体会。这个小程序并不小,可能对移动互联网的未来打开了一个新的方向,我想这也是很多猿们关心的原因。
一、开始学习
官方文档:
http://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1474632113_xQVCl&token=&lang=zh_CN

- 安装开发工具
文档写得比较用心,还有很多事例,这里给一个赞。接下来就是跟着文档一步一步创建第一个微信小程序了。
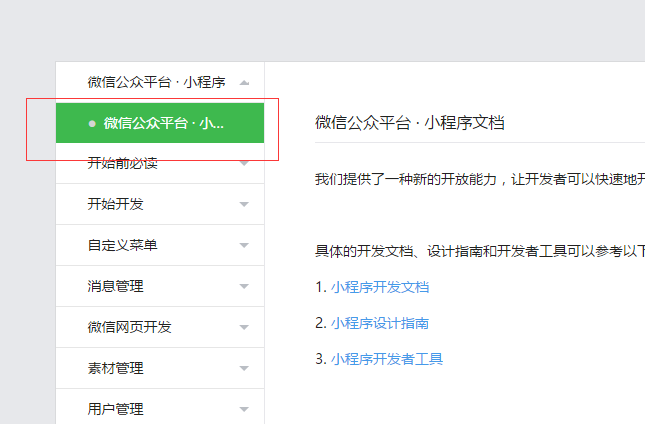
在开发者文档,打开小程序开发者工具 有windows和mac两个版本,自行选择安装,即可.
然后打开开发者工具,会提示:
 ,用自己的微信扫一下同意就好。
,用自己的微信扫一下同意就好。
- 新建项目
选择创建“项目”,填入上文获取到的 AppID ,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。

没有APPIdd点击“无AppID”即可。
- 编写代码
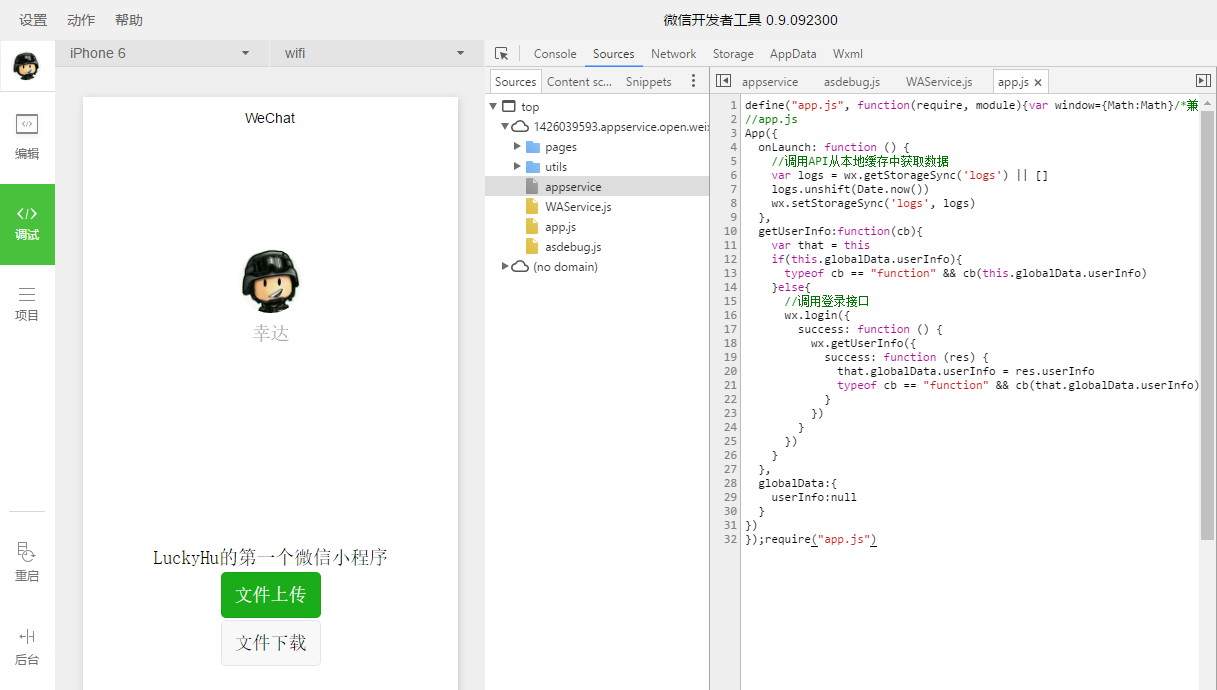
开发工具很简洁,如下:

点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
如果了解angular我想你会有种似曾相似的感觉。
index视图:
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
<button bindtap="uploadClick" type="primary"> 文件上传 </button>
<button bindtap="download">文件下载</button>
</view>
index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'LuckyHu的第一个微信小程序',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
},
//自定义事件处理函数
uploadClick:function(){
//console.log('dfdf');
var that=this;
console.log(that);
wx.chooseImage({
success: function(res) {
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
console.log(res);
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
//更新数据
that.setData({
motto:'上传成功!',
upImg:tempFilePaths[0]
})
}
})
}
})},
download:function(e){
console.log('download');
wx.downloadFile({
url: 'http://example.com/audio/123',
type: 'audio',
success: function(res) {
console.log(res);
wx.playVoice({
filePath: res.tempFilePath
})
},
fail:function(res){
console.log(res);
}
})
}
})
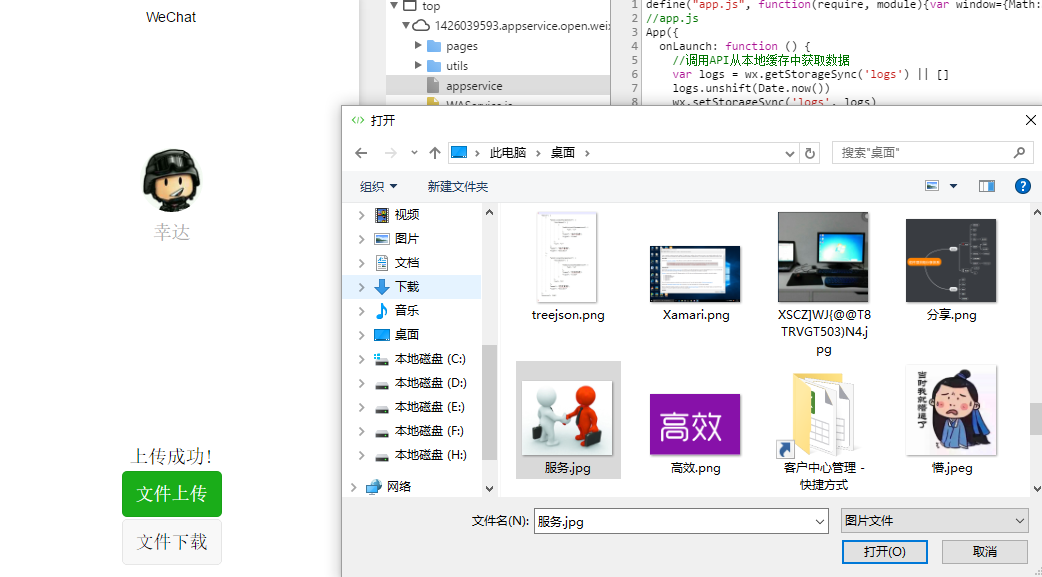
这个实例,只是测试了文件上传,也能够有一点体会就是了。
效果如下:

二、结语
不管微信小程序是否会火起来,对于热爱程序的人都可以去了解一下和学习一下,毕竟这种“无需安装”和“用完即走”的思想挺好。